Изображения в WordPress: руководство по настройке
Опубликовано: 01.09.2018

В WordPress есть медиа-загрузчик, который, по мнению многих, еще есть куда улучшать. Есть много вещей, которые вы не можете делать, загружая и показывая изображения на WordPress сайте. Загрузку и отображение изображений можно улучшить, используя некоторые встроенные функции и дополнительные плагины . В этой статье мы рассмотрим некоторые функции, фрагменты кода и плагины для улучшения отображения и управления файлами изображений в WordPress.
Управление размерами изображений в WordPress
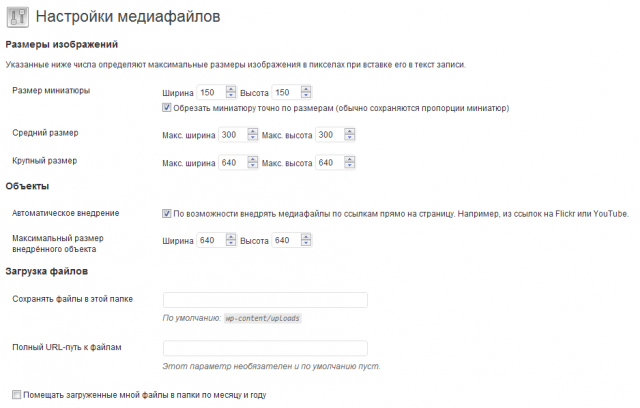
Когда вы загружаете изображение на ваш сайт, WordPress автоматически создает дополнительные размеры для вашего изображения. Вы можете установить размеры этих изображений в консоли в меню Параметры → Медиафайлы , как показано ниже:

Здесь вы также можете выбрать, обрезать ваши изображения пропорционально, или позволить WordPress обрезать для вас изображения самостоятельно.
Установки размеров миниатюр для записи могут быть перезаписаны в файле functions.php вашей темы. Если вы сделаете это, изменение размеров миниатюр в Параметры → Медиафайлы не повлияет на то, как WordPress будет отображать миниатюру записи. Эта опция полезна в частности некоторым разработчикам тем.
if ( function_exists( 'add_theme_support' ) ) { add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 150, 150 ); }В коде выше мы установили размер миниатюр 150 x 150 px . Установка размера миниатюры записи — полезная маленькая функция. У нее три аргумента :
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Здесь $crop сообщает WordPress, обрезать изображение или нет. По умолчанию значение false , установка значения true позволит WordPress обрезать изображение.
Разные размеры миниатюр для разных шаблонов
Иногда вы можете захотеть использовать миниатюры поменьше для ваших основных страниц и миниатюры побольше для шаблонов архива, категории или отдельных записей. Вы можете установить эти размеры изображений, используя функцию add_image_size() .
if ( function_exists( 'add_image_size' ) ) { add_image_size( 'tag-thumb', 200,200 ); add_image_size( 'homepage-thumb', 220, 180 ); }Чтобы отобразить эти размеры миниатюр, вам нужно будет добавить небольшой код в ваши файлы шаблонов. В примере выше мы создали два размера миниатюр, один для шаблона тегов, а другой для шаблона главной страницы. Чтобы отобразить миниатюру тега, мы добавим следующий код в наш шаблон tags.php .
<?php if ( has_post_thumbnail() ) { the_post_thumbnail( 'category-thumb' ); } ?>Обрезка изображений в WordPress
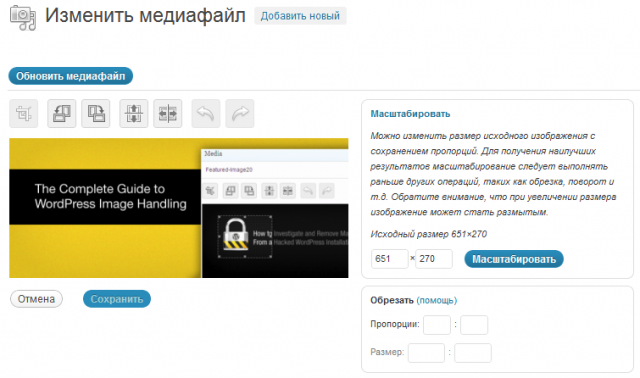
В WordPress есть встроенный редактор изображений , который вы можете использовать для обрезки, масштабирования и поворота ваших изображений.
Есть два способа получить доступ к редактору изображений:
Когда вы загружаете изображения со страницы редактирования записи, после загрузки зайдите в галерею и щелкните по изображению, которое вы хотите редактировать, и затем щелкните по кнопке Изменить . Либо вы можете зайти в Медиафайлы , загрузить свое изображение, если вы уже загрузили изображение, — щелкнуть ссылку Редактировать .Этот редактор изображений очень простой, но удобный инструмент для быстрого изменения размеров ваших изображений.

Отказ от создания копий изображений
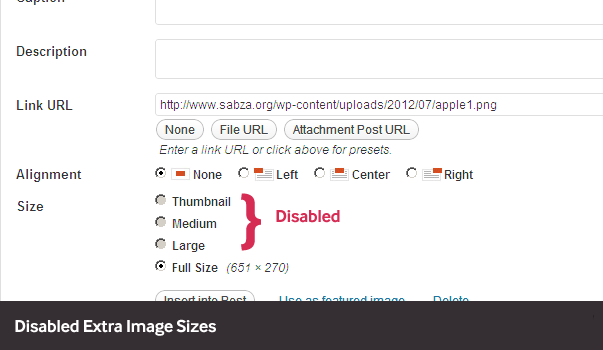
То, что WordPress создает разные размеры ваших изображений, очень полезно. Вы можете показывать среднего размера изображения внутри записи, миниатюру на главной и странице архива и полноразмерные изображения, когда по ним кто-то щелкнет. Тем не менее, кому-то покажется это лишним, некоторым нужны только оригинальные изображения . Они могли уже отредактировать изображение в том размере, который им нравится, и показывать только этот размер, или им просто не нужны другие размеры. Или они создали свой размер изображений в шаблонах и хотят использовать эти размеры и никакие другие.
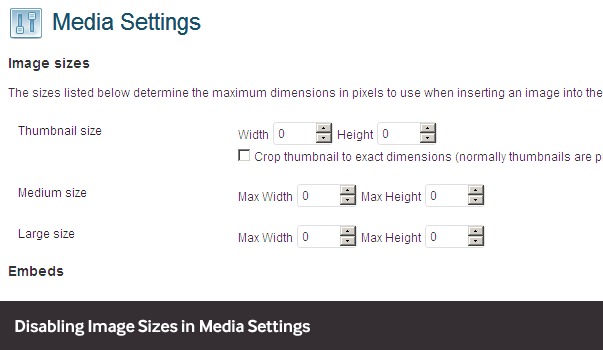
Есть два способа сделать это, первый — простой: перейти в Параметры → Медиафайлы и установить размеры изображений равными нулю .

Второй метод — добавить следующий код в ваш файл functions.php :
function wplift_remove_image_sizes( $sizes) { unset( $sizes['thumbnail']); unset( $sizes['medium']); unset( $sizes['large']); return $sizes; } add_filter('intermediate_image_sizes_advanced', 'wplift_remove_image_sizes');
Создание галерей с помощью Медиа-загрузчика
Если вы загружаете много изображений для записи, в вашем Медиа-загрузчике есть возможность, которую вы можете использовать для создания галерей изображений внутри вашей записи или страниц. Когда кто-то щелкает по изображению, они переходят на страницу прикрепленных файлов, где отображаются изображения. Теперь проблема в том, что это медленнее и уводит пользователя от записи. Мы же хотим дать возможность пользователю просматривать изображения здесь же, не покидая страницу.
Плагин
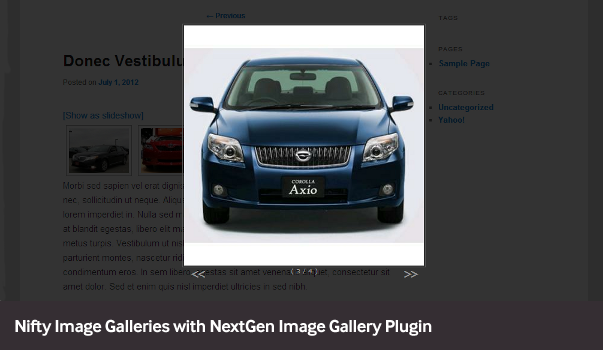
Плагин NextGEN Gallery — один из самых популярных плагинов галерей изображений WordPress. Он позволяет вам делать с вашими изображениями разнообразные вещи. Вы можете создавать галереи, добавлять теги к изображениям, показывать слайдшоу, делать увеличение изображений с помощью JavaScript, добавлять водяной знак на ваши изображения и даже добавлять эффекты к изображения.

Есть много хороших плагинов, которые позволяют вам отображать изображения, например:
Dynamic Content Gallery Plugin Lightbox Gallery Grand FIAGallery LightBox Evolution [премиум плагин]Заключение
WordPress популярен благодаря его простой расширяемости. Каждый аспект вашего WordPress сайта может быть расширен для получения дополнительной функциональности с помощью отличных плагинов. Для отображения изображений есть хорошие бесплатные и премиум плагины, которые дают вам любую дополнительную функциональность, которую вы можете представить.