Кросбраузерність сайту - що таке і як перевірити
- Кілька слів про кросбраузерності
- 10 інструментів для тестування дизайну сайтів
- 1. Browsershots
- 2. Lunascape
- 3. IETester
- 4. BrowserСam
- 5. Litmus
- 6. Mogotest
- 7. CrossBrowserTesting
- 8. Sauce Labs
- 9. SuperPreview
- 10. Multi-Browser Viewer
Доброго часу доби, дорогі передплатники та гості мого блогу. Буквально кілька статей назад я розповідав вам про кросбраузерності верстці . Якщо ви ще не читали ту публікацію, то я настійно раджу вам її прочитати перед тим, як братися за цю. А ми продовжуємо! Сьогодні я розповім вам, як перевірити кроссбраузерность сайту.
І не просто розповім про один спосіб, а познайомлю вас з десятьма онлайн-сервісами, які є відмінними помічниками при тестуванні сайтів. Ну що ж приступимо до розбору польотів!
Кілька слів про кросбраузерності
Про всяк випадок для тих, хто не розуміє, що це за термін такий і для чого він потрібен, я написав цю главу.
Кросбраузерності верстка - це такий спосіб написання веб-додатки за допомогою засобів html і css, при якому останнім буде ідентично відображатися у всіх існуючих браузерах.
З кожним роком розробники браузерів оновлюють свої програмні продукти, доповнюючи їх новими можливостями, розширеннями і т.д. Однак цей процес здійснюється не зовсім паралельно. Хтось включає доповнення раніше, хтось пізніше. До того ж кожен браузер працює на своєму движку. Саме тому так важливо вміти створювати веб-ресурси кросбраузерності.
Як же зробити такий додаток? Для цього потрібно дотримати кілька правил:
- Намагатися дотримуватися загальних стандартів і рекомендацій сайтобудування, затверджених W3C. На основі них розробляються все веб-продукти і браузери в тому числі;
- Перед початком роботи зі стилями скиньте значення властивостей css (потрібно здійснити css Reset );
- Спочатку верстайте сайт під Mozilla Firefox, а після перевіряйте в IE 7, рідше в IE 9, Safari і Opera , А далі в Chrome .
10 інструментів для тестування дизайну сайтів
Ну а тепер давайте перейдемо безпосередньо до інструментів перевірки зовнішнього вигляду веб-сервісів.
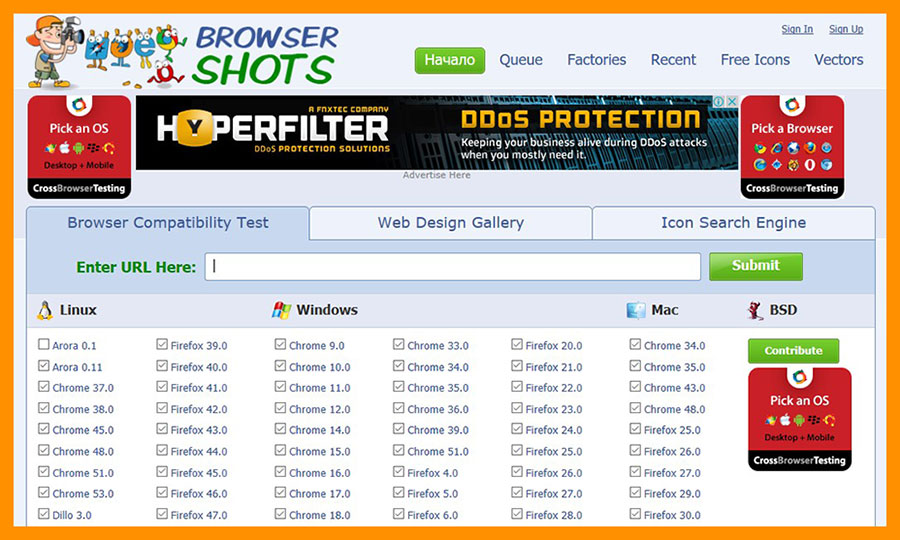
1. Browsershots

Цей веб-сервіс є в безкоштовному доступі і в платному. Напевно, один з найбільш повних інструментів для тестування веб-ресурсів у всіляких браузерах і операційних системах.
Так, по завантаженої засланні він перевіряє верстку сайту в 65 браузерах. Після відпрацювання програми результати можна побачити у вигляді скріншотів. Володіє багатомовним і досить зручним призначеним для користувача інтерфейсами.
Однак у безкоштовній версії працює дуже повільно. Перевірка може тривати від півгодини до декількох годин. Тому творці онлайн-додатки пропонують платну версію, яка в кілька разів швидше проводить тести і скріни результатів відправляє особисто вам, а не виставляє в загальну стрічку.
2. Lunascape
Цей браузер, розроблений спеціально під Windows. Він не є традиційним засобом для перевірки сайтів, проте має низку переваг, через які і потрапив в цей список.
Lunascape тестує веб-сайти на трьох браузерних двигунах: WebKit, Gecko і Trident. А це означає що ви зможете подивитися розмітку і стилі в IE, Chrome, Safari і Firefox. При цьому в будь-якому вигляді сторінки відкриваються моментально, що і є головною перевагою описуваного інструменту.
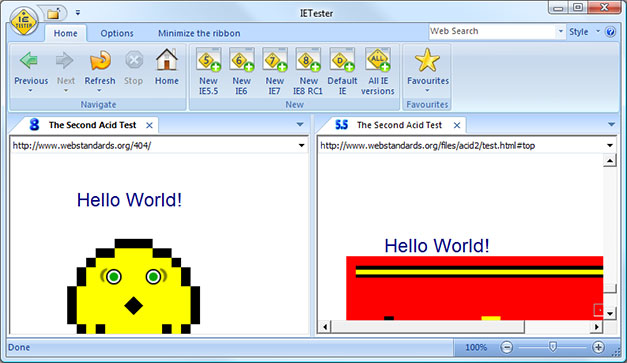
3. IETester

В раніше названої статті я згадував про цьому додатку. Воно використовується для перевірки вашого проекту тільки в Internet Explorer (у всіх існуючих версіях). Це дуже зручно, так як IE завжди поводиться досить дивно, і те, що в інших браузерах виглядає ідеально, в Explorer може «полетіти».
4. BrowserСam
Це платний онлайн-сервіс, проте він відрізняється своєю потужністю і широким вибором послуг, платформ і браузерів. Тестувати сайти можна через віддалений доступ на інших комп'ютерах з установленими необхідними елементами. Головною перевагою вважається перевірка під Android, Windows Mobile, iPhone OS і Blackberry, а також розсилок.
5. Litmus
Онлайн-програма, якою можна користуватися як в безкоштовному, так і в платному режимі. Вона не тільки тестує веб-сайти на широкому списку браузерів, а ще й проводить валідацію коду мов css і html. Головна орієнтація сервісу - розсилки e-mail. Litmus надає можливість перевірки розсилок в близько тридцяти різних поштових клієнтів, проводить аналітичні дії для e-mail і багато іншого.
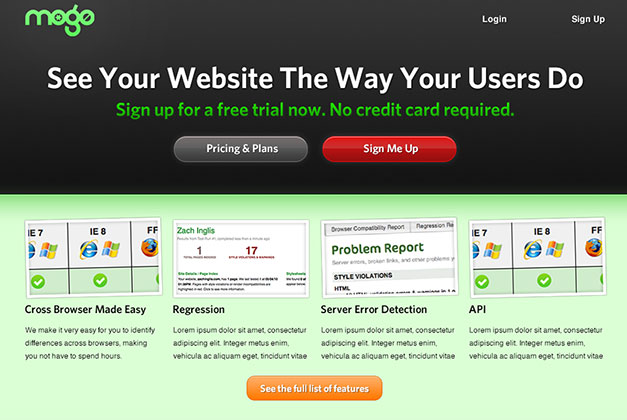
6. Mogotest

Комерційне додаток, яке є в режимі онлайн. Перевіряє навіть ті сторінки веб-ресурсів на кроссбраузерность, для доступу до яких потрібна реєстрація. Особливістю даної програми є наявність API, завдяки якому вона може бути інтегрована в ваш проект.
Mogotest повідомляє розробникові про існуючі баги розмітки і стилів, після закінчення процесу показує звіт про стан сайту і т.д. Існує 3 тарифних плани: персональний, для фрілансерів і груповий.
7. CrossBrowserTesting
Напевно, найбільш повний і багатофункціональний платний сервіс. Він підтримує як інтерактивне тестування, так і візуальне порівняння отриманих результатів. Перевіряє веб-сторінки в понад 100 існуючих браузерів, в тому числі і під мобільні ОС: Android, iPhone, а також під iPad.
8. Sauce Labs
Ще одне онлайн-додаток, яке надається користувачам як в платному, так і в безкоштовному варіантах. Проводить перевірку веб-сервісів на безлічі браузерів під різні операційні системи. Sauce Labs встановлює з'єднання між налаштованої віртуальною машиною з усіма інструментами і вашим робочим комп'ютером. Також можна створювати автоматизовані тести.
9. SuperPreview
Даний продукт випускається компанією Microsoft і поширюється по мережі безкоштовно. У ньому необхідно вказувати браузери, в яких ви бажаєте перевірити своє дітище. Головне, щоб вони були встановлені на вашу робочу машину. Це дає перевагу в швидкості обробки, так як не потрібно чекати віддалений сервіс.
Однак кількість браузерів завжди буде сильно обмежена. Підтримує як візуальне порівняння результатів, так і інтерактивне тестування.
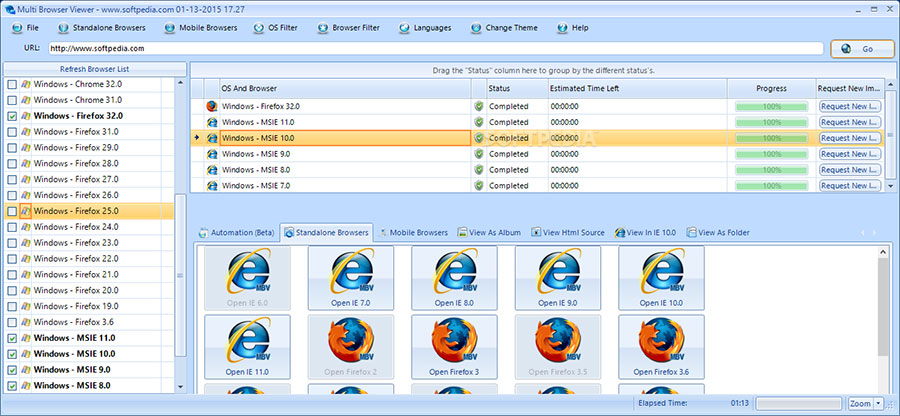
10. Multi-Browser Viewer

І, нарешті, останній інструмент для перевірки веб-сторінок. Сервіс пропонує великий список браузерів (більше 80 різних систем тестування). Робить скріншоти результатів, а в деяких випадках можна переглядати користувальницький інтерфейс в віртуальному режимі. Підтримує п'ять найбільш поширених мов, до переліку яких потрапляє і російська. Поширюється тільки на платній основі.
Сподіваюся матеріал виявився для вас цікавим і корисним. Не забувайте вступати в групу передплатників, адже попереду ще багато пізнавальних публікацій. І звичайно ж діліться сподобалися статтями з друзями. А я прощаюсь з вами. До скорої зустрічі. Бувай!
З повагою, Роман Чуєшов
Прочитано: 140 раз
Як же зробити такий додаток?