Метод .width () | jQuery довідник
- Визначення та застосування
- jQuery синтаксис:
- Запроваджений у версії jQuery
- значення параметрів
- приклад використання
Визначення та застосування
jQuery метод .width () отримує поточний обчислене значення ширини для першого елемента в наборі збіглися елементів, або встановлює ширину кожного відповідного елемента.

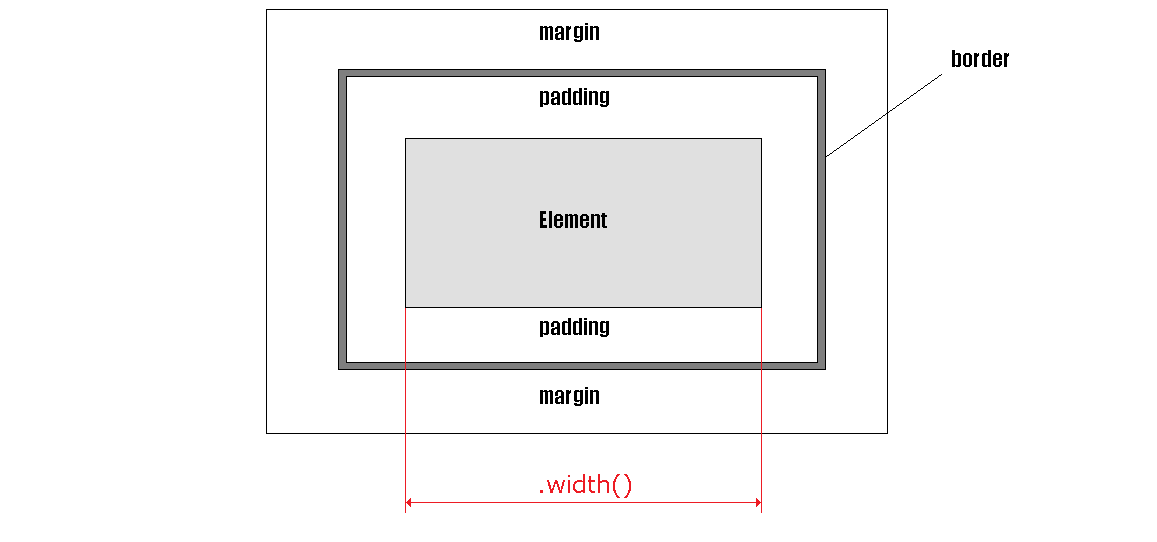
Наочне відображення використання jQuery методу .width ().
Звертаю Вашу увагу, що різниця між методами .css ( "Width") і .width () полягає в тому, що останній повертає значення без вказівки одиниць виміру, тоді як перший повертає значення в пікселях (приклад наведено нижче).
jQuery метод .width () рекомендується використовувати, коли необхідно використовувати ширину елемента в математичному розрахунку. Для обчислення висоти елемента використовується метод .height () .
jQuery метод .width () також зможете знайти ширину вікна, або документа:
$ (Document) .width () // повертає ширину HTML документа $ (window) .width () // повертає ширину області перегляду браузера
jQuery метод .width () не гарантує точність в тому випадку, коли елемент, або його батько прихований. Щоб отримати точне значення, переконайтеся, що елемент є видимим перед використанням методу. jQuery буде намагатися тимчасово показати, а потім знову приховати елемент для того, щоб виміряти його розміри, але в цьому випадку метод не є надійним, це може впливати на продуктивність сторінки. Подібна функція вимірювання може бути видалена в наступній версії бібліотеки jQuery.
Метод з версії jQuery 1.8 обчислює і повертає ширину елемента незалежно від того яка модель обчислення ширини і висоти використовується (content-box, або border-box властивості box-sizing  ). Тобто метод буде віднімати кордону і внутрішні відступи. Якщо Вас це не влаштовує, то використовуйте метод .css ( "Width"). Приклад порівняння двох моделей і цих методів представлений нижче.
). Тобто метод буде віднімати кордону і внутрішні відступи. Якщо Вас це не влаштовує, то використовуйте метод .css ( "Width"). Приклад порівняння двох моделей і цих методів представлений нижче.
jQuery синтаксис:
Повернення значень: Синтаксис 1.0: $ (selector) .width () // метод використовується без параметрів Установка значень: Синтаксис 1.0: $ (selector) .width (value) value - String (значення в довільних одиницях виміру), або Integer (значення в пікселях) Синтаксис 1.4.1: $ (selector) .width (function (index, currentValue)) index - Integer currentValue - Integer.
Запроваджений у версії jQuery
1.0 (синтаксис оновлений в 1.4.1)
значення параметрів
Параметр Опис value параметр визначає значення ширини, яке буде встановлено. Допускається вказувати будь-які одиниці вимірювання CSS, або вказувати тільки числове значення без одиниць виміру, в цьому випадку значення буде встановлено в пікселях. function (index, currentValue) Визначає функцію, яка повертає нове значення ширини, яке буде встановлено обраним елементам. Усередині функції this посилається на поточний елемент в наборі.
index - повертає індекс елемента в наборі.
currentValue - поточне значення ширини елемента.
приклад використання
<! DOCTYPE html> <html> <head> <title> Використання jQuery методу .width () (повернення значення) </ title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/ 3.1.0 / jquery.min.js "> </ script> <script> $ (document) .ready (function () {$ (" button ") .click (function () {// задаємо функцію при натисканні на елемент <button> console .log ($ ( "p") .css ( "width")); // використовуючи метод .css () повертаємо і виводимо в консоль браузера значення ширини першого елемента <p> console .log ($ ( " p ") .width ()); // використовуючи метод .width () повертаємо і виводимо в консоль браузера значення ширини першого елемента <p> console .log ($ (document) .width ()); // повертає і виводить в консоль браузера ширину HTML документа console .l og ($ (window) .width ()); // повертає і виводить в консоль браузера ширину області перегляду браузера});}); </ Script> </ head> <body> <button> Клік </ button> <p style = "width: 10em"> Звичайний абзац </ p> <p style = "width: 10em"> Другий звичайний абзац </ p> </ body> </ html>
У цьому прикладі ми при натисканні на кнопку:
- з використанням jQuery методу .css () повертаємо і виводимо в консоль браузера значення ширини першого елемента <P> .
- з використанням jQuery методу .width () повертаємо і виводимо в консоль браузера значення ширини першого елемента <P> , Ширину HTML документа і значення ширини області перегляду браузера.
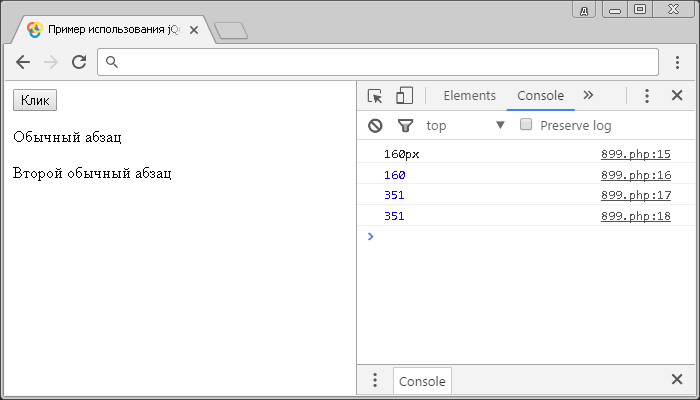
Результат нашого прикладу:

Приклад використання jQuery методу .width () (повернення значення)
Розглянемо наступний приклад в якому ми розглянемо відмінність методу .width () від методу .css () при використанні моделей обчислення ширини і висоти елементів content-box і border-box:
<! DOCTYPE html> <html> <head> <title> Використання jQuery методу .width () (моделі content-box і border-box) </ title> <style> 
.test1 {box-sizing: content-box; / * Модель за замовчуванням (включає в себе тільки зміст елементу) * / width: 200px; / * Ширина елемента * / padding: 10px; / * Зовнішні відступи з усіх сторін * / border: 10px solid green; / * Суцільна межа зеленого кольору розміром 10 пікселів * /} .test2 {box-sizing: border-box; / * Модель border-box (включає в себе зміст елемента, кордони і внутрішні відступи) * / width: 200px; / * Ширина елемента * / padding: 10px; / * Зовнішні відступи з усіх сторін * / border: 10px solid green; / * Суцільна межа зеленого кольору розміром 10 пікселів * /} </ style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"> </ script> <script> $ (document) .ready (function () {$ ( "button") .click (function () {// задаємо функцію при натисканні на елемент <button> console .log ($ ( ".test1" ) .css ( "width")); // використовуючи метод .css () повертаємо і виводимо в консоль браузера значення ширини елемента з класом .test1 console .log ($ ( ".test1") .width ()); // використовуючи метод .width () повертаємо і виводимо в консоль браузера значення ширини елемента з класом .test1 console .log ($ ( ".test2") .css ( "width")); // використовуючи метод .css () повертаємо і виводимо в консоль браузера зна чення ширини елемента з класом .test2 console .log ($ ( ".test2") .width ()); // повертає і виводить в консоль браузера значення ширини елемента з класом .test2});}); </ Script> </ head> <body> <button> Клік </ button> <p class = "test1"> Звичайний абзац </ p> <p class = "test2"> Звичайний абзац </ p> </ body > </ html>
У цьому прикладі ми при натисканні на кнопку:
- з використанням jQuery методу .css () повертаємо і виводимо в консоль браузера значення ширини елемента <P> з класом test1 і test2. Зверніть увагу незалежно від того яку модель використовують елементи результат виведення буде один.
- з використанням jQuery методу .width () повертаємо і виводимо в консоль браузера значення ширини елемента <P> з класом test1 і test2. Зверніть увагу, що в другому випадку, де елемент <P> використовує модель border-box, значення висновку не включає в себе як межі елементу, так і внутрішні відступи. У цьому полягає відмінність цього методу від методу .css () при використанні методу border-box.
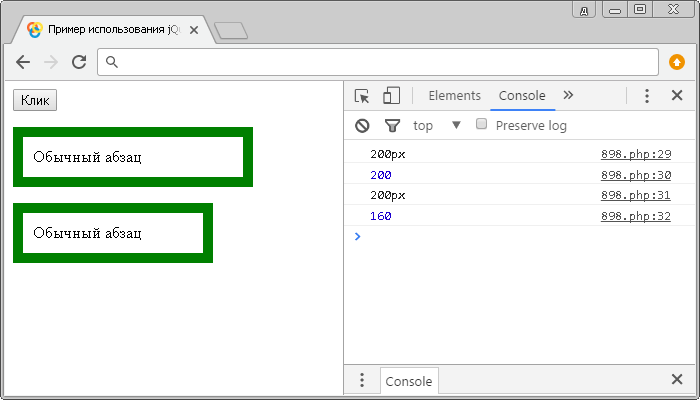
Результат нашого прикладу:

Приклад використання jQuery методу .width () (моделі content-box і border-box)
Розглянемо наступний приклад в якому за допомогою методу .width () ми будемо встановлювати значення ширини, а не повертати.
<! DOCTYPE html> <html> <head> <title> Використання jQuery методу .width () (установка значень) </ title> <style> 
p {background-color: orange; / * Встановлюємо колір заднього фону * /} </ style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"> </ script> < script> $ (document) .ready (function () {$ ( "button") .click (function () {// задаємо функцію при натисканні на елемент <button> $ ( ".test1") .width (150); // встановлюємо ширину елементам з класом test1 в пікселях $ ( ".test2") .width ( "35%"); // встановлюємо ширину елементам з класом test2 в процентах});}); </ Script> </ head> <body> <button> Клік </ button> <p class = "test1"> Звичайний абзац </ p> <p class = "test1"> Звичайний абзац </ p> <p class = "test2"> Звичайний абзац </ p> <p class = "test2"> Звичайний абзац </ p> </ body> </ html>
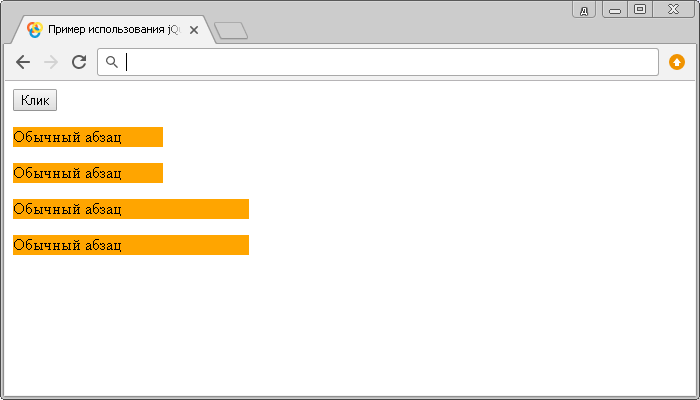
У цьому прикладі ми при натисканні на кнопку з використанням jQuery методу .width () встановлюємо значення ширини елементів <P> з класом test1 рівну 150 пікселів, а елементам з класом test2 значення ширини рівну 35% від батьківського елемента.
Зверніть увагу на те, що якщо ви задаєте значення не в пікселях (без вказівки одиниць виміру), то значення необхідно передавати у вигляді рядка.
Результат нашого прикладу:

Приклад використання jQuery методу .width () (установка значень)
Розглянемо наступний приклад в якому в якості параметра методу .width () ми передамо функцію.
<! DOCTYPE html> <html> <head> <title> Використання jQuery методу .width () (функція в якості параметра) </ title> <style> 
div {background-color: yellow; / * Встановлюємо колір заднього фону * /} </ style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"> </ script> < script> $ (document) .ready (function () {$ ( "div") .click (function () {// задаємо функцію при натисканні на елемент <div> $ (this) .width (function (index, currentValue) {// задаємо функцію при натисканні на конкретний елемент <div> return currentValue - 50; // повертаємо нове значення ширини елемента (поточне значення мінус 50 пікселів)});});}); </ Script> </ head> <body> <button> Клік </ button> <div class = "test1"> </ div> <div class = "test2"> </ div> </ body> </ html >
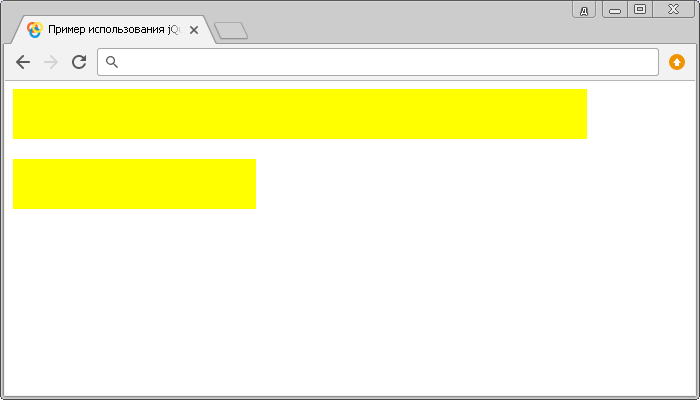
У цьому прикладі ми як параметр методу .width () передаємо функцію, яка повертає і встановлює нове значення ширини елемента <Div> по якому проведений клік. У нашому випадку нова ширина елемента вираховується як поточна ширина елемента мінус 50 пікселів.
Результат нашого прикладу:

Приклад використання jQuery методу .width () (функція в якості параметра)
Розглянемо наступний приклад в якому за допомогою методу .resize () і методу .width () будемо відстежувати ширину області перегляду браузера і при її зміні встановлювати певний колір заднього фону.
<! DOCTYPE html> <html> <head> <title> Використання jQuery методу .width () при зміні ширини вікна </ title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/ 3.1.0 / jquery.min.js "> </ script> <script> $ (document) .ready (function () {$ (window) .resize (function () {// прив'язуємо обробник подій (спрацьовує при зміні розмірів вікна) if ($ (this) .width () 1000 && $ (this) .width ()> 800) {// Якщо ширина області перегляду менше 1000 пікселів і більше 800 пікселів $ ( "body") .css ( "background -color "," yellow "); // встановлюємо колір заднього фону жовтий} else if ($ (this) .width () 800 && $ (this) .width ()> 600) {// Якщо ширина області перегляду менше 800 пікселів і більше 600 пікселів $ ( "body") .css ( "bac kground-color "," green "); // встановлюємо колір заднього фону зелений} else {// якщо не відповідає жодному умові $ (" body ") .css (" background-color "," blue "); // встановлюємо колір заднього фону синій}});}); </ Script> </ head> <body> <h1> Try to resize window </ h1> </ body> </ html>
У цьому прикладі за допомогою методу .resize () і методу .width () ми відстежуємо ширину області перегляду браузера і при її зміні встановлюємо певний колір заднього фону елементу <Body> . Якщо ширина області перегляду менше 1000 пікселів і більше 800 пікселів, то колір заднього фону буде встановлено жовтий. Якщо ширина області перегляду менше 800 пікселів і більше 600 пікселів, то колір заднього фону буде встановлений зелений, в інших випадках колір заднього фону буде встановлений як синій.
Зверніть увагу, що при завантаженні сторінки колір буде білий, так як функція запуститися тільки при зміні розмірів вікна (jQuery метод .resize ()).
Результат нашого прикладу:

Приклад використання jQuery методу .width () при зміні ширини вікна jQuery DOM методи