CSS - Префікси браузерів
У цій статті ми розглянемо, що таке префікси браузерів, причини їх появи і як їх використовувати в CSS.
Веб-розробник початківець вивчати теоретичні основи CSS і використовує дані знання на практиці може зіткнутися з проблемами при розгляді реальних прикладів. Це може викликати у нього нерозуміння того, що відбувається і відбити подальше бажання вивчати цю технологію.
Наприклад, при розгляді стилів якогось сайту веб-розробник може зіткнутися з властивостями, що містять попереду деякі незрозумілі слова: -webkit-, -moz-, -ms- і ін.
* {-Webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
Що ж це таке? Насправді все просто, ці незрозумілі слова є префіксами наступних браузерів:
- -webkit-: браузери Chrome, Safari, Opera;
- -moz-: браузер Mozilla Firefox;
- -ms-: браузер Internet Explorer.
Таким чином, якщо перед назвою властивості варто деякий префікс, то це означає, що дана властивість реалізовано і буде застосовуватися виключно в зазначеному браузері. Всі інші браузери дане властивість ігноруватимуть, тому що для них цей префікс невідомий.
Причин для появи префіксів було досить багато:
- Для включення в браузер експериментальних властивостей CSS, які стандартом ще не затверджені. Таким чином, виробники браузерів виробляють тестування і вносять пропозиції перед затвердженням властивостей CSS в стандарті.
- Для вирішення проблем з кросбраузерністю.
- Для створення власних властивостей, які не входять до стандарт CSS, але можливо з'являться в ньому через деякий час.
Коли експериментальне властивість затверджено в стандарті і пройшло тестування в браузері, у нього зазвичай забирається префікс.
Розглянемо в якості прикладу наступний код:
* {-Webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
Даний код застосовує властивості CSS, які змінюють алгоритм розрахунку ширини і висоти для всіх елементів веб-сторінки. Перше CSS властивість -webkit-box-sizing зі значенням border-box призначене для браузерів, що використовують движок webkit (Safari) або blink (Chrome, Opera, яндекс.браузер). Друге CSS властивість -moz-box-sizing зі значенням border-box призначене для браузерів, що використовують движок Gecko (Mozilla Firefox). Останнє CSS властивість призначене для браузерів, в яких ця властивість вже протестовано і впроваджено відповідно до стандарту.
При використанні префіксів для властивостей CSS, необхідно пам'ятати, що вони мають розташовувати до властивості CSS без префікса. Чому це так важливо? Це важливо тому, що якщо колись в браузері буде реалізовано оригінальне властивість (без префікса), то буде використовуватися саме воно (тому що воно розташовується останнім), а не його експериментальна версія.
Наприклад: застосування властивості CSS до всіх елементів веб-сторінки в браузері Google Chrome версії 40.

На малюнку вище видно, що оригінальне властивість box-sizing вже впроваджено в цей браузер, і через те, що воно розташовується останнім, браузер використовує іменного його, а не вищенаведене властивість -webkit-box-sizing.
Сайт, на якому можна перевірити реалізовано дане властивість чи ні в конкретному браузері можна за посиланням наведеної нижче. Крім цього на сайті показується кількість користувачів у відсотках, які користуються цією версією браузера.
Сайт "Can I Use ..."
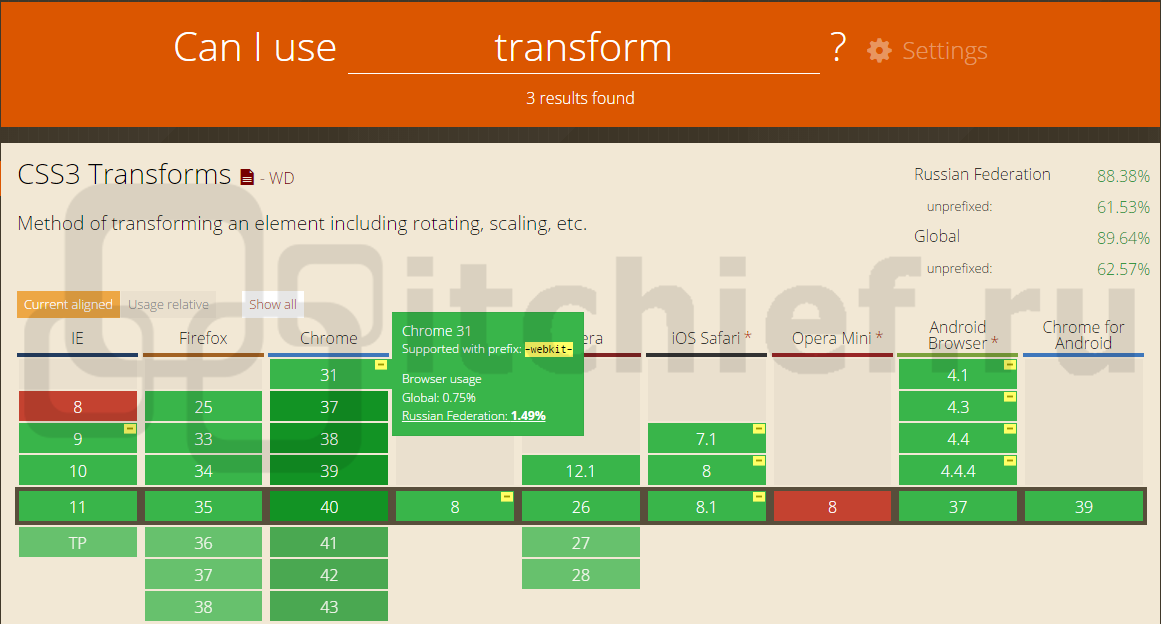
Наприклад: перевіримо, як реалізовано властивість transform в браузерах.

На сайті "CanIUse" браузери відзначаються різними кольорами, залежно від того в якому стані знаходиться підтримка певних властивостей або тегів:
- Червоний прямокутник - браузер, в якому дане властивість не реалізовано;
- Зелений прямокутник з дефісом, розташованим у правому верхньому кутку - браузер, в якому ця властивість використовується через префікс;
- Світло-зелений прямокутник - браузер, в якому ця властивість реалізовано частково;
- Зелений прямокутник - браузер, в якому ця властивість реалізовано відповідно до стандарту.