Слайд-шоу с помощью плагина для WordPress UnPointZero Slider
Опубликовано: 01.09.2018
Плагин для cms WordPress UnPointZero Slider – новостной слайдер. Он отражает в форме слайд-шоу изображения со ссылками на ваши статьи и краткие выдержки оттуда. Его можно установить и на новостной сайт, и на обычный блог.
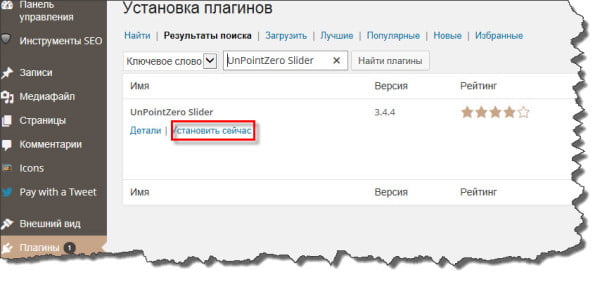
К сожалению, на сегодняшний день его бывает тяжело настроить на движке WordPress непросвeщенному человеку. Многие владельцы сайтов скачивают его, немного покопаются в настройках и при первых трудностях бросают за ненадобностью. Рассмотрим поподробнее, как настроить UnPointZero Slider.1. Заходим в свою админ. панель сайта. Во вкладке плагины нажимаем: добавить новый. Пишем в «поиске» название плагина: UnPointZero Slider. Нажимаем «поиск плагинов». После того как система нашла вам плагин, нажимайте «установить». Затем активируйте плагин. 
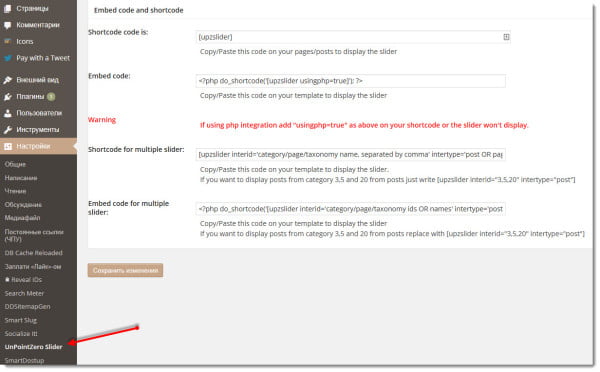
2. Все настройки плагина можно найти во вкладке «Параметры». Находим там вкладку UnPointZero Slider, открываем ее. Вы сразу же увидите множество кодов, которые Вам пригодятся для того, чтобы вставить слайдер на свой сайт. Но не пугайтесь их, порядок работы с плагином мы рассмотрим ниже. 
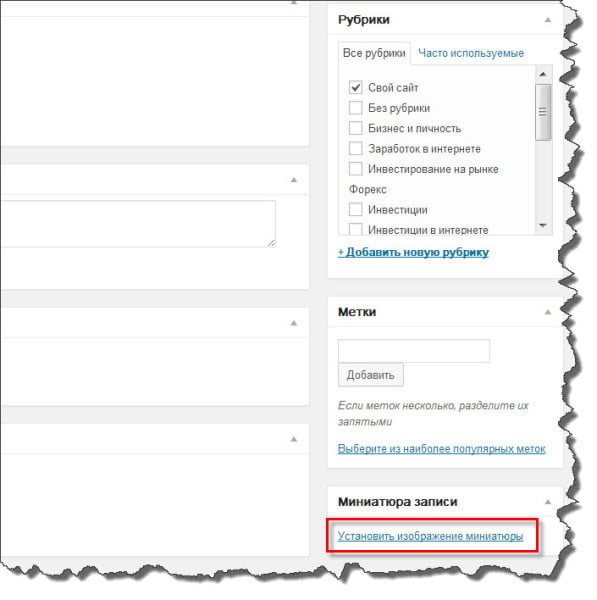
Важно! Не забудьте включить миниатюры к записям на странице редактирования записи.

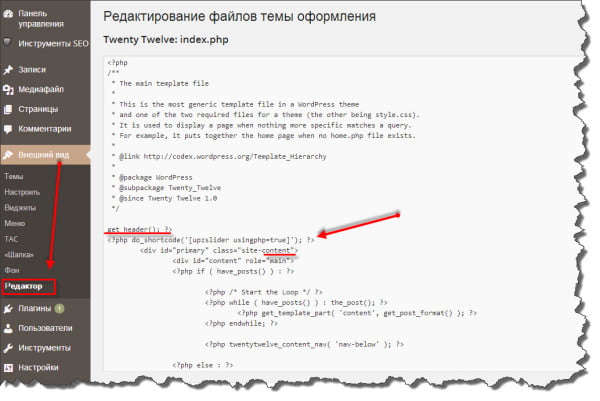
Это делается для того, чтобы слайдер выводился ниже шапки сайта, после заголовка, но перед вашим контентом (вашими статьями).

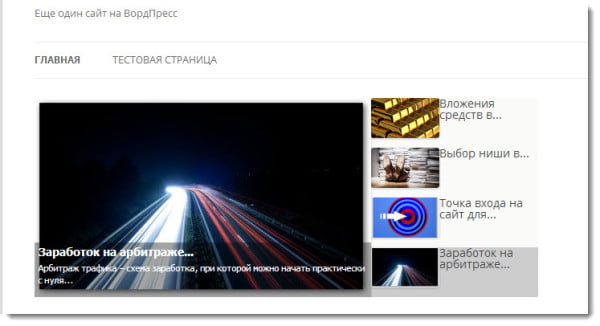
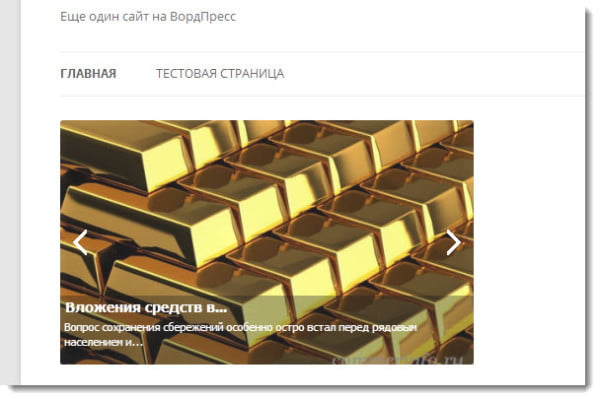
Получится вот такой слайдер. Его ширина будет зависеть от выбранной вами темы WordPress. Большое изображение, по умолчанию, интерактивное, то есть при нажатии на тайтл и краткое описание страницы, вы перейдете, непосредственно, на эту страницу. Три боковых картинки без ссылок. Все четыре картинки попеременно сменяют друг друга. Количество картинок, вывод заголовки и описания статей, эффекты смены слайдов и многое другое – все это можно изменить в настройках:
Большое изображение, по умолчанию, интерактивное, то есть при нажатии на тайтл и краткое описание страницы, вы перейдете, непосредственно, на эту страницу. Три боковых картинки без ссылок. Все четыре картинки попеременно сменяют друг друга. Количество картинок, вывод заголовки и описания статей, эффекты смены слайдов и многое другое – все это можно изменить в настройках:
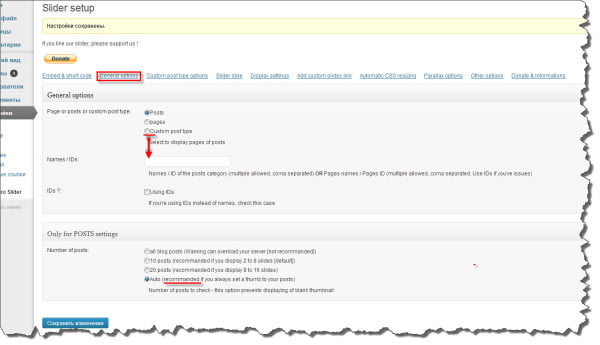
General options/Общие параметры
Page or posts or custom post type:
Здесь вы должны выбрать то, что будет отображаться на вашем слайдере. — Posts – статьи сайта (последние 4 статьи)
— pages – страницы сайта
— Custom post type – пользовательский тип сообщений (вы сами выбираете нужные вам статьи сайта)
— Posts – статьи сайта (последние 4 статьи)
— pages – страницы сайта
— Custom post type – пользовательский тип сообщений (вы сами выбираете нужные вам статьи сайта)
— Names / IDs. Укажите названия статей или их ID при включенном пользовательском типе сообщений (Custom post type).
— IDs ?: Если на вашем сайте используются идентификаторы вместо имен (что редко у кого бывает), то поставьте здесь галочку.
— Number of posts: — количество постов на слайдер.
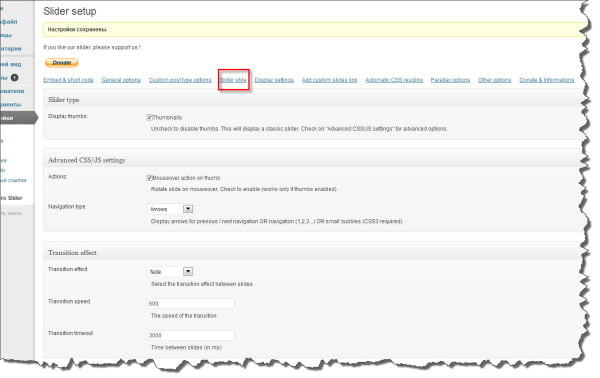
all blog posts (Warning can overload your server [not recommanded]) – все статьи сайта 10 posts (recommanded if you display 2 to 8 slides [default]) – 10 статей 20 posts (recommanded if you display 8 to 16 slides) – 20 статей Auto (recommanded if you always set a thumb to your posts) – автоматически. Лучше выбрать данный режим.Slider style/Стили слайдера


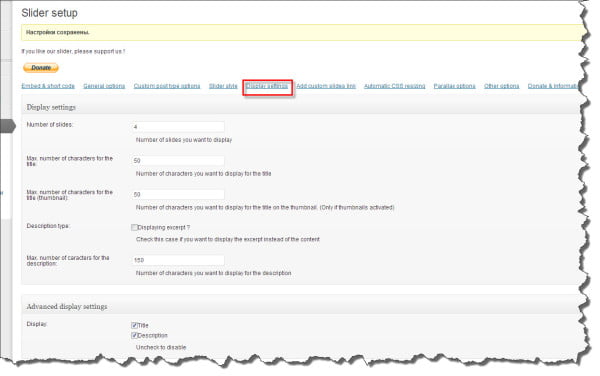
Display settings (настройки дисплея)

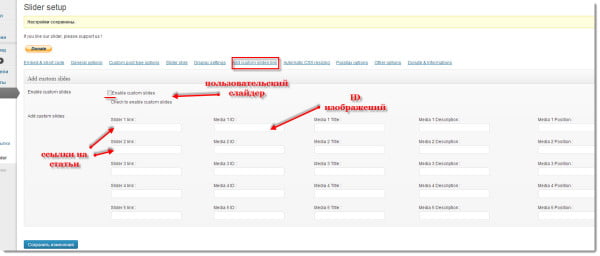
Add custom slides link
Это вкладка нужна для того, чтобы в слайдере показывались нужные вам статьи. 
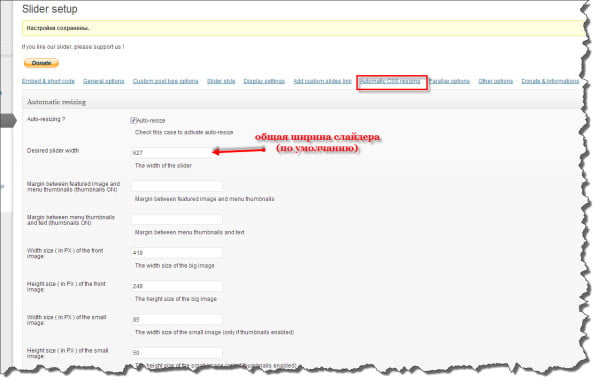
Automatic CSS resizing
В этой вкладке вы можете изменить размеры картинок: как большой, так и маленьких. Если не хотите ничего изменять, то поставьте галочку на Auto-resize. Также здесь можете настроить отступы текста, размеры маленьких и больших слайдов. 
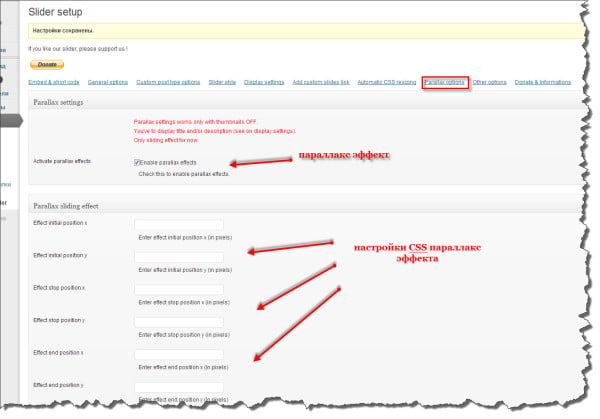
Parallax settings – Включить эффекты параллакса.
Если вы нажмете здесь галочку, то сверху слайдера появятся ссылки на статьи. Этот эффект работает при выключенном Navigation type (см. выше). 
Другие опции Other options – разбираться в них не стал, так, как мне хватило основных настроек плагина UnPointZero Slider для того, чтобы сделать, вполне себе, неплохой слайдер на сайте.
Связанные посты:
Метки: Слайдеры