Фон для сайту
- Вступ
- Як зробити фон для сайту?
- Безшовний фон для сайту
- Завантажити безкоштовні фони для сайту
- Як змінити фон сайту?
- Як зробити фон для сайту в HTML?
- Як зробити фон сайту в CSS?
- Як зробити фіксований фон сайту?
- Як зробити фіксований фон зверху чи знизу?
- Підведемо підсумки
Насправді в дизайні не існує якихось правил і обмежень. У той же час, були створені такі поняття як гармонія і юзабіліті. Методом проб і помилок, а також здорового глузду, вишукувалися певні закономірності і концепції. У даній статті я хотів би зупинити на таку штуку, як фон для сайту і розібратися що до чого. Скориставшись запропонованої інформацією, ви зможете, не витрачаючи багато часу і коштів, привнести на свій сайт гармонію і юзабіліті. Спробуємо?
зміст:
Вступ
Складно недооцінити ступінь впливу дизайну на наше сприйняття сайту і опублікованій на ньому інформації. Правильно підібраний фон, колір шрифту і посилань грають далеко не останню роль.
Якщо ми говоримо про тлі для сайту, то тут слід виділити дві його складові: фон web-сторінки і фон її змісту. Основне завдання фону web-сторінки полягає в тому, щоб прибрати неминучі порожнечі на задній план і сфокусувати увагу користувача на зміст сайту.
Як зробити фон для сайту?
Що собою являє фон? Зазвичай в якості фону для сайту виступають колір або картинка. Завдання кольору є найпростішим і найменш ресурсоємних варіантом.
У випадку з фоновою картинкою, все дещо складніше. Картинка лягає поверх заданого кольору, що слід врахувати. Фонова картинка може повторюватися або зафіксованої на одному місці. Очевидно, що все це має свої нюанси.
Для фіксації знадобиться велика картинка, що потребують значних ресурсів і часу на завантаження web-сторінки. Іншими словами, ви фокусируете увагу користувача не стільки на зміст сайту, скільки на проблему з його завантаженням. Чи варто це робити?
Як компромісний варіант можна використовувати, так звані, патерни. Що таке патерн? Патерн (англ. Pattern - зразок, шаблон, система) - це добре сформульоване і ефективне в певному контексті типове рішення проблеми. У нашому випадку, патерном є повторювана безшовна фонова картинка для сайту, коли один її край сумісний з протилежним.
Безшовний фон для сайту
Існує досить багато технік і методик по створенню безшовного фону, патернів і текстур. Всі вони зводяться до того, щоб так чи інакше поєднати протилежні краю картинки, яка, повторюючись, створить єдиний фон. Мені не хотілося б заглиблюватися в це питання, тому наведу лише кілька посилань на готові уроки:
Втім, для того щоб створити гарний фон для сайту можна і не морочитися з усіма цими складнощами, а скористатися онлайн сервісом BgPatterns від Сергія Яворського. Детально про нього я вже писав у своїй статті:
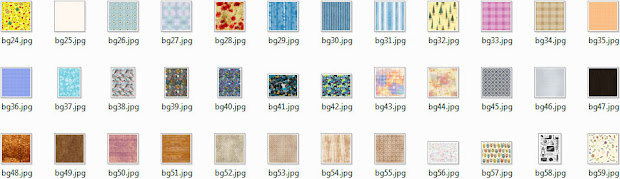
Завантажити безкоштовні фони для сайту
Мушу визнати, що створення безшовного фону для сайту це все-таки справа не проста. Багато хто займається цим на професійній основі і коштують такі речі не дешево. Проте, я вирішив зібрати підбірку фонів для сайту, доступних в мережі Інтернет безкоштовно. У загальній сумі їх набралося 100 штук. Важить архів 6.61 Мб.

Звичайно, їх я вибирав виходячи з власних уподобань, але тим не менш, думаю, вони стоять вашої уваги. Сюди увійшли як найпростіші текстури, так і тематичні фонові картинки, якими ви можете прикрасити фон свого сайту.

Як змінити фон сайту?
Що таке сайт? Сайт (від англ. Site) - це набір файлів, викладених на сервер і доступних в мережі Інтернет. Основу таких файлів складають web-сторінки в форматі HTML. Якщо дана тема вам цікава, рекомендую почитати мої статті:
Безумовно, бути «чайником» не надто комільфо, але з чогось же треба починати. Та й знання, як і досвід, справа наживна, треба просто захотіти і у вас все вийде. Ми ж повернемося до фону для сайту.
Сам ХТМЛ-документ складається з двох основних частин HEAD (метадані) і BODY (тіло документа). Очевидно, що фон сайту задається саме для другої його частини. Це можна зробити через відповідні атрибути тега BODY, але краще і зручніше використовувати CSS. Нижче я постараюся розібрати обидва варіанти.
Як зробити фон для сайту в HTML?
Як вже було сказано, працювати ми будемо з тегом BODY, і тут нас цікавить два атрибути: bgcolor і background. Як приклад наведу такий варіант:
<Body bgcolor = "# ffffff" background = "/ images / bg.jpg">
...
</ Body>
За замовчуванням, як значення фонового кольору web-сторінок, більшість браузерів встановлюють білий колір. Сам фоновий колір можна змінити в атрибуті bgcolor тега BODY за допомогою шістнадцятирічного коду або назв деяких квітів. Детальніше про це ви можете прочитати в статті:
Для того щоб вказати в якості фону картинку, в тегу BODY використовується атрибут background, значенням якого є URL-адресу графічного файлу. Для того, щоб зрозуміти, як правильно прописати URL-адресу фонової картинки, я рекомендував би прочитати статтю:
Примітно, що таким чином ви не можете контролювати позиціонування фонової картинки, її повторення на екрані, це можна зробити тільки через CSS-властивості.
Як зробити фон сайту в CSS?
Набагато зручніше і результативніше для створення фону сайту буде використовувати відповідні CSS-властивості. Як приклад наведу такий варіант:
body {
background-color: #ffffff;
background-image: url ( '/ images / bg.jpg');
}
В даному випадку, властивість background-color задає фоновий колір, а background-image - фонову картинку. Звертаю вашу увагу на те, що в другому властивості використовується конструкція url ().
Нижче я приведу деякі додаткові CSS-властивості, які дозволяють контролювати стан фону сайту з прикладами, але не вдаючись в подробиці:
- background-attachment: fixed; - встановлює, чи буде прокручуватися фонова картинка разом з вмістом сайту чи ні. Значення: fixed - означає зафіксувати положення фону сайту.
- background-position: top left; - встановлює початкове положення фонової картинки. Значення: top left - означає, що картинка спочатку буде знаходиться у верхньому лівому кутку.
- background-repeat: no-repeat; - встановлює, як буде повторюватися фонова картинка. Значення: no-repeat - означає, що картинка повторюватися не буде. З цікавого зазначу значення repeat-x (повторення тільки по горизонталі) і repeat-y (повторення тільки по вертикалі).
Нижче я приведу ряд готових прикладів стандартних задачок.
Як зробити фіксований фон сайту?
Такий варіант актуальний, коли використовується велика картинка, яка повинна бути зафіксована при прокручуванні web-сторінки.
body {
background-color: #ffffff;
background-image: url ( '/ images / bg.jpg');
background-attachment: fixed; / * Фіксувати * /
}
Як зробити фіксований фон зверху чи знизу?
Такий варіант актуальний, коли використовується фоновий колір і потрібно прикрасити зверху шапку або знизу підвал web-сторінки фоновою картинкою, що повторюється по горизонталі.
body {
background-color: #ffffff;
background-image: url ( '/ images / bg.jpg');
background-position: top; / * Закріпити зверху * /
background-repeat: repeat-x; / * Повторювати по горизонталі * /
}
або
body {
background-color: #ffffff;
background-image: url ( '/ images / bg.jpg');
background-position: bottom; / * Закріпити знизу * /
background-repeat: repeat-x; / * Повторювати по горизонталі * /
}
Думаю, ідею ви зрозуміли і зможете зробити те ж саме з фіксацією фону по лівому (left) і / або правому краю (right), але вже з повторенням по вертикалі (repeat-y). Також цікавим варіантом служить випадок, коли в якості фону сайту виступає картинка для утримання, зазвичай по центру (center), повторення йде теж по вертикалі (repeat-y).
Підведемо підсумки
Дизайн сайту - це широке поле для вашої творчості. Тут немає меж, але є рекомендації. Фон сайту багато в чому сприяє фокусуванні користувача на його утриманні. Оптимальний варіант: темний фон сайту, білий фон змісту, чорний текст і сині підкреслені посилання. Як каже Стів Круг, фахівець з тестування юзабіліті і дизайну інтерфейсів: не змушуйте мене думати - і це правильно. У більшості з нас склалися певні стереотипи сприйняття і коли нас змушують їх ламати, це стомлює. Любіть своїх відвідувачів і читачів, вибирайте і використовуйте правильний фон сайту. Як це зробити в HTML і CSS ви тепер знаєте. У мене все. Дякуємо за увагу. Успіхів!
Як зробити фон для сайту в HTML?Як зробити фон сайту в CSS?
Як зробити фіксований фон сайту?
Як зробити фіксований фон зверху чи знизу?
Спробуємо?
Як зробити фон для сайту?
Що собою являє фон?
Чи варто це робити?
Що таке патерн?
Як змінити фон сайту?