Кращий браузер для перегляду графіки | koler.by :: сервіс колірного профілювання і калібрування пристроїв
- проблема
- Яким буває інтернет-контент?
- «Ідеальний» браузер
- «Привіт» однокласникам Вконтакте, а також користувачам галерей і фотостоков!
- Браузери: хороший і різні
- «... де у нього кнопка?»

Вступ
Факт полягає в тому, що в середовищі ОС Windows (на відміну, наприклад, від Apple MacOS) до сих пір не забезпечена повна підтримка управління кольором (представлена глобальна система управління кольором Windows Color System не цілком працездатна і не підтримується розробниками графічного ПО, включаючи багато програмні продукти самої Microsoft).
Рано чи пізно, завдання глобального управління кольором в операційних системах Microsoft буде вирішена, однак на даний момент досвідченому користувачеві доведеться ретельно підходити до підбору графічних програм і їх відповідній настройці.
проблема

Більшість користувачів ОС Windows, що працюють з графічною інформацією, напевно чули, або самі задавали собі подібні питання:
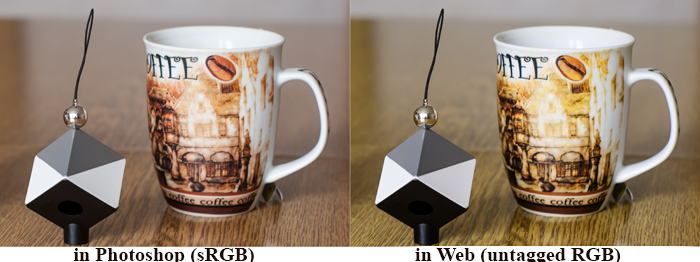
- Чому в Photoshop (або в інший графічній програмі) я бачу один колір, а в браузері (в інших програмах, на робочому столі) інший? Чому так по-різному виглядають насичені кольори і «тіні»?
- Чому різні браузери, запущені в одній і тій же системі, відображають колір по-різному?
- Що відбувається при експорті файлу з графічної програми і розміщенні його в інтернет? Чому розміщене в інтернет (на сайті, фотостоці, в соціальній мережі) і знову викачане зображення починає відрізнятися від оригіналу?
В інтернет можна зустріти цілі сайти, присвячені оцінці можливостей екранів і браузерів за допомогою тестових зображень, однак, найчастіше, опису даних тестів не вистачає дохідливості і інформативності в трактуванні результатів. У підсумку, користувач як і раніше не впевнений, відображає його улюблений браузер (наприклад, Google Chrome) на його моніторі (як стверджує продавець - ідеально налагодженому на заводі) колір зображень і інтернет-сторінок правильно. Спробуємо розібратися.
Яким буває інтернет-контент?
Графічна інформація, що міститься в інтернет представлена файлами різних форматів (статичні файли форматів JPEG, PNG, TIFF, GIF, або анімацією в форматі GIF), а також елементами розмітки HTML в кольорах RGB або web-палітри. Ці файли можуть як містити в собі вбудовані колірні профілі (т.зв. «кольорову розмітку», що вказує програмами на те, як слід відобразити задані значення кольору), або не містити їх (наприклад, за бажанням автора, або через нездатність деяких графічних форматів нести в собі подібну інформацію в принципі).
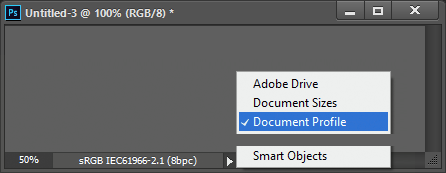
Відкриваючи файли зазначених форматів в графічному редакторі, ми можемо бачити інформацію про вбудовані в них профілях (в інформаційному рядку може значиться, наприклад, "sRGB IEC61966-2.1"), або їх відсутності (можуть позначатися, приміром, як Untagged RGB).

Кольорова палітра sRGB є стандартом де-факто для інтернету, тому кращим дією при створенні і розміщенні зображень в інтернет було б отримання і обробка файлу в sRGB, а також занурення даного колірного профілю в графічний файл перед відправкою або публікацією. Тим самим, ми змогли б забезпечити правильну інтерпретацію значень браузером і графічної програмою за умови, що така здатна це зробити. А ось тут починаються варіанти ...
«Ідеальний» браузер
Які функції повинен забезпечувати «ідеальний» браузер, що володіє повною підтримкою управління кольором?
- По-перше, він повинен завантажити зображення, прочитавши всю вбудовану в нього колірну розмітку (якщо така є).
- По-друге, інтерпретувати колірні значення «розділеного» зображень, а також об'єктів (елементів сторінки) в якості стандартних sRGB (тобто призначити всім їм профіль sRGB).
- І по-третє - перетворити всю отриману інформацію в колірний профіль пристрою відображення (монітора) при виведенні на екран.
На ділі, рідко зустрічається браузер з повною підтримкою управління кольором. Найчастіше, має місце часткова підтримка управління кольором: наприклад, програма може читати вбудовані в зображення профілі, але не призначати стандартний колірний профіль «розділеного» зображень, а також не використовувати при виведенні на екран профіль монітора, встановлений в системі. Причому, вищезгадані «неповноцінності» можуть мати місце в будь-яких варіаціях.
Наведемо приклад. Ми завантажили в інтернет кольорове зображення, яке не містить вбудованих профілів (розділеного). Припустимо, що даний файл був створений в графічній програмі з установками sRGB в якості вихідного колірного простору, і він нас влаштовував. Що ми побачимо на екрані свого монітора? Цілком коректне зображення, при наявності «ідеального» браузера і зображення «в початкових кольорах монітора» при відсутності такого.
Що побачить наш візаві «по той бік інтернету»? Це також буде залежати від можливостей його браузера і екрану. При використанні «ідеального» браузера і адекватно налаштованого монітора, або монітора, дуже близького по своїм кольоровим параметрам до стандартного sRGB - практично те ж, що бачимо ми. Або помітно більше (або менше) насичене, можливо, певною мірою спотворене зображення при відсутності підтримки в браузері профілю монітора або істотних відмінностей між колірними параметрами ненастроєного монітора і стандартного sRGB.
Що говорити, якщо в інтернет буде відправлено зображення, розмічене в таких невідповідних для цього колірних просторах, як AdobeRGB, ProPhoto і будь-яка інша «що завгодно» -RGB? Більшість браузерів просто не сприймуть цю розмітку і виведуть зображення в кольорах монітора (чиї можливості будуть явно поступатися псевдонімом, навіть якщо монітор відкалібрований!), Деякі - помилково призначать значенням даного файлу кольору стандартного sRGB. Таких помилок краще не допускати, перевіряючи свій контент на відповідність sRGB при створенні, обробці або перетворюючи його в sRGB на етапі відправки в інтернет (а також невідомому адресату).
Як бачимо, передача в складі графічного файлу інформації про його колірної розмітці, а також наявність в системі адекватного колірного профілю монітора, аж ніяк не завадить коректному відображенню кольору браузером (при використанні браузера з відповідними можливостями). Але і це ще не все ...
«Привіт» однокласникам Вконтакте, а також користувачам галерей і фотостоков!
Для початку, проведемо простий експеримент. Візьмемо графічне зображення, що містить стандартний sRGB профіль. І завантажимо його на свою сторінку «Вконтакте». Потім скачати назад на комп'ютер і перевіримо, чи збереглася в файлі колірна розмітка ... Сюрприз! Її немає, в інформаційному рядку графічного редактора файл позначений як "Untagged RGB". Отже, після завантаження даного зображення в соціальну мережу, так само функціонує фотогалерею, фотостік, браузер відобразить його згідно зі своїми можливостями (переважна кількість браузерів зробить це з помилками в перенесенні кольорів).
У нас немає великого бажання з'ясовувати, з якої причини «Пошуку» великих соціальних мереж, сайтів, галерей, фотостоков позбавляються від такої «тягаря» як призначений зображенню колірний профіль (до слова, його розмір становить всього 3 кб!), Але факти говорять про тому, що дана дія (спільно з нав'язаною в деяких соціальних мережах колірної обробки зображень перед їх публікацією) не спрощує колірні комунікації і аж ніяк не радує досвідчених і серйозних користувачів (на зразок фотографів, дизайнерів, розробників, маркетологів).
Браузери: хороший і різні
На даний момент, повне управління кольором серед браузерів, що працюють в ОС Windows, реалізовано лише в Mozilla Firefox. Причому, щоб задіяти всі його можливості, користувачеві необхідно самостійно провести деякі дії (але про це нижче). Ретельне тестування різних версій браузерів, в різних версіях ОС Windows, показують «часткову» підтримку управління кольором в Google Chrome, а також «часткову», або повна її відсутність в різних версіях Microsoft Internet Explorer, Opera, Safari і т.зв. программах- «надбудови» (над основним браузером).

Представляємо зображення для тестування коректності роботи системи управління кольором браузера (натисніть картинку).
У разі повноцінного функціонування системи управління кольором, все чотири фрагменти сюжету повинні сприйматися як цілісне зображення. Наявність відмінностей у всіх чотирьох фрагментах інформують про повну відсутність управління кольором в браузері. Відмінність виключно лівого нижнього поля - про нездатність браузера читати нестандартні колірні профілі зображень. Відмінність виключно правого нижнього поля (в бік збільшення, або зменшення насиченості) повідомляє про нездатність браузера використовувати системний профіль монітора
Зауважимо, що мова йде виключно про середовищі ОС Windows. Управління кольором в операційних системах Open Source реалізовано інакше, вимагає модулів (на зразок LittleCMS, ArgyllCMS), в Apple MacOSX реалізовано практично глобально, але використовувати краще рідної браузер Safari (модуль ColorSync), а в мобільних операційних системах, на зразок Google Android, Apple iOS , Windows Mobile і зовсім відсутня.
«... де у нього кнопка?»
Отже, хоч у всіх нас є власні переваги, щодо набору улюблених програм (включаючи браузери), має сенс, «заради встановлення істини» (оцінки істинних кольорів зображення на екрані), скористатися браузером з повним керуванням кольором. В очікуванні можливих конкурентів, цим браузером на час стане Mozilla Firefox. А для того, щоб з нього вийшов дійсно «ідеальний» браузер (що відображає колір нарівні з професійними графічними програмами), його необхідно піддати тонкій настройці.

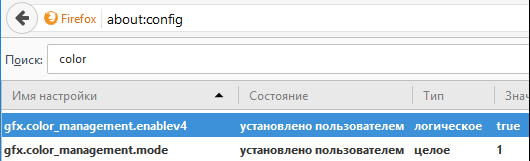
Для цього завантажуємо, встановлюємо і запускаємо Mozilla Firefox. Відкриваємо браузер і в адресному рядку набираємо (без лапок): "about: config". Тиснемо Enter. Обіцяємо розробникам, що будемо дуже обережні в своїх діях (адже ми ж не хочемо втратити гарантію на безкоштовне програмне забезпечення? :). Вгорі, в рядку пошуку набираємо (без лапок): "color". Шукаємо рядок під назвою "gfx.color_management.enablev4" і подвійним клацанням миші переводимо її значення в "true" (тобто задіємо параметр). Далі знаходимо рядок "gfx.color_management.mode" і подвійним клацанням миші на ній виводимо вікно, в якому встановлюємо значення "1" (тобто включаємо повне управління кольором в браузері, незалежно від наявності в файлах вбудованої колірної розмітки). Закриваємо і знову відкриваємо браузер.
Тепер ви можете порадіти появі в своєму арсеналі ще однієї програми - браузера з повноцінною системою управління кольором. Її коректне функціонування допомагатиме вам в роботі і в повсякденній діяльності
Необхідно відзначити, що точна передача кольору інтернет-вмісту неможлива в принципі, якщо тільки ваш монітор не представляє собою ідеальне sRGB-пристрій або у вашій системі не встановлено адекватний колірний профіль монітора (враховує всі колірні можливості і особливості вашого екрану).
Короткі інструкції - в розділі "Архів":
Включення системи управління кольором в браузері Mozilla FireFox
Включення системи управління кольором в браузері Google Chrome
© koler.by, 2016, Всі права захищені.
Передрук даного матеріалу можлива тільки з письмового дозволу правовласника.
Чому так по-різному виглядають насичені кольори і «тіні»?
Чому різні браузери, запущені в одній і тій же системі, відображають колір по-різному?
Що відбувається при експорті файлу з графічної програми і розміщенні його в інтернет?
Чому розміщене в інтернет (на сайті, фотостоці, в соціальній мережі) і знову викачане зображення починає відрізнятися від оригіналу?
Яким буває інтернет-контент?
Що ми побачимо на екрані свого монітора?
Що побачить наш візаві «по той бік інтернету»?
Що говорити, якщо в інтернет буде відправлено зображення, розмічене в таких невідповідних для цього колірних просторах, як AdobeRGB, ProPhoto і будь-яка інша «що завгодно» -RGB?
Де у нього кнопка?