4 простых шага как добавить фоновое видео на ваш WordPress сайт
Опубликовано: 01.09.2018

Представьте себе, что вы перешли на сайт с огромным изображением в самом верху. Выглядит круто, не так ли? Большие изображения действительно очень облагораживают сайт, но, по сути, они никак не удерживают на себе внимание посетителей. Если вы хотите не только привлечь внимание, но и удержать его, тогда следует присмотреться к фоновым видео заставкам.
Как сделать и подключить уникальное всплывающее PopUp окно к WordPress

Смотрите также :
Сейчас видео, которые воспроизводятся на фоне — одна из самых популярных тенденций в мире веб-дизайна. Браузеры могут воспроизводить фоновое видео, используя либо HTML5 тег < video >, либо формат H.264 . Этот процесс запускается автоматически, независимо от других. Вы можете управлять им и контролировать его, как и любой другой элемент страницы. Видео фон поможет вам сделать тот сайт, который наверняка запомнится посетителям и эффектно выделится из общей массы.
Быстрый аудит сайта компании «Аквариус» aquarius.com.ru
Процесс создания видео бэкграунда совсем несложен. В этой статье мы покажем, насколько это легко. Выполнив четыре простых шага, каждый из вас сможет быстро добавить видео фон на ваш WordPress сайт.
Шаг 1. Выберите ваш источник для видео
Вы можете использовать ваши собственные видео, выбирать видео из YouTube и Vimeo или использовать другие видео-сайты. Большинство интегрированных видеоплееров могут использовать любой из этих методов.
Ниже представлено несколько ресурсов, где бы вы могли найти подходящее стоковое видео:
[link] Dissolve

На Dissolve вы найдете более 600,000 стоковых видео в 24 различных категориях, которые вы можете использовать на своем сайте. Они включают в себя как премиум, так и бесплатные видеоролики. Dissolve даже поможет вам найти необходимое видео на основе монтажного списка, сценария или концепции. Цены начинаются от $50 за клип.
iStock

iStock от Getty Images предоставляет возможность выбрать HD-видео и стоковые видео из 21 категории. Все видео не требуют дальнейших выплат за авторское право, вы можете приобрести их в отдельности или оформить подписку. Цены начинаются от $60.
ShutterStock

На ShutterStock вы найдете почти 3 миллиона видео (также не требуют дальнейших выплат за авторское право) в 28 категориях. Вы можете купить их по отдельности или набором. Цены начинаются с $19.
Шаг 2. Конвертируйте видео до нужного формата и размера

Выбирая размер вашего видео, помните, что у многих людей интернет намного медленнее, особенно это касается тех, кто проживает не в городской местности. Вы должны определить вашу целевую аудиторию и установить подходящий размер файла для нее. Кодируйте видео в битрейте, который будет ниже, чем скорость соединения вашей целевой аудитории. Вы можете уменьшить размер файла, уменьшив битрейт или сократив продолжительность видео. Видео должны отлично смотреться и гладко воспроизводиться. Лучше разместить милый короткий ролик, чем длинное видео, которое не будет загружаться.
Шаг 3. Выберите видеоплеер

Есть несколько вариантов для воспроизведения видео. Вы можете кодировать видео на сайте самостоятельно или воспользоваться специальным плагином. Вам понадобится адаптивный проигрыватель, который может предоставить все необходимые функции для настроек воспроизведения, которое лучше всего будет подходить вашей аудитории.
HTML5, CSS и JavaScript
Преимущество HTML5, CSS и JS заключается в том, что вы можете настроить каждый элемент отдельно, оформить его, протестировать как все будет отображаться в браузерах, которые не поддерживают воспроизведение видео.
Разметка
Сначала создайте контейнер для JavaScript:
<section id="big-video"> <div class="video" data-src="[FALLBACK IMAGE URL]" data-video="[VIDEO URL]" data-placeholder="[PLACEHOLDER IMAGE URL]"></div> </section>Код включает в себя два изображения: первое — для заполнения (первый кадр из видео) и второе — альтернативное изображение.
Скрипты
Этот код для теста браузера:
function isIE () { var myNav = navigator.userAgent.toLowerCase(); return (myNav.indexOf('msie') != -1) ? parseInt(myNav.split('msie')[1]) : false; } window.isIEOld = isIE() && isIE() < 9; window.isiPad = navigator.userAgent.match(/iPad/i); var img = $('.video').data('placeholder'), video = $('.video').data('video'), noVideo = $('.video').data('src'), el = ''; if($(window).width() > 599 && !isIEOld && !isiPad) { el += '<video autoplay loop poster="' + img + '">'; el += '<source src="' + video + '" type="video/mp4">'; el += '</video>'; } else { el = ' <div class="video-element" style="background-image: url(' + noVideo + ')"></div> '; } $('.video').prepend(el);Если требования к видео будут выполнены, то оно выведется на экран. В противном случае, посетитель увидит альтернативное изображение. Вы можете протестировать любые параметры: разрешение экрана, воспроизведение на разных устройствах и т.д.
CSS
Вы можете оформлять разметку с помощью CSS. Используя CSS, вы сможете установить размер контейнера с помощью тегов < img > или < video >. Пропорции при этом сохраняются.
#big-video { position: relative; background: #000; overflow: hidden; height: 582px; } #big-video .video { z-index: 1; position: absolute; top: 0; left: 0; width: 100%; height: 0; padding-bottom: 56.25%; } #big-video video { position: absolute; width: 100%; height: 100%; top: 0; left: 0; } #big-video .video-element { position: absolute; width: 100%; height: 100%; top: 0; left: 0; background-position: 50% 50%; background-repeat: no-repeat; background-size: auto 100%; }Плагины
Другой вариант — использовать плагины. Ниже представлен небольшой обзор нескольких плагинов, которые помогут вам в данной ситуации.
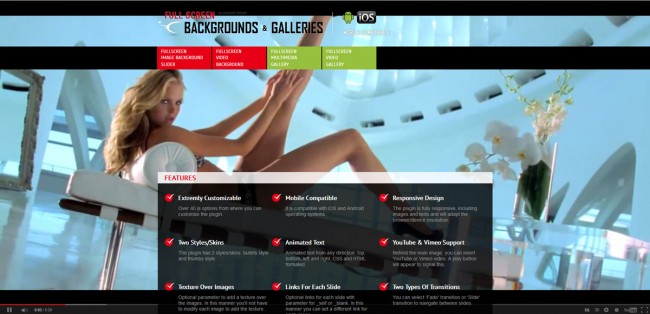
Image&Video FullScreen Background ($17)

Это премиум плагин, который предоставляет функцию слайдера с фоновым изображением, фоновое видео, мультимедийную галерею и дает возможность выводить это все в полноэкранном формате. Он совместим с мобильными устройствами (без автозапуска).
Плагин поставляется с двумя скинами и двумя стилями, возможностью анимированного текста, двумя переходами, позволяет вставлять ссылки в каждый слайд и размещать текстуру поверх изображений. Отлично работает с YouTube и Vimeo. Благодаря ему вы сможете самостоятельно настроить более 40 параметров.
Стандартная лицензия стоит $17, предназначена для одного клиента и для некоммерческих проектов. Расширенная лицензия стоит $85, предназначена для одного клиента и может использоваться для коммерческих проектов.
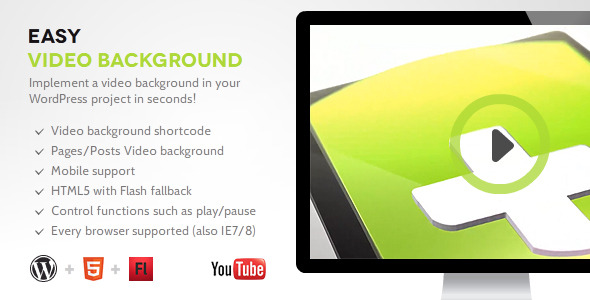
Easy Video Background WP ($14)

Это премиум плагин, который работает со всеми браузерами, включая Internet Explorer 7 и 8. Он будет автоматически выбирать наиболее оптимальный формат файла для отображения. Плагин использует HTML5 и автоматически переходит к Flash, если HTML5 не поддерживается, и наоборот. На мобильных устройствах он будет выводить изображения.
Размещает видео на страницах и постах, используя шорткоды. С помощью плагина, вы сможете полностью контролировать размер видео, выбирать абсолютное и фиксированное позиционирование, и к тому же, не нужно будет заботиться о соотношение сторон. Есть такие функции, как воспроизведение, пауза, отключение звука и т.д.
Стандартная лицензия стоит $14, предназначена для одного клиента и для некоммерческих проектов. Расширенная лицензия стоит $70, также предназначена для одного клиента и может использоваться для коммерческих проектов.
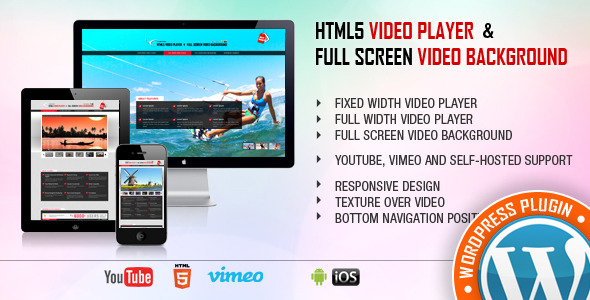
Video Player & FullScreen Video Bgd ($16)

Это премиум плагин, который воспроизводит видео как с автономных хостингов, так и с Vimeo или YouTube. Плагин будет выводить их в полноэкранном режиме или с фиксированной шириной. Вы также можете поместить текстуру поверх видео. Совместим с мобильными устройствами (без автозапуска). Имеет более 30 параметров, которые можно настроить без особых усилий.
Стандартная лицензия стоит $16, предназначена для одного клиента и для некоммерческих проектов. Расширенная лицензия стоит $80, предназначена для одного клиента и может использоваться для коммерческих проектов.
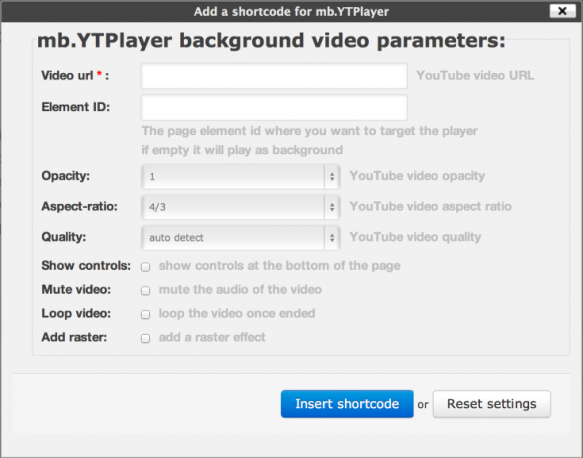
mb.YTPlayer for background videos (free)

Данный плагин может использовать любое видео с YouTube в качестве вашего фонового видео. Он использует YouTube iframe API и выводит видео с помощью тега HTML5 VIDEO.
Плагин очень прост в использовании. Вы передаете ему URL-адрес видео, выбираете страницу, на которой оно будет отображаться, настраиваете параметры прозрачности и качества, убираете рекламу (если вы владелец видео), указываете начало и конец, устанавливаете музыку, настраиваете цикл и т.д. Он добавляет видео на страницы и посты с помощью шорткода, позволяет вам добавлять изображение для мобильных устройств.
bgvideo (free)

Этот плеер будет также размещать шорткод на вашей странице или посте. Он будет воспроизводить MP4, WebM, или OGG видео с URL-адреса, который вы вводите. Вы можете настраивать высоту, ширину, фиксированное положение, автозапуск, цикл и параметры звука. Для настройки bgvideo потребуется сделать несколько дополнительных действий, о которых вы уже успели прочитать в нашей статье.
Шаг 4. Настройте ваше видео

На самом деле, настроить ваше видео очень легко.
Теперь, когда у вас есть видео подходящего типа и размера, ваш видеоплеер настроен и готов к работе, настало время загружать видео и подключать плеер к нему. Если вы разберетесь с URL-адресом видео в плагине, то все остальные настройки будут еще проще. Вам нужно будет принять несколько окончательных решений для работы видео:
Авто-воспроизведение . Это самая популярная настройка. Видео должно автоматически запускаться после того, как загрузились все остальные элементы. Цикл . Стоит ли делать цикл с видео и воспроизводить его постоянно? Если ответ положительный, то внимательно устанавливайте начальную и конечную точку, чтобы переход смотрелся естественным и плавными. Процесс повторения не должен обращать на себя много внимания. Аудио . Мы не рекомендуем автоматически воспроизводить аудио. Позвольте пользователям самостоятельно, при желании, включать звук. Аудиофайлы требует значительных дополнительных ресурсов и сильно нагружают браузер. К тому же, вы не можете быть уверены в музыкальных предпочтениях ваших посетителей. Демо изображение . Если браузер не совместим с плеером, то он должен выводить альтернативное изображение. Это поможет вам избежать того, что сайт будет выглядеть "поломанным" и пустым.Заключение
Фоновые видео помогут вашему сайту выгодно выделиться и привлечь внимание читателей. Добавить данную функцию на ваш сайт совсем не сложно и не требует много действий, но при правильно выбранном видео и проигрывателе вы сможете превратить сайт из просто хорошего в удивительный!
Используете ли вы фоновое видео? Работали ли уже с один из плагинов, которые мы перечисли здесь? Отвечайте на вопросы и делитесь своими впечатлениями в комментариях.