Фотогалерея Joomla с плагином Simple Image Gallery Pro
Опубликовано: 28.01.2018

 Друзья, я приветствую вас на своем блоге ! Сегодня у нас с вами продолжение серии уроков Joomla , так что нежно влюбленные в эту CMS вебмастера, к когорте которых причисляю себя и я, могут усаживаться поудобнее и внимать… О, как я заговорила! «Внимать» ведь, блин…
Друзья, я приветствую вас на своем блоге ! Сегодня у нас с вами продолжение серии уроков Joomla , так что нежно влюбленные в эту CMS вебмастера, к когорте которых причисляю себя и я, могут усаживаться поудобнее и внимать… О, как я заговорила! «Внимать» ведь, блин…
В прошлый раз мы с вами научились вставлять на сайт аудио и видео . И раз у нас пошла речь о мультимедиа, то, думаю, самое время поговорить о том, как вставлять изображения .
Точнее, изображения-то мы вставлять уже умеем (по ссылке выше целый подробный урок на эту тему). Но согласитесь, когда есть необходимость поделиться с читателями целой подборкой фотографий или картинок, то вставлять их по одной в материал — занятие трудоемкое, утомительное и неблагодарное.
Замечательный галерея изображений для Joomla сайта Simple image gallery
Поэтому сегодня мы научимся организовывать изображения в виде фотогалереи. Решений для фотогалереи Joomla на самом деле существует очень много — это и плагины, и компоненты . Естественно, что в рамках одной статьи рассмотреть их все просто нереально, да и ни к чему. Я решила посвятить созданию фотогалереи на Joomla целую серию уроков. И сегодня представляю вашему вниманию первый из них, в котором мы узнаем,
mavik Thumbnails 2: Installation and simple use
Установка и настройка Simple Image Gallery Pro
Плагин Simple Image Gallery Pro — это, наверное, один из самых простых и быстрых способов организовать флеш-фотогалерею прямо в тексте иатериала Joomla.
Вы уже привыкли к моей манере подачи материала в виде пошаговых инструкций-алгоритмов? Тогда приступим!
Чтобы плагином воспользоваться, нужно плагин скачать! Либо на офсайте , либо у меня . Добытый столь тяжким трудом архив мы устанавливаем вполне обычным, а я бы даже сказала — обыденным способом: через Менеджер расширений. Все в порядке? Тогда идем в Менеджер плагинов, находим наш Simple Image Gallery PRO (by JoomlaWorks) в списке и заходим в его настройки кликом по названию Первым делом мы включаем Simple Image Gallery PRO : А теперь сразу пройдемся по его настройкам:
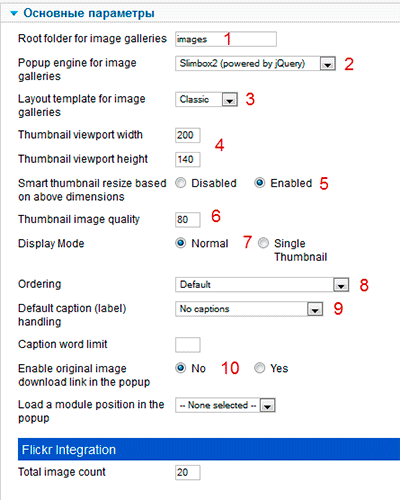
А теперь сразу пройдемся по его настройкам:  Папка, в которой вы будете создавать новые папки для хранения изображений каждой фотогалереи. То есть у вас будет три фотогалереи, например, и каждая будет состоять из разных изображений. Картинки для первой галереи вы сохраняете в папке «1», второй — «2», третьей — «3». А вот эти папки — «1», «2» и «3» — должны располагаться в папке «images», которая находится в корне вашего сайта. Вы, конечно, можете, указать здесь любую другую папку, только не забудьте, что путь к ней нужно прописывать относительно корня сайта.
Вид всплывающего окна, в котором будет отображаться галерея. Поэкспериментируйте — уверена, вам что-нибудь да приглянется!
Если в предыдущем пункте мы задавали внешний вид всплывающего окна, то здесь выбираем оформление для превьюшек в тексте материала. Мне, например, приглянулся «polaroids»
Ширина и высота превьюшек
«Умное» изменение размеров превью — лучше отметить, как мне показалось
Качество превью: стандартное 80 — вполне нормальное значение, можно и не менять
Отображение в материале — все фотки или одна, а остальные можно будет пролистать только во всплывающем окне
Порядок показа изображений
Подписи под изображениями в режиме превью и полноразмерном просмотре. Их лучше отключить, поскольку там разработчики инструктируют нас на буржуйском языке, что для просмотра полного изображения нужно кликнуть по нему, а чтобы открыть следующее, опять-таки нужно кликнуть по нужной кнопке. Как по мне, интерфейс и так понятен до безобразия, и такие подсказки только портят внешний вид нашей фотогалереи
Оставить или отключить ссылку на скачивание изображений из вашей фотогалереи — решайте сами. Я отключила.
Папка, в которой вы будете создавать новые папки для хранения изображений каждой фотогалереи. То есть у вас будет три фотогалереи, например, и каждая будет состоять из разных изображений. Картинки для первой галереи вы сохраняете в папке «1», второй — «2», третьей — «3». А вот эти папки — «1», «2» и «3» — должны располагаться в папке «images», которая находится в корне вашего сайта. Вы, конечно, можете, указать здесь любую другую папку, только не забудьте, что путь к ней нужно прописывать относительно корня сайта.
Вид всплывающего окна, в котором будет отображаться галерея. Поэкспериментируйте — уверена, вам что-нибудь да приглянется!
Если в предыдущем пункте мы задавали внешний вид всплывающего окна, то здесь выбираем оформление для превьюшек в тексте материала. Мне, например, приглянулся «polaroids»
Ширина и высота превьюшек
«Умное» изменение размеров превью — лучше отметить, как мне показалось
Качество превью: стандартное 80 — вполне нормальное значение, можно и не менять
Отображение в материале — все фотки или одна, а остальные можно будет пролистать только во всплывающем окне
Порядок показа изображений
Подписи под изображениями в режиме превью и полноразмерном просмотре. Их лучше отключить, поскольку там разработчики инструктируют нас на буржуйском языке, что для просмотра полного изображения нужно кликнуть по нему, а чтобы открыть следующее, опять-таки нужно кликнуть по нужной кнопке. Как по мне, интерфейс и так понятен до безобразия, и такие подсказки только портят внешний вид нашей фотогалереи
Оставить или отключить ссылку на скачивание изображений из вашей фотогалереи — решайте сами. Я отключила.
Собственно, все настройки мы сделали, теперь осталось только узнать,
Как вставить фотогалерею в статью Joomla
Здесь, наверное, писать мне дольше, чем вам делать. Все возмутительно просто:
Открываем нужный материал на редактирование и В нужном месте статьи вставляем вот такой код: {gallery}название_папки_с_фотками{/gallery} Материал сохраняем — фотогалерея на сайт добавлена!Давайте же наконец посмотрим, что там у нас вышло.
Вот так выглядит статья со вставленной в нее фотогалереей превью:

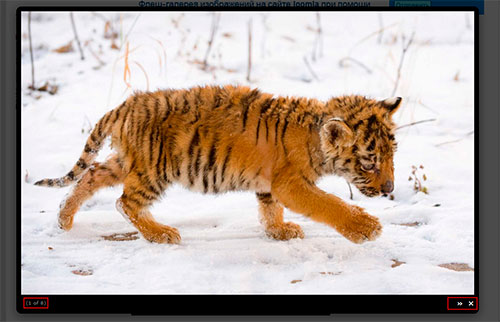
А вот так всплывающее окно для просмотра изображений:

Слева внизу видна информация о галерее: какое изображение сейчас открыто и сколько их всего, в правом нижнем углу — кнопки управления: перелистывание и закрытие окна.
На мой взгляд, красиво, вполне себе стильно, так что для простеньких фотогалерей на сайте Joomla Simple Image Gallery Pro — практически идеальный выбор. Web-Кошка рекомендует ???? !
Конечно, для организации сложных фотогалерей, где требуется разбиение фотографий по категориям, какие-то сложные настройки показа, этот вариант не подойдет.
В таких случаях разумно использовать специальные компоненты фотогалереи, и об одном из них, том, которым я сама с удовольствием воспользовалась при создании своего интернет-каталога мебели, я вам расскажу в следующий раз. Так что традиционно предлагаю вам подписываться на обновления блога , чтобы не пропустить этот пост, а может быть, и еще что-нибудь интересное, что придет в мою пушистую голову!
На этом мы с вами и распрощаемся, но не сомневайтесь — ненадолго! У меня большие планы, возможно, вам будет интересно стать свидетелем их осуществления !
До встречи, друзья-товарищи! С вами была всегда ваша пушистая Web-Кошка!