Створення графічних об'єктів для веб-сайту
Створення кнопки-банери. Для залучення відвідувачів на сайт зазвичай прийнято обмінюватися банерними кнопками з сайтами відповідної тематики. Якщо ж необхідно провести комерційну рекламу, то адміністрація сайту поширює свій рекламний банер на інших сайтах, використовуючи банерообмінні мережі або безпосередньо купуючи рекламне місце у власників більш популярних сайтів. У будь-якому випадку потрібно створити графічний об'єкт - так звану кнопку (або банер), яка і буде обличчям вашого сайту на сторінках чужого. Виготовлення банера, звичайно, можна замовити і при цьому платити, але можна виготовити його самостійно.
При виготовленні потрібно враховувати сформовані розміри банерів, від яких і залежить вартість займаного рекламного місця. Слід також враховувати розміри бапнеров. якщо ви виготовляєте елементи дизайну сайту. Справа в тому, що сучасні браузери мають програмні блоки, які розпізнають рекламу і блокують її. Налаштування цих блоків - повне право власника комп'ютера, але якщо ваші графічні елементи дизайну сайту будуть за розмірами збігатися з розмірами рекламних бапнеров, то дуже велика ймовірність того, що вони будуть впізнані браузером як реклама і не будуть відображатися на екрані користувача.
Типові розміри банерів і кнопок:
Розмір Вид Розмір Вид 350x250 Прямокутник середньої величини 120x90 Кнопка 1 250x250 Спливаючий квадрат 120x60 Кнопка 2 240x400 Вертикальний прямокутник 120x240 Вертикальний банер 336x280 Великий прямокутник 125x125 Квадратна кнопка 180x150 Прямокутник 728x90 Ведучий стенд 468x60 Довгий банер 160x600 Широкий хмарочос 234x60 Половина довгого банера 120x600 Хмарочос 88x31 Мікрополоса 300x600 Оголошення на пів сторінки
Почнемо виготовлення банера «Кнопка 1» за відповідною класифікацією наведених у таблиці вище. Розміри банера відповідно 120 пікселів в ширину і 90 пікселів у висоту.
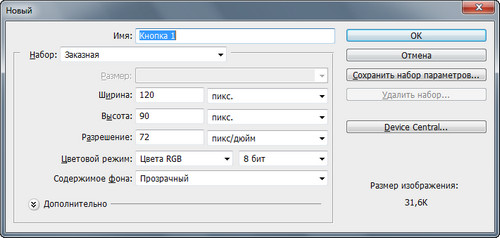
Запустіть програму Adobe Photoshop і виконайте команду Файл => Створити. В результаті відкриється вікно створення файлу, в якому і введемо необхідні параметри.

Файл буде мати ім'я «Кнопка 1», розміри 120х90 пікселів, дозвіл залишимо стандартне - 72 пікселя на дюйм, колірний режим і глибина кольору - за замовчуванням (щоб не обтяжувати маленьку картинку). Вміст фону виставимо прозорим, щоб банер можна було розмістити на будь-якому фоні веб-сторінки. Підтвердимо вибір натисканням кнопки ОК і отримаємо в центрі екрану маленький прямокутник. Відразу виникає питання: «Як же там малювати, він же дуже маленький?» Поспішаю заспокоїти - для відображення оброблюваного зображення або його частини в будь-якому зручному масштабі існує вікно Навігатор (рис. 6.3). Пересуваючи повзунок на його нижній лінійці, ви зміните масштаб картинки. Переміщатися по малюнку можна, зрушуючи виділену червоним кольором область квадрата на будь-яку частину зображення.
Збільшивши розмір робочої області до прийнятного для роботи рівня, створимо напис з назвою фірми. Для цього виберемо інструмент Горизонтальний текст, що позначається на панелі інструментів буквою Т, і растянем область тексту по заготівлі. Встановивши курсор в виділену область так, щоб він почав блимати, введемо напис: Сатурн! Відкритий космос просунутий Вас! Вирівнювання, визначення розміру і накреслення тексту можна виконувати за допомогою панелі, що з'явилася інструментів Текст.
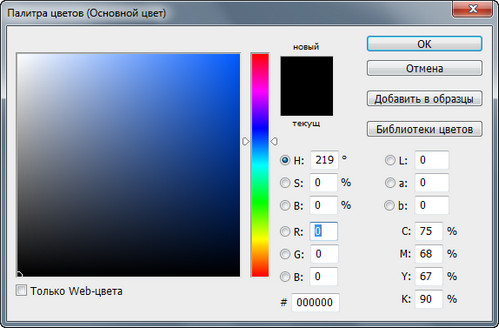
При роботі з текстовими шрифтами головне не захоплюватися і пам'ятати, що на перше місце ставиться читабельність тексту, а не його «завитки». Колір тексту вибирається на згаданій панелі клацанням кнопкою миші на інструменті під назвою Задайте колір тексту, при цьому відкривається палітра доступних для тексту квітів.

Клацнувши кнопкою миші на квадраті, що позначає основний або фоновий колір, отримаємо палітру вибору квітів.

Звичайно, можна залишити і так - найпростіший банер як графічний об'єкт готовий, залишилося тільки зберегти його, і можна буде додавати на веб-сторінки. Але ми не шукаємо легких шляхів. На банері недостатньо одного напису, нехай навіть дуже красивою. Потрібно зробити її більш привабливою, тому доведеться познайомитися з шарами.
Для початку додамо нашому банеру вид кнопки. Спочатку вибираємо інструмент Прямокутник з округленими краями і малюємо їм фігуру, що вписується в область банера. При цьому з'явиться нове вікно Шари.
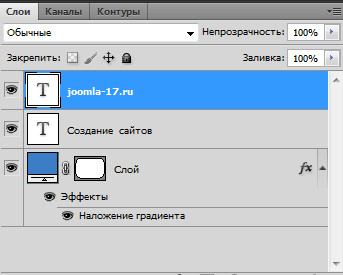
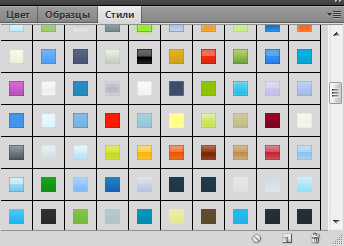
Як видно з малюнка, у нас з'явився другий шар під назвою "Шар", що містить прямокутник із закругленими краями. Для додання прямокутника стилю кнопки звернемося до вікна Стилі

Виберемо стиль, найбільш відповідний нашому уявленню про кнопку, із запропонованої бібліотеки стилів.

Залишилося поміняти місцями стилі таким чином, щоб шар з написом виявився поверх шару з оформленим прямокутником. Для цього зробимо активним шар «Створення сайтів joomla-17.ru» клацанням кнопкою миші
Далі виконаємо команду Шари => Організувати => На передній план, і шар «Створення сайтів joomla-17.ru» розміститься поверх шару Фігура 1
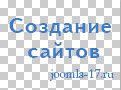
В результаті наша кнопка прийме наступний вигляд:

Залишається тільки зберегти файл з кнопкою, оптимізувавши його для розміщення на веб-сторінці. Виконаємо команду меню Файл => Зберегти для Web, і в результаті з'явиться вікно, що дозволяє вибрати параметри оптимізації файлу.
При натисканні кнопки Зберегти з'явиться стандартне вікно збереження документів, де і слід вказати місце та ім'я зберігання файлу.
Далі готова кнопка використовується в міру необхідності для установки в певних; місцях веб-сторінок. За аналогією можна створювати будь-які веб-об'єкти: керуючі кнопки, кнопки пунктів меню і емблеми сайтів.
Теги: сайту , створити , можна, можливо , сайтів , випадку , кнопку , об'єкт