Як красиво оформити рахунок у соцмережі: розміри елементів оформлення
Розглянемо різні варіанти оформлення найпопулярніших соцмереж.
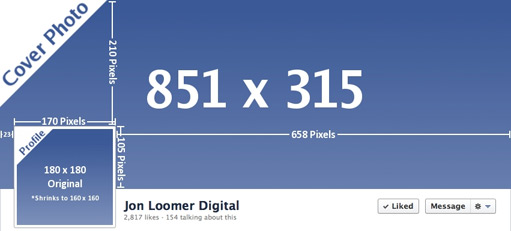
оформляємо Facebook
Розмір аватара для Facebook: 160px × 160px, - однак Facebook вимагає исходник мінімум 180 × 180.
Розмір обкладинки сторінки: 851px × 315px, - але можна завантажувати і більш високий дозвіл (наприклад, 1702 × 628). Варто враховувати, що на мобільниках шапка обрізається справа, тобто всю важливу інформацію краще поміщати по лівому краю.

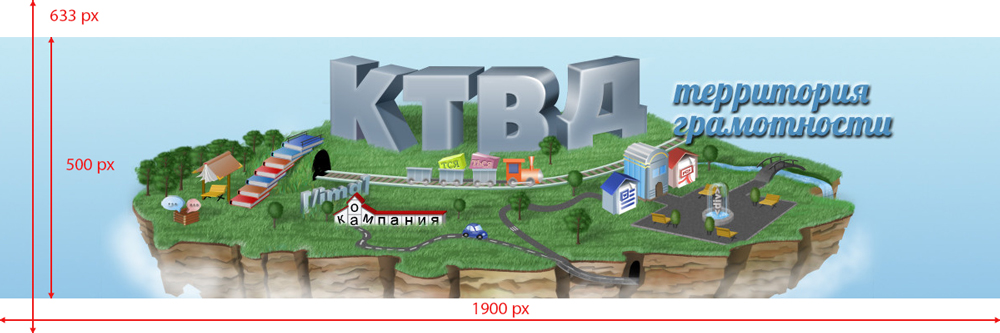
оформляємо Twitter
Створення шапки для Twittera виявилося завданням нетривіальною. Рекомендовані розміри, знайдені в Мережі, були 1500px × 500px, а також 1252px × 626px, але соціальна мережа має гумовий дизайн, тобто розтягується по ширині екрану, і на великих екранах така маленька шапка розтягнутої буде виглядати неякісною. Досвідченим шляхом було знайдено максимальний розмір шапки - 1900px × 500px, - а далі найцікавіше: при завантаженні такої шапки, вона все одно обрізається! Вихід був знайдений: до картинки 1900 × 500 додаються білі поля зверху і знизу до розміру 1900px × 633px, тоді все встає, як треба.

Рекомендований розмір аватара для Twitter: 400px × 400px.
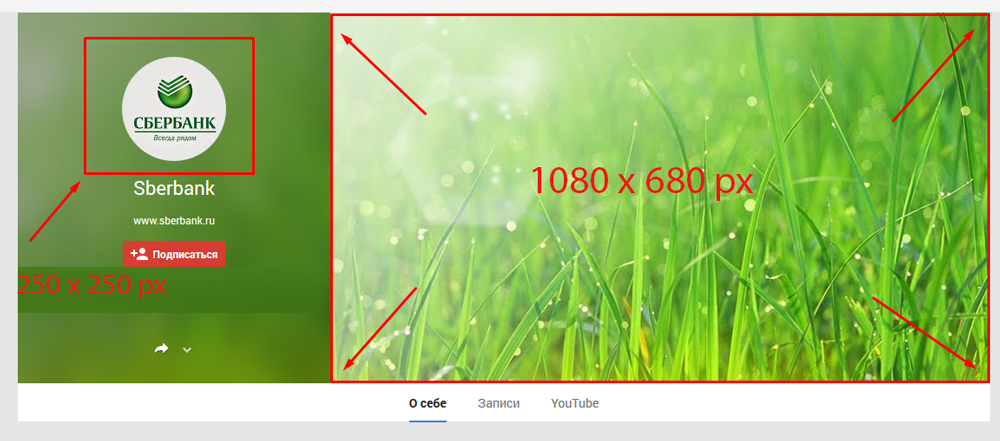
Оформляємо Google Plus
Розмір шапки: 1080px × 680px, максимальний розмір - 2120px × 1192px, мінімальний - 480px × 270px.
Розмір аватара: від 250px × 250px, можна завантажувати великі дозволу. Необхідно також враховувати, що аватар круглий (тобто не потрібно робити текст близько до країв - обрізане).

оформляємо Youtube
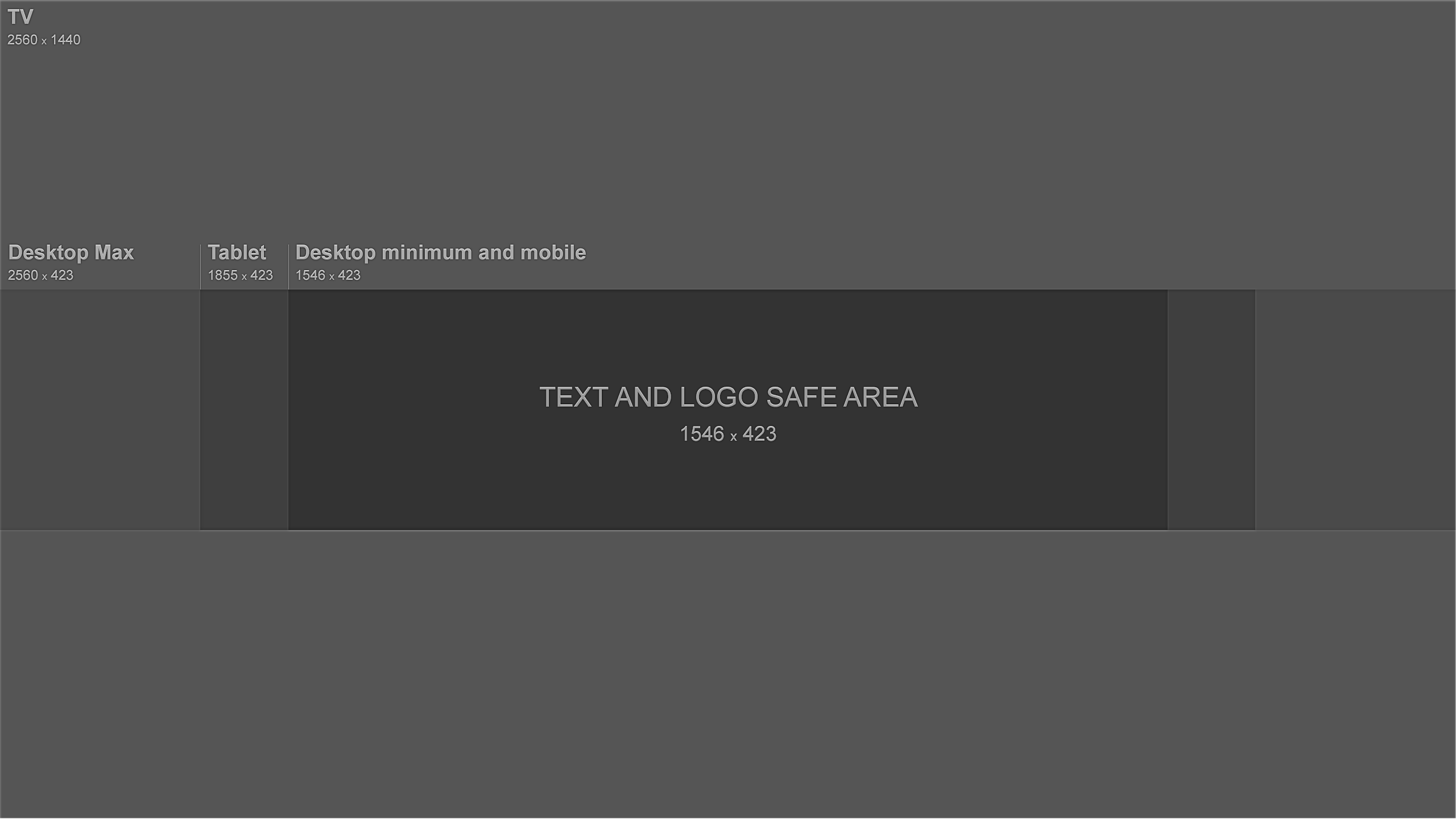
Підсумковий розмір зображення шапки під усе носії - 2560px × 1440px, розмір «безпечної» зони, де можна розташовувати логотипи і т.д., - 1546px x 423px.

Рекомендований розмір значка каналу: 800px × 800px (але він повинен бути помітним при стисненні до 98px × 98px).
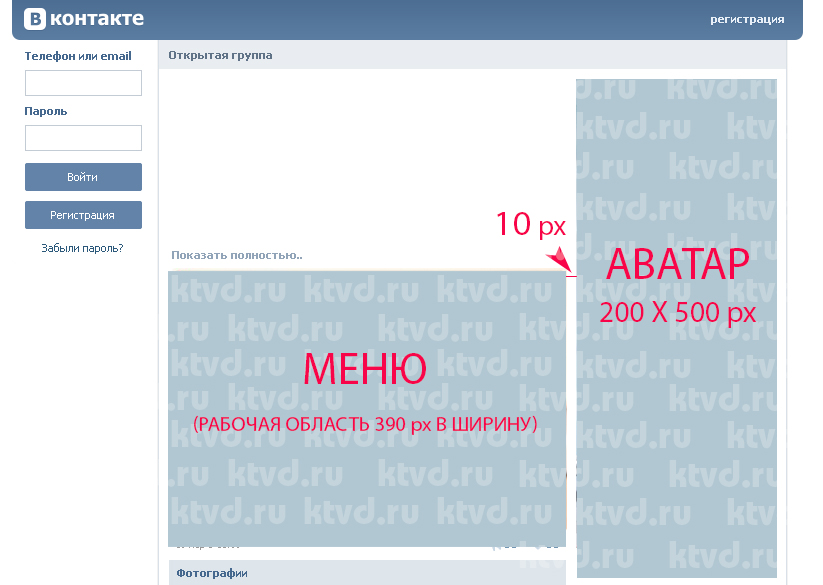
оформляємо VK
Розмір аватара справа - ширина 200px, висота до 500px.
Розмір області з графічним меню: ширина для одного зображення без рамки (не в таблиці) - 388px; максимальна ширина одного ряду двох і більше зображень, що поміщається на головне меню не в таблицю (з вкл. опцією nopadding), - 376px; максимальна ширина для одного зображення, що розміщується без рамки в таблиці, становить 376px; максимальна ширина для двох і більше зображень, що поміщається на головне меню в таблицю в один ряд (з вкл. опцією nopadding), - 370px (в тому випадку, якщо в таблиці не присутній «розширює» картинка 376 × 1px).