управління банерами
налаштування користувачів
У розділі "Налаштування користувачів", "Управління банерами" користувачам системи WebDirector можна дозволити або заборонити доступ до розділів модуля. 
створення банерів
Інтерфейс створення і управління банерами аналогічний інтерфейсу створення та управління сторінками сайту.
Можна створювати як банери, так і групи банерів. Угруповання банерів може знадобитися по одній з наступних причин:
- Для розміщення банерів групою (ланцюжок, стовпчик, ротація). Тоді в необхідному місці сторінки або шаблону вказується посилання не на окремий банер, а на групу. При показі сторінки банери виводяться згідно формату, що вказується кожній групі.
- У разі необхідності отримання групової статистики - якщо вам необхідна статистика показів і переходів не тільки по кожному банеру, але і по декільком одночасно (наприклад, вам може бути цікаво, по яким банерах клікають частіше - в лівій або в правій області сторінки, по червоним або по синім і т.п., тоді логічно створити відповідні групи банерів, наприклад "сині" і "червоні").
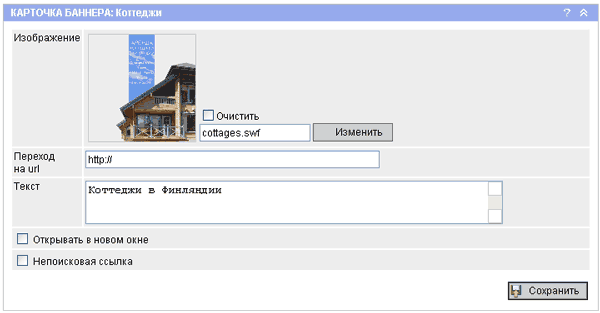
властивості банера
- Зображення. Аналогічно завданням властивості типу "зображення" для сторінок сайту. У модулі реалізована підтримка флеш-роликів в якості зображень вставка банерів в форматі .swf .
- Перехід на url. Адреса певної сторінки будь-якого сайту, на яку повинен бути переведений відвідувач при натисканні на банер. Якщо адреса не вказана, буде виведена неклікабельная картинка. Якщо флеш-ролик містить власні процедури перекидання на задану адресу, це властивість можна не заповнювати (але в такому разі не буде вестися статистика переходів по банеру, тому краще властивість вказувати в будь-якому випадку).
- Текст. Значення цього поля буде виводитися як tooltip банера і як значення статусного рядка браузера при наведенні на банер. Якщо картинка банера не задана, а текст заданий, замість картинки виведеться текстове посилання.
- Відкривати в новому вікні. Відкривати чи сайт, на який перекидає банер в новому або тому ж вікні. Для чужого сайту краще вказувати "в новому", для переходів по своєму - ні.
- Непоісковой посилання. Для навігації по своєму сайту краще не виставляти це властивість, для чужих намагайтеся виставити.

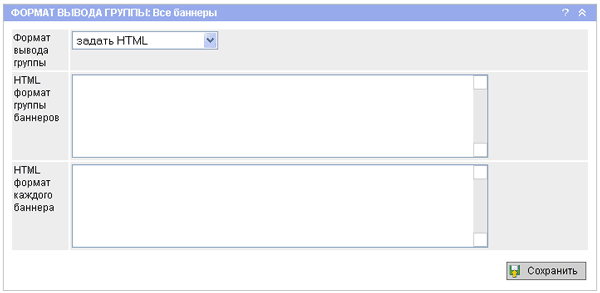
Властивості групи.
Формат виведення групи. Задає то, як будуть виводитися банери на сторінці при вставці в неї посилання не на окремий банер, а на групу.
- Ротація по порядку - виводиться один банер групи. При наступному відвідуванні сторінки - наступний і так далі відповідно до властивості "Порядок" банерів.
- Випадкова ротація - при кожному відвідуванні сторінки виводиться один з банерів групи. Вибір випадковий.
- Задати HTML - явне вказівку формату виведення. Чи стануть доступні ще два поля: "формат кожного банера" і "формат групи банерів".

Формат кожного банера задає висновок окремого банера в складі групи. Крім html-коду можна використовувати дві змінні: -item- - зображення банера і -textitem- - текст банера. І те й інше буде клікабельним, якщо для банера заповнене властивість "Перехід на url".
Формат групи банерів вказує, як форматувати банери групи один щодо одного. Для позначення того місця в html-коді, куди слід вставити послідовність банерів, використовуйте змінну -items-.
Наприклад, щоб вивести таблицю банерів, де в лівій колонці будуть зображення, а в правій - тексти банерів:
Формат групи: <TABLE> -items - </ TABLE>
Формат кожного банера: <TR> <TD> -item - </ TD> <TD> -textitem - </ TD> </ TR>
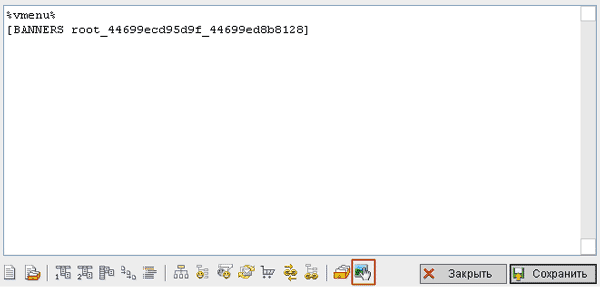
Вставка банера.
Банер або група можуть бути вставлені в поле сторінки ( "Управління сторінками", візуальний редактор сторінок), в область шаблону ( "Налаштування шаблонів", "Структура сторінок на шаблоні") або в код шаблону ( "Налаштування шаблонів", "Пряме редагування коду шаблону ").
Для вставки натисніть кнопку "банер" в редакторі поля, області або коду та вибирати їх банер або групу. У місці розташування курсора з'явиться відповідна інструкція. Після публікації сайту в зазначеному місці будуть виводитися банери. 
Зміна властивостей вже виведених банерів не вимагає публікації сайту.
Вставка банера в форматі .swf
1. "Спрощена" вставка flash-банерів.
У більшості випадків технологія додавання банера в форматі .swf через модуль "Управління банерами" нічим не відрізняється від вставки банерів в форматах .GIF або .JPG.
Ви завантажуєте банер на "картці банера" за допомогою кнопки "Змінити". Якщо завантажений банер з'являється у віконці візуалізації - банер доданий коректно.
2. "Нормальна" вставка flash-банерів.
При генерації банера формату .swf з програми Flash, зазвичай, створюється два файли: .swf файл з анімацією і .html з кодом виклику цієї анімації. Для коректної роботи банера цей код необхідний.
Додайте .swf файл в "об'єкти сайту" -> "зображення" (модуль "робота з шаблонами").
Скопіюйте код виклику банера з згенерованого html-файлу (частина коду, виділену тегами OBJECT) в буфер.
Вставте код з буфера в поле "Текст" на "Картці банера" (модуль "Управління банерами"). Замініть в цьому коді адресу викликається swf-файлу на "/img/filename.swf" (файли завантажуються через "об'єкти сайту" -> "зображення" поміщаються в папку / img). Збережіть.