10 інструментів Adobe Illustrator, про які повинен знати кожен дизайнер
- RULER (ЛІНІЙКА)
- BLEND TOOL
- OFFSET PATH
- THE CLIPPING MASK
- ARTBOARDS PANEL
- LAYERS PANEL
- PATHFINDER PANEL
- ALIGN PANEL
- GRID
- SNAP TO GRID / PIXEL GRID
Будь-графічний дизайнер знає, що Adobe Illustrator є одним з кращих векторних графічних редакторів.
Новачки спочатку скаржаться, що працювати з програмою не дуже зручно, але вся її міць розкривається пізніше, коли дизайнер починає розуміти, як все працює. За допомогою Adobe Illustrator можна реалізувати практично будь-яку графічну ідею і саме тому їм сьогодні користуються мільйони дизайнерів по всьому світу.
Однією з причин, що пояснюють неймовірну затребуваність Illustrator, є його функціонал, програма має безліч чудових інструментів, які суттєво полегшують роботу. Деякі з них дуже прості, інші освоїти буде трохи складніше, але без знання особливостей їх роботи не зможе обійтися жоден успішний дизайнер або ілюстратор.
Не має значення, що саме потрібно створити за допомогою Adobe Illustrator - без інструментів обійтися не вдасться. Вони рятують користувача від рутинної роботи і істотно економлять час. Наприклад, якщо потрібно створити якийсь ефект в ілюстрації, це можна зробити так: почати з самого початку і домогтися потрібного результату, зробивши, припустимо, 100 дій. Але якщо знати, як саме працює той чи інший інструмент, той же самий ефект можна створити, пару раз клікнувши мишкою.
Однак у цій статті ми не будемо розглядати різні прийоми і хитрості, що дозволяють досягти приголомшливих ефектів. Пропонуємо вашій увазі 10 інструментів Adobe Illustrator, про які повинен знати кожен дизайнер.
RULER (ЛІНІЙКА)
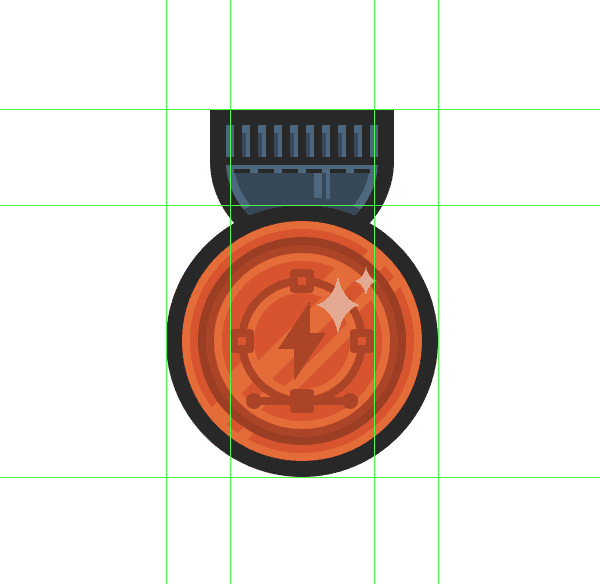
Лінійка - дуже простий, але в той же час дуже корисний інструмент, якщо вимагає точне дотримання розмірів при роботі над проектом. Направляючі дозволяють точно розташовувати об'єкти всередині робочих, контролювати з розміри, з їх допомогою можна створювати графічні сітки будь-якої складності. Ruler - це один з перших інструментів, з якими повинен ознайомитися початківець дизайнер.

За замовчуванням лінійки в Illustrator не відображаються. Щоб зробити їх видимими, потрібно натиснути клавіші Ctrl + R або знайшовши їх в меню View> Rulers> Show Rulers (Показати лінійки). З'являться дві лінійки: зверху і зліва.

Далі все просто: напрямні витягаються мишею з натиснутою лівою кнопкою: натискаємо по потрібної лінійці і тягнемо. Точно також вже створені напрямні можна пересувати всередині робочої області.
Лінійки обов'язково потрібно використовувати, якщо потрібно досягти балансу в композиції. Крім того, вони істотно прискорюють робочий процес, так як дозволяють точно позиціонувати об'єкти щодо один одного.
BLEND TOOL
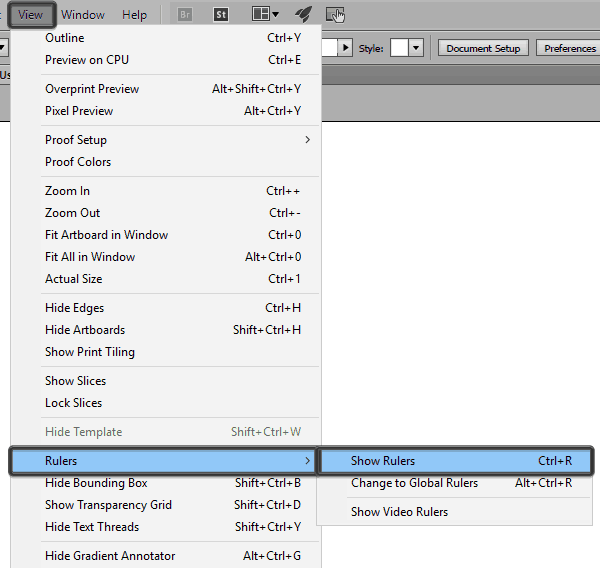
Blend Tool є одним з найбільш незрозумілих і недооцінених інструментів, багато дизайнерів лише через довгий час починають розуміти його універсальність. Blend Tool (Перехід) представляється складним і не зовсім ясно, в яких випадках його можна використовувати для прискорення роботи.
Як і багато інших інструментів Illustrator, Blend Tool можна використовувати для вирішення найрізноманітніших завдань. З його допомогою можна створювати складні патерни і текстури або, як і випливає з назви інструменту робити плавні колірні переходи між двома об'єктами.

Blend Tool знаходиться в панелі інструментів, також його можна викликати з меню Object> Blend. У діалоговому вікні можна встановити необхідні параметри переходу. Це дуже зручний інструмент, який обов'язково повинен бути присутнім в арсеналі будь-якого дизайнера.
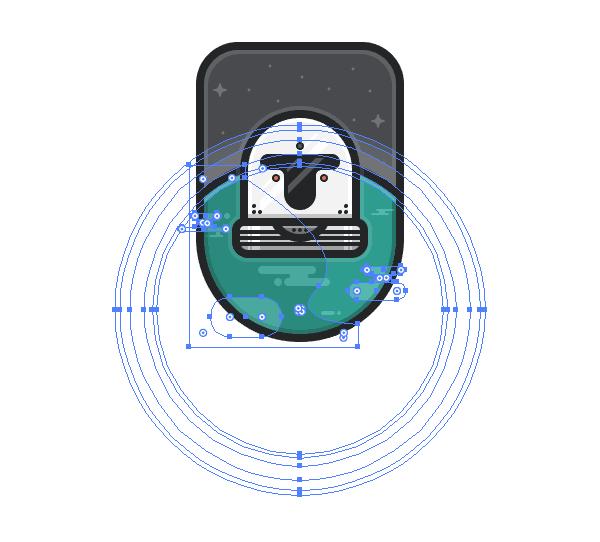
OFFSET PATH
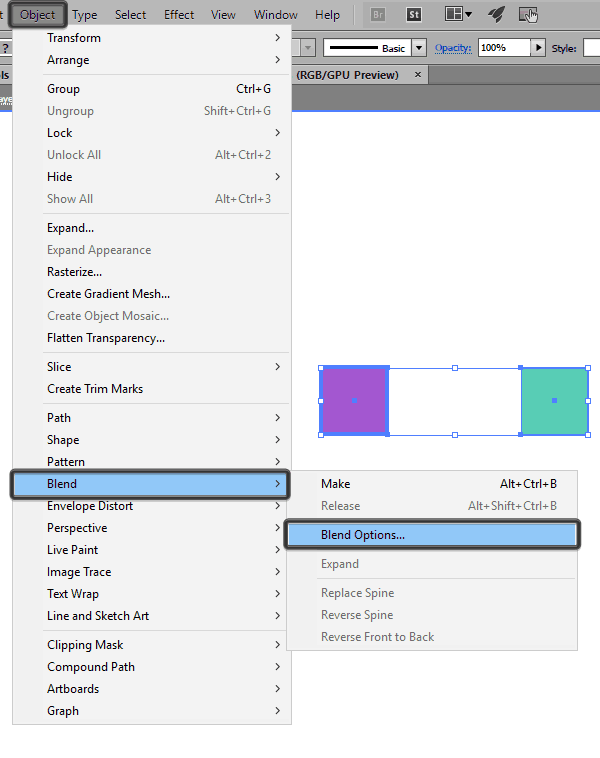
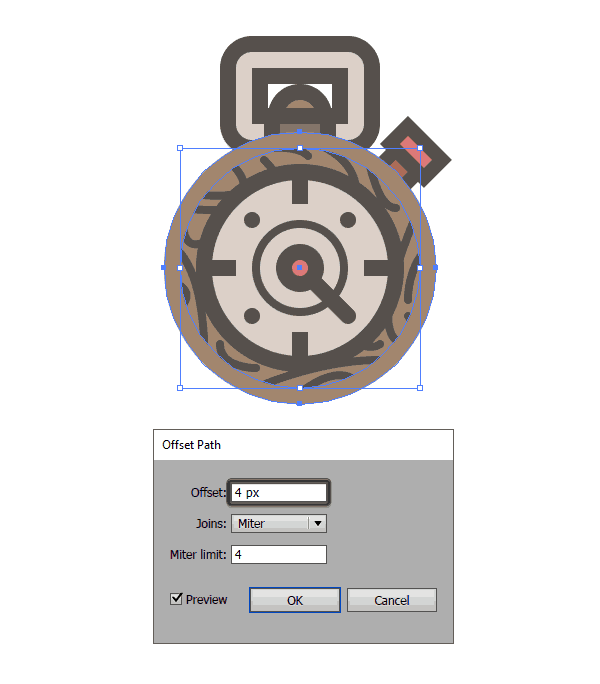
Часто буває потрібно створити збільшену копію вже існуючого об'єкта або збільшити величину контуру об'єкта. Можна домогтися цього декількома способами і новачки часто використовують найбільш очевидні способи, здійснюючи безліч зайвих рухів. Тим часом в Illustrator є дуже корисний інструмент, якій називається Offset Path, тобто паралельний контур.
Як випливає з назви, Offset Path, створює збільшену копію вибраного об'єкту, розташовану безпосередньо під ним. Нова фігура ідентична за формою і кольором ісходнику, відрізняється лише розмір.
 За допомогою паралельних контурів можна створювати концентричні кола, імітувати збільшення розміру контуру, при цьому всі об'єкти не зміщуються відносно один одного. Offset Tool буде дуже корисний при роботі на іконками або при створенні інфографіки.
За допомогою паралельних контурів можна створювати концентричні кола, імітувати збільшення розміру контуру, при цьому всі об'єкти не зміщуються відносно один одного. Offset Tool буде дуже корисний при роботі на іконками або при створенні інфографіки.
Знайти інструмент можна в розділі Object> Path. Об'єкт при цьому повинен бути виділений, інакше не з'явиться діалогове вікно для зміни параметрів паралельного контуру.
THE CLIPPING MASK
Інструмент Clipping Mask початківці дизайнери часто незаслужено обходять увагу. Але досить познайомитися з ним ближче, як стає ясно, що це відмінний помічник для створення самих різних форм і ефектів.
Що таке відсічні маски? Це об'єкт, який маскує непотрібні області іншого об'єкта, тому в результаті видимим залишається те, що лежить всередині меж обтравочного контуру. Найочевидніше використання Clipping Mask - це кадрування зображень, але при достатніх навичках цей інструмент дозволяє дуже швидко створювати потрібні фігури.
 Як правило, при створенні складних композицій, коли потрібно змінити форму об'єктів, найкращим вибором часто є панель Pathfinder і її режимами Shape. Але іноді використання відсічних масок виправдано, так як з ними працювати простіше, при цьому у користувача залишається можливість редагування замаскованих об'єктів.
Як правило, при створенні складних композицій, коли потрібно змінити форму об'єктів, найкращим вибором часто є панель Pathfinder і її режимами Shape. Але іноді використання відсічних масок виправдано, так як з ними працювати простіше, при цьому у користувача залишається можливість редагування замаскованих об'єктів.
Інструмент Clipping Mask також знаходиться в розділі меню Object.
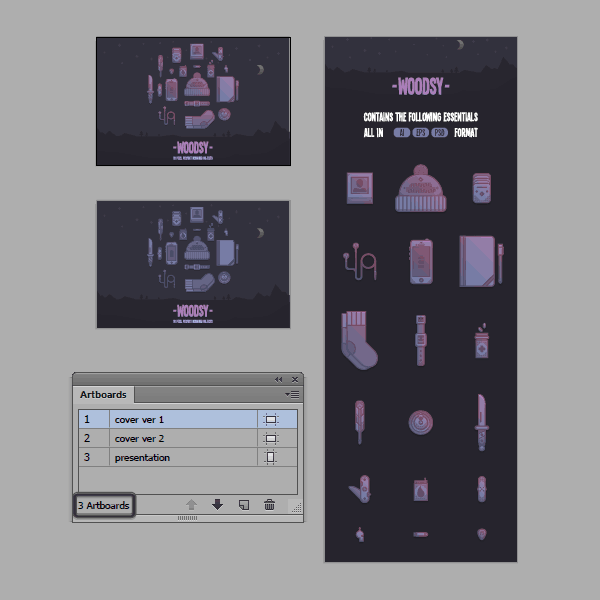
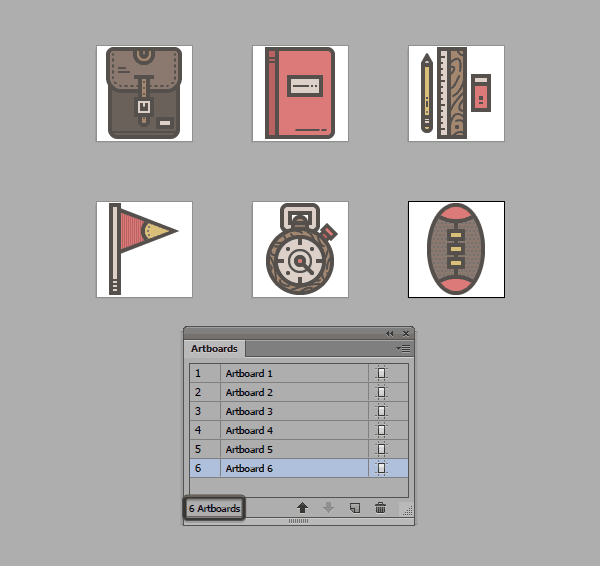
ARTBOARDS PANEL
У поліграфічному дизайні дуже часто використовуються одні графічні елементи в рамках різних носіїв. Якщо потрібно, наприклад, розмістити логотип і елементи фірмового стилю на буклеті, банері і візитці і зробити це не створюючи три нових документа, то тут допоможе використання Artboards, тобто монтажних областей.

Використання декількох монтажних областей істотно заощаджує час дизайнера. Всі потрібні елементи і варіанти композиції знаходяться прямо перед ним, в Artboards Panel, так що доступ до потрібної монтажної області займають частки секунди.
Artboards Panel також істотно прискорює процес експорту, друку і збереження монтажних областей. При роботі над складними проектами, наприклад з великими пакетами іконок, які потрібно зберігати в різних розмірах і форматах, використання інструменту Artboard Panel може заощадити дуже багато часу.

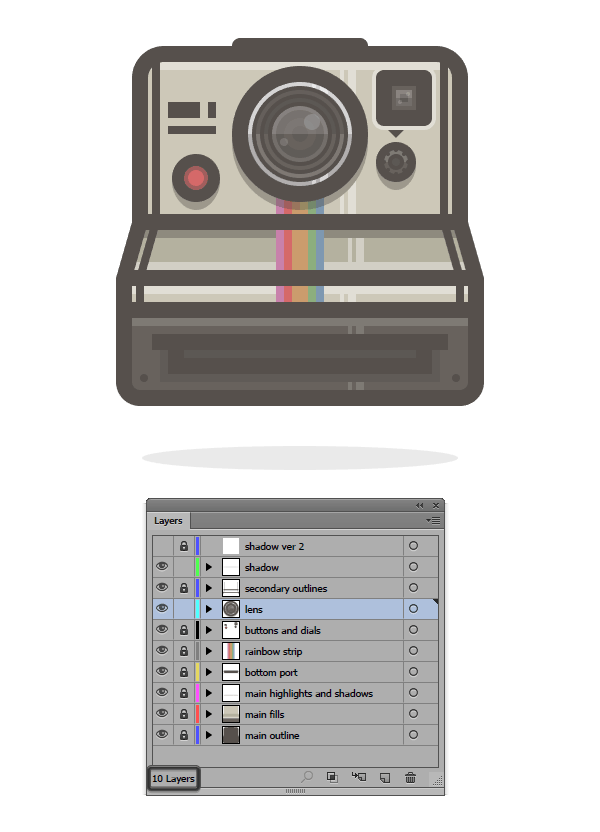
LAYERS PANEL
Якщо монтажні області дозволяють створювати один документ з декількома активами, то Layers Panel дає можливість створювати детальні композиції, використовуючи логічну структуру, яка дозволяє легко ідентифікувати і налаштувати окремі частини однієї композиції, не турбуючись про те, що можна втратити або стерти будь-якої елемент.
Панель шарів потрібно використовувати, якщо в документі потрібно створити детальну ієрархію. Будь-який складний дизайн складається з декількох частин, є базові розділи, є проміжні і завершальні. Розміщуючи частини композиції на окремих шарах, можна планомірно вести роботу, поки вона не буде закінчена.
 В панелі Layers можна блокувати, приховувати, перейменовувати і переміщати будь-який шар, що дає користувачеві уявлення і розуміння того, що він створює. Таким чином, дизайнер може зосередитися на чомусь одному і спробувати поліпшити композицію. Інші варіанти дизайну в цей час можуть бути приховані, а після прийняття остаточного рішення непотрібні шари можна видалити.
В панелі Layers можна блокувати, приховувати, перейменовувати і переміщати будь-який шар, що дає користувачеві уявлення і розуміння того, що він створює. Таким чином, дизайнер може зосередитися на чомусь одному і спробувати поліпшити композицію. Інші варіанти дизайну в цей час можуть бути приховані, а після прийняття остаточного рішення непотрібні шари можна видалити.
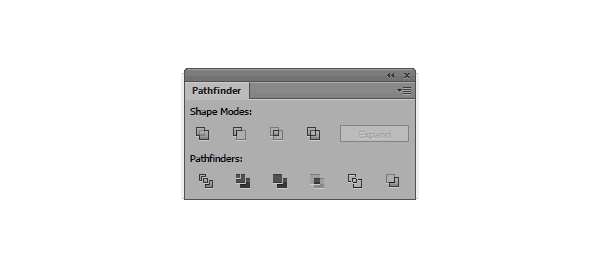
PATHFINDER PANEL
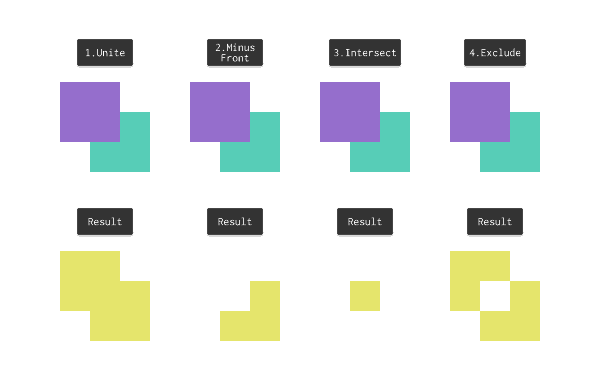
В панелі Pathfinder можна знайти чотири режими Shape Mode, за допомогою яких можна створювати нові фігури, шляхом злиття, перетинання або виключення об'єктів. При достатньому навичці використання будь-якого режиму дозволяє дуже швидко створити об'єкт потрібного розміру і форми. Як вже говорилося, дуже багато в Illustrator можна зробити за допомогою інструменту Clipping Mask, обтравочні маски в умілих руках є дуже ефективним засобом. Але якщо потрібно створити абсолютно нову форму, то це можна легко зробити в панелі Pathfinder.
 Користувачеві доступні режими Unite, Subtract, Intersect і Exclude, за допомогою яких можна створювати нові цікаві форми. Згодом дизайнер вибирає для себе найбільш зручний режим, яким і користується в подальшому.
Користувачеві доступні режими Unite, Subtract, Intersect і Exclude, за допомогою яких можна створювати нові цікаві форми. Згодом дизайнер вибирає для себе найбільш зручний режим, яким і користується в подальшому.

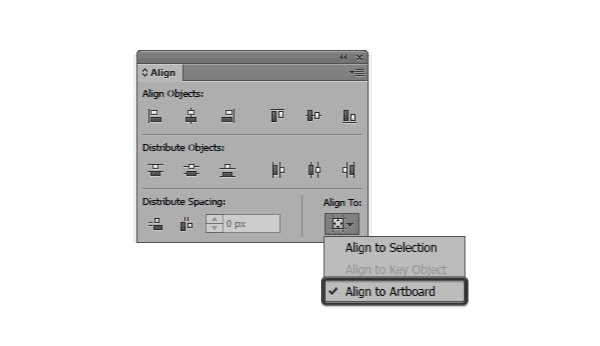
ALIGN PANEL
Якщо потрібно вирівняти об'єкти в монтажній області або розподілити кілька фігур на певній відстані один від одного, то панель Align (Вирівнювання) є найкращим інструментом для вирішення завдань подібного плану.
Панель Align варто використовувати у випадках, коли потрібно привести кілька об'єктів до єдиного станом, наприклад, вирівняти їх по лівій лінії, по верху або по низу. Досить виділити потрібні фігури і клікнути по потрібній піктограмі.
 За замовчуванням кілька опцій панелі приховані, щоб зробити їх видимими, потрібно натиснути маленьку стрілку і включити Show Options. В результаті з'явиться додатковий функціонал Distribute Spacing, за допомогою якого можна буде точно позиціонувати два або більше об'єктів на заданій відстані один від одного.
За замовчуванням кілька опцій панелі приховані, щоб зробити їх видимими, потрібно натиснути маленьку стрілку і включити Show Options. В результаті з'явиться додатковий функціонал Distribute Spacing, за допомогою якого можна буде точно позиціонувати два або більше об'єктів на заданій відстані один від одного.
GRID
Для того, щоб зрозуміти, як працює інструмент Grid (Сітка), потрібно спочатку цю сітку вивести на дисплей. Для цього потрібно зайти в розділ меню View і знайти пункт Show Grid.
Чому цей інструмент так важливий. Будь-дизайнер знає, що всі елементи макета повинні знаходитися один від одного на певній відстані. Найлегше розташувати їх, орієнтуючись на сітку. Сітка полегшує позиціонування елементів і підказує, як правильно структурувати всі частини макета.

Це дуже корисний інструмент для тих дизайнерів, які створює макети з точною прив'язкою до пікселів. Також Grid оцінять веб-дизайнери та дизайнери інтерфейсів. Інструмент дуже потужний і немає ніякої можливості в даній статті описати, як можна його використовувати в своїй роботі. Додаткову інформацію про інструменті Grid можна знайти тут .
SNAP TO GRID / PIXEL GRID
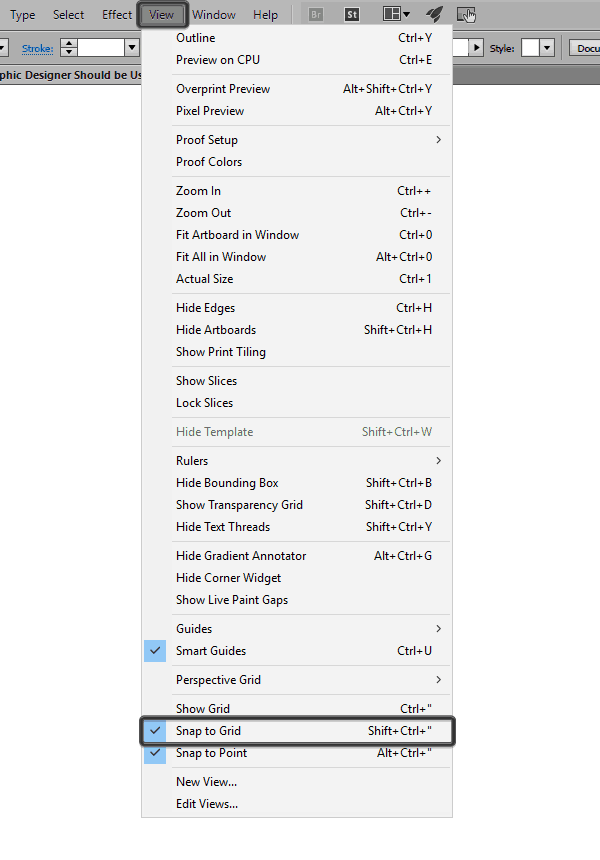
Сітка сама по собі є сильним інструментом, але як тільки потрібно створити макет, де об'єкти повинні бути розташовані з точністю до пікселя, у новачків можуть виникнути проблеми. Однак в Illustrator є рішення цієї проблеми: Snap to Grid / Pixel Grid (Прив'язка до сітки / піксельна сітка).
У різних проектах доведеться налаштовувати сітки в залежності від того, що саме потрібно зробити, при цьому має значення розмір полотна і принципи розміщення елементів в макеті. Для простих композицій можна використовувати стандартну сітку, проте коли потрібно ідеальна точність, краще поставити мінімально можливі настройки: лінія сітки через кожен один піксель, поділ всередині кроку сітки: 1.

Завдяки використанню Snap to Grid / Pixel Grid можна створювати неймовірно чіткі зображення, які виглядають дуже професійно. У цьому немає нічого незвичайного, тому що всі об'єкти прив'язані до піксельної сітці і, що важливо, всі вони створювалися, спочатку маючи заздалегідь певні розміри в пікселях.
джерело: freelance.today
Що таке відсічні маски?