Як оформити групу Вконтакте?
- Як створити кілька меню і пов'язати їх між собою
- Як зробити так щоб меню відкривалося в окремому вікні?
- Чи можна зробити так, щоб при вході в групу оформлення було видно відразу, а не після натискання на...
- Створення спойлера в меню
- Як створити розкрите меню і закріпити його у верхній частині групи / спільноти
- Готові меню з кодом

Нещодавно запитували, про те як вставити свої дизайн в групу на сайті Вконтакте. З цього приводу вирішив написати детальний мануал про те, як це зробити. Для прикладу намалював дизайн для групи артслаб .
UPDATE: Так як тема виявилася, досить-таки популярноі і потрібною, вирішив зробити відео-версію інструкцій з оформлення групи:
Отже, припустимо у нас є група на сайті ВКонтакте і ми тільки що намалювали дизайн, який ви хочете утримувати сторінці групи.
Так як для відвідувачів свого блогу, я вже колись створював групу, то для прикладу і займемося її оформленням. При розробці дизайну коштувати знати одну головну річ, ширина всього оформлення не повинна перевищувати 370 пікселів. Інакше картинки просто напросто не влізуть в блок "Свіжих новин" вконтакте.
Ну що-ж приступимо =)
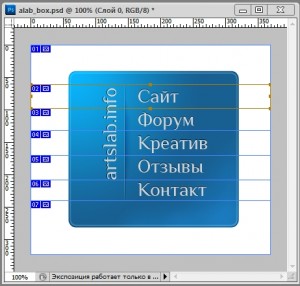
Припустимо, у нас вже є готовий дизайн меню, який ми хочемо використовувати ВК:

Для початку необхідно порізати його на окремі шматочки. У Photoshop робиться це за допомогою інструменту Slice Tool. Потрібно це для того, щоб виставити потрібні нам посилання на окремі картинки з написами. У моєму оформленні, я вирішив розмістити 5 посилань і дві картинки (верхню і нижню) залишити без посилань.

Зберігаємо наш оформлення за допомогою File -> Save for Web ... Після цього в зазначеному місці автоматично створиться папка images, в якій і буде знаходиться дизайн у вигляді окремо порізаних картинок.

Далі, заходимо на сторінку групи Вконтакте і створюємо там окремий фотоальбом. Назвемо його "Оформлення групи" і завантажимо туди все картинки з папки images. У моєму випадку мені довелося завантажити 7 картинок.

Тепер для зручності рекомендую залишити на одній вкладці альбом з картинками, а в новій вкладці відкрити сторінку групи і перейти до редагування блоку свіжих новин.

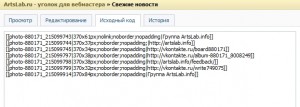
Сама пора приступити до написання коду для вставки дизайну. Для цього давайте розглянемо розмітку сайту Вконтакте і розберемося c кодом для вставки повної картинки в блок групи.
приклад:
[[Photo-880171_215099744 370x37px; noborder; nopadding; http://artslab.info]]
В деталях:
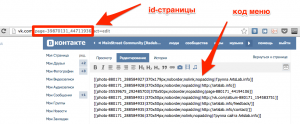
"Photo-880171_215099744" - id фотографій, знайти його можна в рядку браузера при перегляді необхідної картинки

"370x37px" - розмір картинки в пікселях
"Noborder" - відсутність рамки навколо зображення
"Nopadding" - відсутність будь-яких відступів від картинки
"Http://artslab.info" - посилання на потрібну сторінку
Думаю, що все зрозуміло і тепер легко можна скласти відповідний код.
Ось що вийшло у мене:
1 2 3 4 5 6 7 [[photo-880171_215099743 | 370x61px; nolink; noborder; nopadding | Група ArtsLab.info]] [[photo-880171_215099744 | 370x37px; noborder; nopadding; | http: //artslab.info]] [ [photo-880171_215099745 | 370x34px; noborder; nopadding | http: //vk.com/page-880171_44194106]] [[photo-880171_215099797 | 370x38px; noborder; nopadding | http: //vk.com/album-880171_8008249]] [ [photo-880171_215099798 | 370x38px; noborder; nopadding | http: //artslab.info/feedback/]] [[photo-880171_215099799 | 370x32px; noborder; nopadding | http: //vk.com/write749075]] [[photo- 880171_215099914 | 370x84px; noborder; nopadding | Група ArtsLab.info]]
PS: Бажаю удачі і гарних груп. У разі виникнення питань або проблем, пишіть в коментарі. Так само не соромтеся залишати тут Ваші варіанти оформлень.
ОНОВЛЕННЯ: </ p>
По-перше хочеться сказати величезне спасибі, всім хто відгукнувся в коментарях. Радий що матеріал виявився корисним. Більшості з тих, хто задавав питання я постарався допомогти. Вирішив доповнити статтю, а заодно відповісти на деякі з питань з коментарів в ширшому вигляді.
Почнемо, мабуть, з самого цікавого питання:
Як створити кілька меню і пов'язати їх між собою
У багатьох групах адміністраторам не вистачає одного меню на головній сторінці, тому вони створюють додаткові сторінки з новими меню. Таким чином створюються цілі архіви з продуманими структурами з досить-таки грамотним оформленням. Отже, як же нам створити таке меню власноруч?
Насправді, в цьому немає нічого нового. Щоб створити розширене меню з вкладеними сторінками, нам знадобитися всього лише створити кілька нових сторінок (в залежності від кількості нових меню) і розмістити на них свій код (аналогічний як і в головному меню, але з новими картинками і посиланнями).
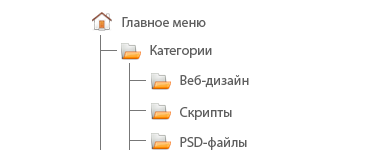
Далі, пропоную разом розглянути приклад з такою структурою меню:

Отже, для прикладу я візьму нове оформлення групи сайту. На даний момент воно виглядає так:

</a>
Для нього ми використовуємо наступний код:
1 2 3 4 5 6 7 [[photo-880171_288584927 | 370x179px; noborder; nolink; nopadding | Група ArtsLab.info]] [[photo-880171_288584928 | 370x50px; noborder; nopadding | http: //artslab.info]] [[ photo-35539675_292485703 | 370x50px; noborder; nopadding | http: //vk.com/page-880171_44194106]] [[photo-880171_288584931 | 370x50px; noborder; nopadding | http: //vk.com/album-880171_154583751]] [[ photo-880171_288584933 | 370x50px; noborder; nopadding | http: //artslab.info/feedback/]] [[photo-880171_288584935 | 370x50px; noborder; nopadding | http: //artslab.info/contact/]] [[photo- 880171_288584936 | 370x54px; noborder; nolink; nopadding | Група сайту Artslab.info]]
Зауважте, в одному місці ми посилаємося на нову сторінку, де тепер і створимо підміню. На цій сторінці буде розміщена окрема інформація, а так само тут ми будемо посилатися на інші сторінки з окремими трьома категоріями.
Щоб створити нову сторінку в групі, необхідно використовувати даний код розмітки:
[[Нова сторінка | Простір назв]]
Для того щоб дізнатися ID нової сторінки, потрібно перейти на неї, клікнувши на посилання в попередньому перегляді і натиснути на кнопку редагування. Тепер ID-сторінки можна скопіювати з адресного рядка браузера (наприклад, page-880171_44194001)
Отже, сторінка з категоріями має такий вигляд:

Код сторінки: (посилання на нові сторінки, я не став прописувати)
1 2 3 4 5 [[photo-35539675_292485563 | 370x179px; noborder; nolink; nopadding | Група ArtsLab.info]] [[photo-35539675_292485558 | 370x50px; noborder; nopadding | http: //vk.com/#]] [[ photo-35539675_292485559 | 370x50px; noborder; nopadding | http: //vk.com/#]] [[photo-35539675_292485560 | 370x50px; noborder; nopadding | http: //vk.com/#]] [[photo-35539675_292485562 | 370x50px; noborder; nolink; nopadding | група сайту artslab.info]]
Я думаю на цьому можна зупинятися, принцип повинен бути ясний. Таким чином ми створили вкладену сторінку зі своїм власним меню.
Як зробити так щоб меню відкривалося в окремому вікні?
Я думаю ви вже не раз зустрічали такі меню (або звичайні сторінки) в групах, які відкриваються у вигляді окремого спливаючого вікна поверх сайту. приклад:

Для того щоб створити таку сторінку необоходимо скористатися подібною посиланням:
http://vk.com/artslabinfo?w=page-880171_44194001
Не забудьте змінити id-сторінки і групи з прикладу на власні.
Чи можна зробити так, щоб при вході в групу оформлення було видно відразу, а не після натискання на посилання меню
Це питання було задано в коментарях кілька разів, але на жаль, поки що такої можливості немає. Все меню в групах, за замовчуванням, приховані і стають видні тільки після кліка по посиланню меню.
Створення спойлера в меню

Спойлер вдає із себе закритий блок, зміст якого з'являється тільки після кліка по його заголовку. Створити такий спойлер досить-таки просто, для цього необхідно скористатися наступним кодом:
{{Hider | Тема спойлера Зміст спойлера}}
Як створити розкрите меню і закріпити його у верхній частині групи / спільноти
Відеоверсія опису:
Мабуть один з найбільш поширених питань за останній час. Справа в тому, що багато популярних групи Вконтакте останнім часом закріплюють новина з картинкою меню в шапці групи, і прикріплюють посилання на сторінку з меню. І у багатьох користувачів виникає питання, як домогтися такого ж результату. Насправді все просто.
- Припустимо, у нас є готове меню винесене на окрему сторінку, наприклад: http://vk.com/artslabinfo?w=page-880171_44194106
Тобто, меню знаходитися не в шапці c новинами групи, а на окремій сторінці. Для того щоб створити нову сторінку скористайтеся кодом:
[[Нова сторінка | Простір назв]]
Тепер вставимо код меню на створену сторінку і скопіюємо її id, для того щоб у нас вийшла така посилання:
http://vk.com/**моягруппа**?w=page-**айди-страницы** 
- Створимо новий запис в групі і вставимо в неї нашу посилання з попереднього кроку. В якості картинки прикріпимо невеликий скріншот, клікнувши по якому і буде відкриватися наше меню. Публікуємо!

- Кількома за датою публікацій нашої записи і потім натискаємо на посилання "Закріпити". Оновлюємо сторінку групи. Насолоджуємося результатом.


Готові меню з кодом
Тут будуть з'являтися готові безкоштовні меню для Ваших груп з кодом і PSD-кодами.
- Дерев'яна поличка - меню в стилі iBooks

- Випадаюче меню

- плоске меню в стилі Metro

- Dark Style Menu

- Меню для груп про спорт

 Отже, як же нам створити таке меню власноруч?
Отже, як же нам створити таке меню власноруч?Як зробити так щоб меню відкривалося в окремому вікні?
Com/artslabinfo?
Com/artslabinfo?
Com/**моягруппа**?