SEO для початківців - 10 порад, які кожен SEO новачок обов'язково ...
- Створити передумови: Як шукати?
- 1. Визначте ключові слова та теми
- 2. robots.txt
- 3. sitemap.xml
- 4. & 5. Оптимізуйте заголовок і опис
- 9. Структура заголовка
- висновок
- Про автора
Під пошуковою оптимізацією (англійська: пошукова оптимізація, абревіатура: SEO ) класично розуміється як всі заходи щодо поліпшення рейтингу власного сайту в результатах пошуку пошукових систем. Технічна оптимізація відбувається на самих сторінках і називається оптимізацією OnPage.
У цій статті ми покажемо вам десять ключових дій, які повинен знати кожен новачок у SEO.
Створити передумови: Як шукати?
Для того, щоб бути краще знайденими в пошукових системах, слід спочатку подумати про те, для чого ви хотіли б знайти. Ви продаєте товари або послуги з вашого сайту? Або у вас є блог, вміст якого слід краще знайти?
Оптимізація сторінок може здійснюватися на основі ключових ключових слів (ключових слів). Мова йде не про те, щоб розмістити якомога більше ключових слів на сторінці. Натомість важливо, щоб тема (ключове слово) була представлена на сторінці таким чином, щоб відвідувач отримував саме ту інформацію, яку він шукав.
1. Визначте ключові слова та теми
- Зробіть собі список Excel з усіма сторінками вашого сайту.
- Визначає ключове слово для кожної сторінки.
- Шукайте будь-які ключові запитання, які користувач може задати з цього питання.
- Потім спробуйте відповісти на ці питання своїм вмістом (зображеннями, текстом, відео та ін.) Якомога краще.
Вимоги до рейтингу: доступність і можливість сканування
Щоб веб-сторінка містилася в списку органічних результатів пошуку, вона повинна спочатку бути сканована та індексована пошуковою системою. Google та інші пошукові системи використовують так звані боти, які також називаються павуками або сканерами. Ці програми працюють через Інтернет і читають веб-сторінки. Вони йдуть за ланками і шиммі з боку в бік.
Чим краще ви надаєте Googlebot своїм вмістом, тим простіше сканувати та індексувати сторінки.
Є деякі важливі файли, які можна використовувати для керування скануванням і індексацією, наприклад:
2. robots.txt
Robots.txt - це простий текстовий файл, який показує Googlebot, в яких каталогах сторінки дозволяється сканувати, а які - не. Перш ніж Googlebot дістанеться до сторінки, він отримує файл robots.txt. Найпростіша форма robots.txt виглядає так:
User-agent: *
Шаблон * вказує, що всі оператори у файлі застосовуються до всіх ботів. Якщо після цього нічого немає, всім ботам дозволяється сканувати всі області веб-сайту. Примітка: robots.txt може також блокувати певні боти.
Як створити та зберегти файл robots.txt :
- Запускає текстовий редактор і розміщує в текстовому документі інструкції для роботів.
- Зберігає файл з ім'ям robots.txt.
- Завантажте файл до кореневого каталогу сервера домен , Після цього файл robots.txt має бути витягнутий, наприклад: http://www.eureseite.de/robots.txt
3. sitemap.xml
Sitemap.xml - це файл у форматі XML, який є машиночитаним переліком усіх URL-адрес на веб-сторінці. Цей файл можна використовувати для інформування Google про всі важливі URL-адреси ваших веб-сторінок.
Sitemap.xml завжди має подібну структуру:
<? xml version = "1.0" encoding = "UTF-8"?>
<urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9">
<URL>
<Loc <http://www.meineseite.de.de/seite1.html </ LOC>
<Пріоритет <1.02016-04-01 </ LastMod>
</ URL>
</ URLset>
На початку файлу використовується версія XML, на яку посилаються кодування.
Багато систем керування вмістом ( CMS ) подобається WordPress , TYPO3 або навіть деякі системи магазинів мають інтегрований Sitemap Generator , Після створення Sitemap.xml ви можете завантажити його на консоль пошуку Google. Ви також знайдете докладні інструкції щодо Sitemap.xml тут ,
Порада : Ви можете знайти великий посібник з індексування OnPage.org ,
4. & 5. Оптимізуйте заголовок і опис
Заголовок Meta - це назва документа HTML. Він дає короткий виклад змісту. Заголовок сторінки зазначається в заголовку документа. Це може відбуватися лише один раз у всьому документі і має бути унікальним.
Важливість Meta Title для пошукової оптимізації дуже висока. Він знаходиться поряд з контентом як один з найважливіших рангових сигналів і його слід вибирати мудро. Під час створення мета-назви дуже важливі такі аспекти:
Він повинен
- описувати зміст лаконічно і лаконічно
- мають найважливіші ключові слова
- не містять більше 70 символів
- анімація до клацання та
- бути унікальними.
Опис не має відношення до рейтингу, але він може підвищити рейтинг кліків. Оскільки більш привабливий опис сформульовано, тим більше шансів, що користувач натискає на результат пошуку. Довжина - максимум 155 символів.
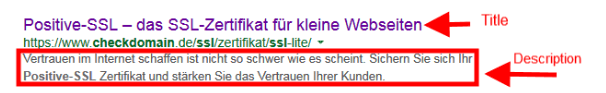
Приведіть приклад як приклад: https://www.checkdomain.de/ssl/zertifikat/ssl-lite/ , У вихідному тексті ми знаходимо назву в діапазоні зверху. Опис можна знайти нижче.
<! doctype html>
<html lang = "de">
<Head>
<Title> більш позитивним SSL - сертифікат SSL для невеликих веб-сайтів </ title>
<meta charset = "ISO-8859-1">
<meta http-equiv = "зміст-тип" content = "text / html; charset = ISO-8859-1" />
<meta http-equiv = "контент-мова" content = "de" />
<meta http-equiv = "imagetoolbar" content = "false" />
<meta name = "description" content = "Створення довіри до Інтернету не настільки складне, як здається, тому отримайте позитивний SSL сертифікат і зміцніть довіру ваших клієнтів". />
У Google результат пошуку відображається наступним чином:

Малюнок 1: Пошук хітів у органічному пошуку Google.
Сайт зазвичай складається з декількох, іноді навіть тисяч підсторінок. Для того, щоб користувачі та пошукові роботи знаходили свій шлях навколо вашого веб-сайту, внутрішні посилання повинні бути оптимізовані. Це посилання, які вказують на інші підсторінки на веб-сторінці.
Щоб уникнути непотрібної роботи для відвідувачів і сканерів, ієрархію веб-сайту повинна бути максимально рівною. Як правило, користувачеві не потрібно більше 3 кліків, щоб дістатися до потрібного пункту призначення або інформації з будь-якої частини сторінки.
Практичні поради для внутрішніх зв'язків
- У тексті посилання найкраще використовувати головне ключове слово відповідної цільової сторінки.
- Не плутає пошукові системи з ідентичними або дуже подібними посиланнями для різних цільових сторінок.
- Використовує один ієрархічна навігація яка дозволяє відвідувачам або сканерам знайти свій шлях до домашньої сторінки або швидко дістатися до інших рівнів веб-сторінки.
- Видаляє посилання на перенаправлені або недоступні (404, 500) сторінки якомога швидше.
Дубльований вміст (тобто дубльований вміст) завжди створюється, коли однаковий вміст доступний через різні URL-адреси. Щоб запобігти внутрішньому дублюванню вмісту, має сенс планувати саме ієрархію сторінок. Таким чином, можливі джерела дубльованого контенту вже можуть бути визначені заздалегідь.
Технічні причини для дублювання вмісту існують, наприклад, коли веб-сайт з www. і без www. доставляючи той самий вміст. Аналогічно, дублікат вмісту можливий, якщо версія https містить той самий вміст, що й версія http.
Крім того, дубльований вміст також може бути створений, якщо, наприклад, продукт зберігається в декількох категоріях у магазині, а для одного продукту доступні декілька URL-адрес.
Поради щодо обробки повторюваного вмісту ::
- Налаштування пересилачів через файл .htaccess: Цей файл використовується в основному для серверів Apache і вказує, які правила повинен виконувати сервер, перш ніж витягувати сторінку. Наприклад, у цьому файлі можна вказати, що версія сторінки без www. на версії з www. перенаправлено.
Оскільки новачки особливо сміють працювати над .htaccess без будь-яких попередніх знань, ви знайдете в цьому підручнику OnPage.org всю важливу інформацію про файл .htaccess. - Канонічні теги: тег Canonical є мета-елементом у вихідному коді HTML. Цей тег використовується для пересилання веб-сайту на його початкову URL-адресу. Якщо оригінального джерела немає, сторінка з тегом Canonical посилається на себе.
приклад:
Дві ідентичні сторінки: www.seite.de/original і www.seite.de/kopie на www.seite.de/kopie вставляється наступний код:<link rel = "canonical" href = "http://www.seite.de/original">
9. Структура заголовка
У вихідному коді веб-сайту заголовки позначені символами "h tags". Кожен документ HTML повинен мати точно один заголовок h1. Найкраще використовувати центральне ключове слово відповідної сторінки.
При використанні тегів h зверніть увагу, що вони відбуваються в логічному порядку (h1, h2, h3, ...). Усі заголовки, окрім заголовка h1, можуть виникати кілька разів.
Примітка : Рекомендується тематично розширити головне ключове слово в інших заголовках або використовувати так звані "вторинні ключові слова".
Приклад: підсторінка www.mysite.com/domainchange
<h1> Зміна домену полегшена </ h1>
<h2> Як змінити домен </ h2>
<h3> Вартість нового домену </ h3>
Зображення часто недооцінюються під час оптимізації веб-сайтів. Вони підраховують, а також текст до важливих елементів вмісту. Графіка має два важливих теги, які можна налаштувати за допомогою декількох простих кроків: Alt і теги заголовків.
Старі теги (Скорочення для "Альтернативні теги") використовуються для відображення тексту, коли зображення не може бути відображене браузером з технічних причин. Крім того, теги alt читаються читачами для незрячих користувачів, щоб відтворювати вміст зображення. Сканери пошукової системи також використовують ці теги для інтерпретації вмісту зображення. Використовуючи та оптимізуючи свої теги, ви допомагаєте не лише користувачам, а й сканерам пошукових систем.
Практичні поради для міток Alt:
- Описує зображення за допомогою тега Alt як коротко, але якомога точніше.
- Спробуйте включити в текст головне ключове слово.
- Використовує унікальні описи для зображень.
Тег заголовка завжди відображається, коли користувач переміщує курсор миші над зображенням. Якщо зображення пов'язані, ви можете, наприклад, за допомогою тега заголовка вказати ціль посилання або навіть надати важливу додаткову інформацію про зображення. Так само, як і старий тег, метадані тегів заголовків можна прочитати пошуковими системами.
висновок
Ті, хто стурбований предметом пошукової оптимізації вперше, можуть швидко стати перевантаженими. Ось чому ми разом зібрали основи в цій статті. Для тривалого і тривалого успіху в Інтернеті, ви завжди повинні залишатися на вершині пошукової оптимізації. Інтернет та його користувачі постійно розвиваються. Тільки ті, хто продовжує свою освіту і адаптують своє веб-пропозицію до нових вимог, забезпечать стійкий успіх.
У цьому сенсі: весело оптимізуйте!
Про автора
Єва Вагнер - супергерой в команді онлайн-маркетингу OnPage.org , постачальник програмного забезпечення інноваційних інструментів для кращих веб-сайтів. Після вивчення літератури, мистецтва та медіа наук в Університеті м. Констанц, два роки працювала в інтернет-маркетингу на getmobile GmbH.
Джерело: varijanta / 123RF (роялті)
Рейтинг: 5.0 / 5. З 3 опитувань.
Зачекайте ...
Створити передумови: Як шукати?Створити передумови: Як шукати?
Ви продаєте товари або послуги з вашого сайту?
Або у вас є блог, вміст якого слід краще знайти?
Encoding = "UTF-8"?