Завантажити Safari безкоштовно, браузер Safari 4 для Windows і Apple Mac, огляд нового Сафарі
Браузер є додатком за замовчуванням в ОС Mac OS X, а також є у вигляді порту для ОС Windows. Відрізняється прекрасний відображенням сторінок і ряд зручних функцій. Версія під Windows трохи урізана в порівнянні з версією під Mac OS X.
Поточний стабільний реліз: 8.0
Підтримувані ОС: Windows, Mac OS X.
Движок: Apple Webkit.
Модулі: є тільки під Mac OS X.
Скіни: системні теми в Mac OS X.
Ліцензія: EULA.
Завантажити Safari можна на офіційній сторінці: http://www.apple.com/ru/safari/
Safari - стильна штучка
Ні, все-таки, як не крути, але в Apple вміють робити красиві речі. Не будемо зараз говорити про ціну або статусності комп'ютерів сімейства Mac, особливості iPhone, незрозумілості iPad або популярності iPod. Всі ці продукти об'єднує одне: вони зроблені так, щоб доставляти власнику задоволення. Не стали винятком і софтові розробки яблучної компанії.
Завдяки тому що браузер Safari не так давно був портований під платформу Windows, потенційне число його користувачів значно зросла. А значить, портал topbrowser.ru не може відмовитися від написання огляду цього браузера.
Safari, як основний браузер для операційної системи Mac OS X прийшов на зміну Internet Explorer for Mac. Після випуску Safari Microsoft перестала випускати свій браузер під Mac.
движок Webkit
Розробники Apple дотримуються політики, що софт необов'язково створювати з нуля. Так, ядро Mac OS X являє собою сильно перероблену основу операційних систем сімейства BSD, до складу ОС Mac OS X входить велика кількість вільного софта, розповсюджуваного під тією чи іншою вільною ліцензією (GPL, BSD, CDDL, MIT, APL, MPL і інші) . Тим же самим шляхом пішли і при розробці браузера Safari. Для його створення програмісти взяли Open Source-движок KHTML, створений розробниками графічного середовища KDE. KHTML використовується в браузері Konqueror . Яблучники значно доопрацювали движок і назвали свій продукт WebKit. Варто відзначити, що на основі движка WebKit створені й інші браузери, наприклад Google Chrome , Swift , Rekonq , Midori , Arora , Epiphany і так далі. Варто відзначити, що і Konqueror в KDE4 незабаром буде використовувати Webkit.
Чому ми так багато уваги приділяємо движку? Все дуже просто. Движок браузера відповідає за найважливішу частину функціоналу програми - відображення сторінок. Так ось, Safari був першим браузером, який пройшов тест ACID3. Його конкуренти змогли це зробити значно пізніше. А тому ми можемо стверджувати, що Webkit на сьогодні - найкращий движок для браузера.
інтерфейс
Але повернемося до браузеру. Його інтерфейс побудований за принципами, прийнятими в ОС Mac OS X: зручність, функціональність, непомітність і стильність. Safari повністю відповідає цим принципам. Користуватися ним дуже зручно.
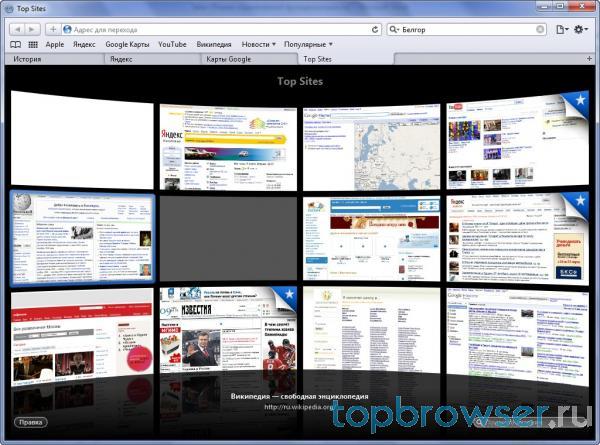
Зовнішній вигляд клієнта - сіре вікно. Але ця сірість не через брак дизайнерських здібностей, а для того, щоб зробити інструмент максимально непомітним. Розробники впевнені, що користувач повинен розглядати сторінки, а не браузер. На жаль, економити простір екрану в Mac OS X виходить краще. Так, у версії Safari для Microsoft Windows панель меню знаходиться під заголовком вікна, а у версії браузера під Mac OS X - на спеціальній верхній панелі.  Цікава особливість роботи з вікнами в Mac OS X разом з браузером перекочувала і в Windows: при відновленні вікна Safari, розгорнутого на весь екран, воно приймає розмір, оптимальний для того, щоб повністю відобразити поточну сторінку в браузері. Користувачам Windows і Linux, які звикли до розгортання робочого вікна на весь екран така поведінка може показати незручним, але, на мою думку, до нього цілком варто придивитися. Ще однією цікавою особливістю інтерфейсу браузера є виділення активного поля введення на сайті. Те поле, в якому знаходиться курсор, виділяється товстої синюватої окантовкою, так що знайти курсор не складає ніяких труднощів. У Google Chrome ця окантовка світло-коричнева. Інтерфейс на дії користувача відгукується миттєво. Рендеринг сторінок йде дуже швидко, перемикання вкладок не займає виснажливих секунд, знайомих користувачеві Mozilla Firefox. При відкритті браузера користувача зустрічає вкладка під назвою TopSites. На ній розташовані ескізи 9 найбільш відвідуваних сторінок. В ході роботи, склад TopSites може змінюватися.
Цікава особливість роботи з вікнами в Mac OS X разом з браузером перекочувала і в Windows: при відновленні вікна Safari, розгорнутого на весь екран, воно приймає розмір, оптимальний для того, щоб повністю відобразити поточну сторінку в браузері. Користувачам Windows і Linux, які звикли до розгортання робочого вікна на весь екран така поведінка може показати незручним, але, на мою думку, до нього цілком варто придивитися. Ще однією цікавою особливістю інтерфейсу браузера є виділення активного поля введення на сайті. Те поле, в якому знаходиться курсор, виділяється товстої синюватої окантовкою, так що знайти курсор не складає ніяких труднощів. У Google Chrome ця окантовка світло-коричнева. Інтерфейс на дії користувача відгукується миттєво. Рендеринг сторінок йде дуже швидко, перемикання вкладок не займає виснажливих секунд, знайомих користувачеві Mozilla Firefox. При відкритті браузера користувача зустрічає вкладка під назвою TopSites. На ній розташовані ескізи 9 найбільш відвідуваних сторінок. В ході роботи, склад TopSites може змінюватися.  Не сподобалося те, що для відкриття другої вкладки необхідно лізти в меню або використовувати хоткей. У більшості аналогів Safari для відкриття другої вкладки передбачена спеціальна кнопка. В налаштуваннях Safari немає звичних модальних кнопок «ОК», «Застосувати», «Скасувати» і їм подібних. Все, що потрібно - вибрати необхідний пункт меню або поставити галочку. Налаштування будуть застосовані автоматично.
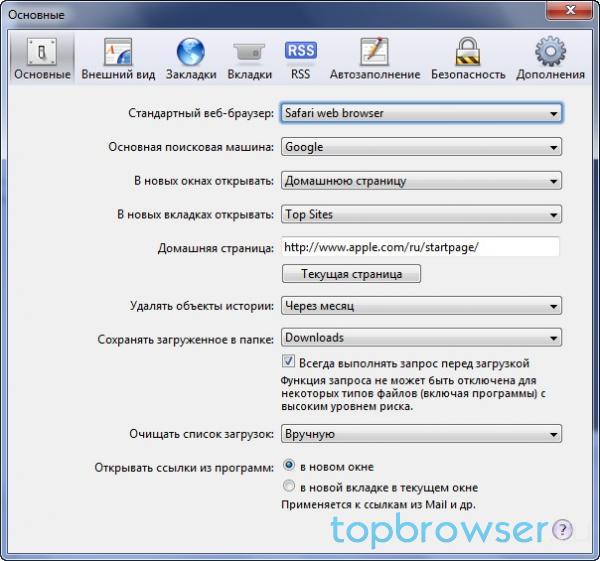
Не сподобалося те, що для відкриття другої вкладки необхідно лізти в меню або використовувати хоткей. У більшості аналогів Safari для відкриття другої вкладки передбачена спеціальна кнопка. В налаштуваннях Safari немає звичних модальних кнопок «ОК», «Застосувати», «Скасувати» і їм подібних. Все, що потрібно - вибрати необхідний пункт меню або поставити галочку. Налаштування будуть застосовані автоматично.  Самі налаштування цілком стандартні і нагадують основні настройки Mozilla Firefox. З усього комплексу налаштувань окремо хотілося б відзначити налаштування згладжування шрифтів. Користувачі Mac OS X при використанні Windows скаржаться на погане згладжування, яке в Windows зветься Cleat Type. У Safari можна вибрати з п'яти варіантів:
Самі налаштування цілком стандартні і нагадують основні настройки Mozilla Firefox. З усього комплексу налаштувань окремо хотілося б відзначити налаштування згладжування шрифтів. Користувачі Mac OS X при використанні Windows скаржаться на погане згладжування, яке в Windows зветься Cleat Type. У Safari можна вибрати з п'яти варіантів:
- стандарт Windows;
- найкраще для CRT;
- полегшене;
- середнє (оптимально для плоских екранів);
- сильне.
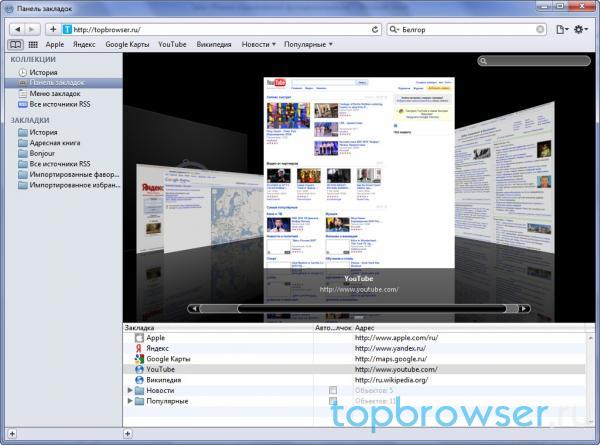
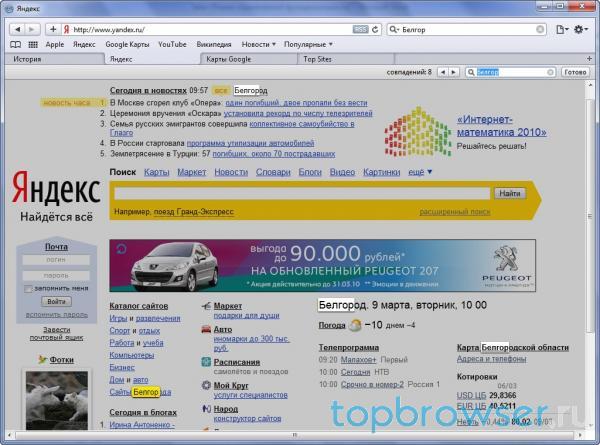
При виборі згладжування, не стандартного для додатків Windows, користувач отримує шрифти, виглядають дещо більш жирними. Який з варіантів вибрати: вирішувати користувачеві. У Safari застосовується технологія Cover Flow, знайома користувачам гаджетів і комп'ютерів від Apple. Її суть найкраще пояснити скріншотом.  Мені так і залишилося незрозумілим: чому ця технологія застосовується тільки в таких допоміжних функціях, як закладки та історія. Було б більш логічним використовувати Cover Flow і в перемиканні між вкладками. Втім, залишимо це на совісті розробників. Пошук Дана частина браузера представлена віконцем пошуку. З першого погляду, віконце цілком стандартно і зустрічається в багатьох інших браузерах. Але це тільки на перший погляд. Віконце пошуку в Safari дозволяє шукати слова і фрази не тільки у власне пошуковику, але і на відкритій сторінці. В останньому випадку сторінка браузера затемнюється, під верхньою керуючої панеллю з'являються кнопки управління пошуком. Знайдені слова на сторінці виділяються спеціальним рамками, підсвічувати слова, а активне виділення розфарбовується жовтим. На мій погляд, це рішення найбільш зручне серед популярних браузерів.
Мені так і залишилося незрозумілим: чому ця технологія застосовується тільки в таких допоміжних функціях, як закладки та історія. Було б більш логічним використовувати Cover Flow і в перемиканні між вкладками. Втім, залишимо це на совісті розробників. Пошук Дана частина браузера представлена віконцем пошуку. З першого погляду, віконце цілком стандартно і зустрічається в багатьох інших браузерах. Але це тільки на перший погляд. Віконце пошуку в Safari дозволяє шукати слова і фрази не тільки у власне пошуковику, але і на відкритій сторінці. В останньому випадку сторінка браузера затемнюється, під верхньою керуючої панеллю з'являються кнопки управління пошуком. Знайдені слова на сторінці виділяються спеціальним рамками, підсвічувати слова, а активне виділення розфарбовується жовтим. На мій погляд, це рішення найбільш зручне серед популярних браузерів.  Тим не менш, не обійшлося і без ложки дьогтю. Справа в тому, що в Safari можна вибрати тільки з двох розвідувачів - Google і Yahoo. Інші пошукові системи додати штатними способами не можна. Дана проблема вирішується на платформі Mac за допомогою стороннього плагіна, а ось в Windows змінити пошук, наприклад, на Яндекс неможливо. Модулі Ситуація з плагінами також неоднозначна. По-перше, централізованого сховища плагінів для Safari не існує. Це перший мінус. А по-друге, і це головне, плагіни підтримуються тільки в операційній системі Mac OS X. В версії Safari для Windows плагіни використовувати не можна. Так що все дуже і дуже сумно. Відсутність плагінів під Windows різко знижує число можливих користувачів браузера. Резюме Браузер Safari - простий і інтуїтивно зрозумілий інструмент для невимогливих користувачів. Ті, хто проводить в мережі значну кількість часу, безумовно зможуть відчути відсутність будь-яких звичних функцій. Але як браузер для мами, іноді заходить в «Однокласники», він буде ідеальний. Якщо ж ви хочете використовувати движок Webkit і при цьому бажаєте мати можливість при необхідності наростити функціонал браузера, то вам, гадаю, підійде Google Chrome.
Тим не менш, не обійшлося і без ложки дьогтю. Справа в тому, що в Safari можна вибрати тільки з двох розвідувачів - Google і Yahoo. Інші пошукові системи додати штатними способами не можна. Дана проблема вирішується на платформі Mac за допомогою стороннього плагіна, а ось в Windows змінити пошук, наприклад, на Яндекс неможливо. Модулі Ситуація з плагінами також неоднозначна. По-перше, централізованого сховища плагінів для Safari не існує. Це перший мінус. А по-друге, і це головне, плагіни підтримуються тільки в операційній системі Mac OS X. В версії Safari для Windows плагіни використовувати не можна. Так що все дуже і дуже сумно. Відсутність плагінів під Windows різко знижує число можливих користувачів браузера. Резюме Браузер Safari - простий і інтуїтивно зрозумілий інструмент для невимогливих користувачів. Ті, хто проводить в мережі значну кількість часу, безумовно зможуть відчути відсутність будь-яких звичних функцій. Але як браузер для мами, іноді заходить в «Однокласники», він буде ідеальний. Якщо ж ви хочете використовувати движок Webkit і при цьому бажаєте мати можливість при необхідності наростити функціонал браузера, то вам, гадаю, підійде Google Chrome.
Отже, кому підходить браузер Safari?
Портал topbrowser.ru рекомендує Safari тим, хто:
- бажає використовувати простий і зручний браузер;
- використовує кілька операційних систем;
- не потребує додаткових функціях;
- воліє логіку роботи додатків в Mac OS X.
Завантажити Safari можна на офіційній сторінці: http://www.apple.com/ru/safari/
Чому ми так багато уваги приділяємо движку?Отже, кому підходить браузер Safari?