- Для того щоб зробити блоки з рекламою в блозі потрібно:
Одна з найбільш затребуваних і одночасно утопічних завдань в e-commerce - продавати більше і якомога безболісніше для покупця. Людина повинна думати, що це він хоче купити, а не йому підсовують допродажу грамотні руки маркетолога. Реклама - дуже ефективний спосіб, але і вельми дратівливий. Її немислиму кількість і спроби кожного рекламодавця виділити своє оголошення привели до таких явищ, як банерна сліпота, коли відвідувач сайту підсвідомо ігнорує миготливі картинки з боків. На щастя, і advert-розробки не стоять на місці, тому зараз ми маємо нативную рекламу, органічно вписується в середу розміщення, і виконує ту саму задачу інтернет-комерції. Про неї і поговоримо. Хороша вона і для тих, хто хоче ненав'язливо повідомити відвідувачам про своїх акційні пропозиції, і для тих, хто намагається заробити на сайті, розміщуючи чужу рекламу. Бачили, як легко лягають оголошення в стрічці Фейсбуку? Ось і ми подумали, що користувачам OkayCMS буде корисно додати в свій блог пару природних рекламних блоків.
Наприклад, Ви хочете, щоб реклама проскакувала в списку статей через певну кількість позицій:

Розглянемо варіанти вставки блоку для банера через 2, 4 і 8 новин, тому що в стандартній схемі блогу на дефолтних шаблоні Окаі ряд складається з 4 позицій.
Дотримуйтесь нашої інструкції, і Ви впораєтеся з цим самостійно. А якщо раптом не зможете, техпідтримка надасть допомогу.
Для того щоб зробити блоки з рекламою в блозі потрібно:
- Знайти файл design / okay_shop / html / blog.tpl.
У OkayCMS 2.0 і вище в нього можна потрапити з адмінпанелі таким шляхом: в бічному меню зліва вибираємо «Дизайн» → файли шаблонів → blog.tpl
У ранніх версіях також потрапляємо в нього з адмінки: шаблони → вкладка «Шаблони» вгорі → blog.tpl
- У файл потрібно внести зміни, виділені коментарями.
{* Advertising_in_posts *} ......... .. {* / advertising_in_posts *} - вставити блок через кожні 2 статті:
{* The blog page template *} {* The canonical address of the page *} {if $ smarty.get.type_post == "blog"} {$ canonical = "/ blog" scope = parent} {else} {$ canonical = "/ news" scope = parent} {/ if} {* The page heading *} <h1 class = "h1"> <span data-page = "{$ page-> id}"> {$ page-> name | escape} </ span> </ h1> {* The list of the blog posts *} <div class = "blog clearfix blogWrap"> {foreach $ posts as $ post} {* advertising_in_posts *} {$ iter = $ post @iteration} {* / advertising_in_posts *} <div class = "blog_item no_padding col-sm-6 col-lg-4 {* advertising_in_posts *} col-xl-6 blogWrap__item {* / advertising_in_posts *}"> {* The post image *} <a class="blog_image" href="{$lang_link}{$smarty.get.type_post}/{$post-> url} "> {if $ post-> image} <img class =" blog_img "src = "{* advertising_in_posts *} {$ post-> image | resize: 600: 600: false: $ config-> resized_blog_dir} {* / advertising_in_posts *}" alt = "{$ post-> name | escape}" title = "{$ post-> name | escape}"> {/ if} </a> <div class = "blog_content"> {* The post name *} <div class = "h5"> <a href = "{$ lang_link} {$ sma rty.get.type_post} / {$ post-> url} "data-post =" {$ post-> id} "> {$ post-> name | escape} </a> </ div> {* The post date *} <div class = "blog_date"> <span> {$ post-> date | date} </ span> </ div> {* The short description of the post *} {if $ post-> annotation} < div class = "blog_annotation"> {$ post-> annotation} </ div> {/ if} </ div> </ div> {* advertising_in_posts *} {if ($ iter% 2 == 0)} <div class = "adverBanner"> </ div> {/ if} {* / advertising_in_posts *} {/ foreach} </ div> {* Pagination *} {include file = 'pagination.tpl'} - додати блок через кожні 4 статті:
{* The blog page template *} {* The canonical address of the page *} {if $ smarty.get.type_post == "blog"} {$ canonical = "/ blog" scope = parent} {else} {$ canonical = "/ news" scope = parent} {/ if} {* The page heading *} <h1 class = "h1"> <span data-page = "{$ page-> id}"> {$ page-> name | escape} </ span> </ h1> {* The list of the blog posts *} <div class = "blog clearfix blogWrap"> {foreach $ posts as $ post} {* advertising_in_posts *} {$ iter = $ post @iteration} {* / advertising_in_posts *} <div class = "blog_item no_padding col-sm-6 col-lg-4 col-xl-3 {* advertising_in_posts *} blogWrap__item {* / advertising_in_posts *}"> {* The post image *} <a class="blog_image" href="{$lang_link}{$smarty.get.type_post}/{$post-> url} "> {if $ post-> image} <img class =" blog_img "src = "{$ post-> image | resize: 360: 360: false: $ config-> resized_blog_dir}" alt = "{$ post-> name | escape}" title = "{$ post-> name | escape}" > {/ if} </a> <div class = "blog_content"> {* The post name *} <div class = "h5"> <a href = "{$ lang_link} {$ smarty.get.type_post} / {$ post-> url} "data-post =" {$ pos t-> id} "> {$ post-> name | escape} </a> </ div> {* The post date *} <div class =" blog_date "> <span> {$ post-> date | date } </ span> </ div> {* The short description of the post *} {if $ post-> annotation} <div class = "blog_annotation"> {$ post-> annotation} </ div> {/ if} </ div> </ div> {* advertising_in_posts *} {if ($ iter% 4 == 0)} <div class = "adverBanner"> </ div> {/ if} {* / advertising_in_posts *} {/ foreach } </ div> {* Pagination *} {include file = 'pagination.tpl'} - вставити блок після 8 статей:
{* The blog page template *} {* The canonical address of the page *} {if $ smarty.get.type_post == "blog"} {$ canonical = "/ blog" scope = parent} {else} {$ canonical = "/ news" scope = parent} {/ if} {* The page heading *} <h1 class = "h1"> <span data-page = "{$ page-> id}"> {$ page-> name | escape} </ span> </ h1> {* The list of the blog posts *} <div class = "blog clearfix blogWrap"> {foreach $ posts as $ post} {* advertising_in_posts *} {$ iter = $ post @iteration} {* / advertising_in_posts *} <div class = "blog_item no_padding col-sm-6 col-lg-4 col-xl-3 {* advertising_in_posts *} blogWrap__item {* / advertising_in_posts *}"> {* The post image *} <a class="blog_image" href="{$lang_link}{$smarty.get.type_post}/{$post-> url} "> {if $ post-> image} <img class =" blog_img "src = "{$ post-> image | resize: 360: 360: false: $ config-> resized_blog_dir}" alt = "{$ post-> name | escape}" title = "{$ post-> name | escape}" > {/ if} </a> <div class = "blog_content"> {* The post name *} <div class = "h5"> <a href = "{$ lang_link} {$ smarty.get.type_post} / {$ post-> url} "data-post =" {$ pos t-> id} "> {$ post-> name | escape} </a> </ div> {* The post date *} <div class =" blog_date "> <span> {$ post-> date | date } </ span> </ div> {* The short description of the post *} {if $ post-> annotation} <div class = "blog_annotation"> {$ post-> annotation} </ div> {/ if} </ div> </ div> {* advertising_in_posts *} {if ($ iter% 8 == 0)} <div class = "adverBanner"> </ div> {/ if} {* / advertising_in_posts *} {/ foreach } </ div> {* Pagination *} {include file = 'pagination.tpl'} У структурі сторінки блогу з'явилися банери. Тепер потрібно підправити відображення, для цього переходимо до наступного кроку.
- У тому ж файлі design / okay_shop / html / blog.tpl дописати в кінець документа:
/ * Advertising_in_posts * / .blogWrap {display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap; } .AdverBanner {background-color: yellow; float: left; height: 200px; width: 100%; } @Media (max-width: 1199px) {.h1 {border-bottom: none; } .Blog_item {box-shadow: none; } .BlogWrap {-webkit-box-pack: center; -webkit-justify-content: center; -ms-flex-pack: center; justify-content: center; } .BlogWrap__item {width: 40%! Important; margin: 5px 10px; border: 1px solid # e1e8ed; } .AdverBanner {width: calc (80% + 20px); margin: 10px 0; }} @Media (max-width: 767px) {.blogWrap__item {width: 100%! Important; } .AdverBanner {width: calc (100% - 20px); margin: 10px 0; }} / * / Advertising_in_posts * / Зверніть увагу, що дані зміни будуть актуальні тільки для стандартного шаблону, в інших випадках при спробі внести ці зміни, може серйозно постраждати верстка, або файли .tpl і .css просто будуть іншими і позбавлять Вас можливості ці правки додати. Тому, не маючи грунтовних знань у front-end, не намагайтеся застосовувати статтю на практиці. В даному ж прикладі ми постаралися врахувати порушення, які можуть відбуватися в верстці. Все ж, якщо Ви помітите помилки, просимо повідомити нам.
А ті, хто розбирається добре і відчуває необхідність змінити кількість новин між рекламними вставками, можуть скористатися таким рецептом:
в конструкції $ iter% 2 == 0 цифру 2 замінити на таку, скільки статей потрібно пропустити перед банером.
Користуйтеся таким рішенням, тільки якщо зможете усунути наслідок поплив верстки.
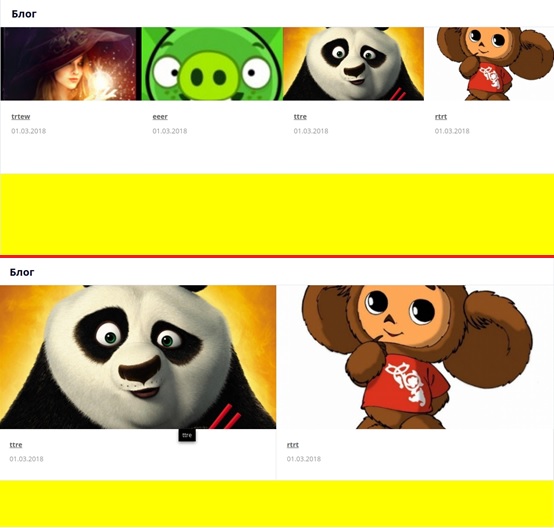
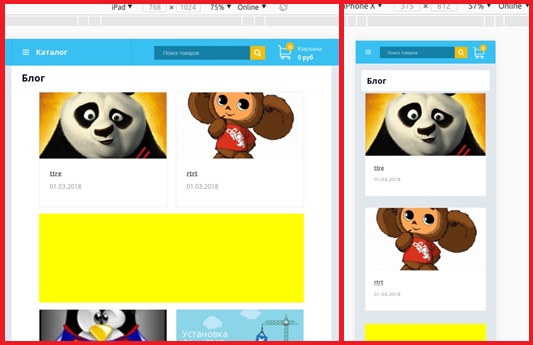
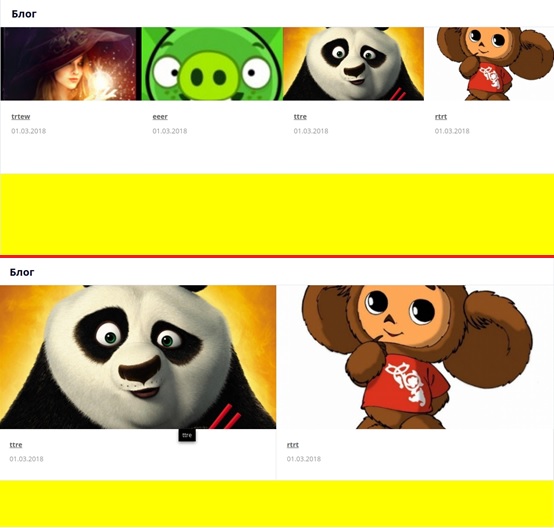
Коли все зроблено правильно, Ви побачите приблизно наступне:
рекламний блок після 4-х статей (ПК)

рекламний блок після 2-х статей (ПК)

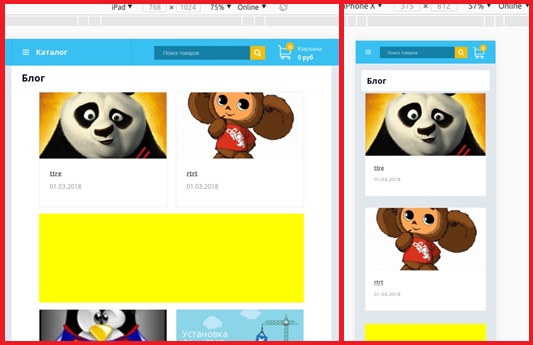
рекламний блок після статей (планшет + мобільний)
Зробити банер швидко, не володіючи професійними навичками дизайнера, можна за допомогою онлайн-редакторів, наприклад, в Canva . Основний функціонал і велика частина зображень безкоштовні: знайдіть відповідне по тематиці, додайте кнопку або текст і можете викладати на сайт або використовувати для реклами на зовнішніх ресурсах.
Бачили, як легко лягають оголошення в стрічці Фейсбуку?