UX дизайн - 25 безкоштовних інструментів в допомогу веб дизайнеру
- UX дизайн інструменти для моделювання та проектування мокап і прототипів
- Інструмент для проектування інтерфейсів Moqups
- Wireframe
- Pencil
- Balsamiq
- PowerMockup
- Mockplus
- UXPin
- Solidify
- Gliffy
- POP
- Інструменти для A / B тестування
- Desinion
- Visual Website Optimizer
- Optimizely
- Інструменти для юзабіліті тестування
- Loop11
- Crazy Egg
- Usability Tools
- Appsee
- Attensee
- UserVoice
- MouseStats
- UX дизайн інструменти для створення прототипів і спільного проектування
- FileSquare
- Notism
- Red Pen
- Memosort
- Trello
- Invision
- підводимо підсумки
Будь-дизайн, не має значення, наскільки він хороший, буде абсолютно марним, якщо це не UX дизайн. Є сотні тисяч ресурсів, які створюють дивовижний дизайн інтерфейсів і графічний дизайн і користуються послугами кращих професіоналів з нереальним талантом, але не можуть зайняти гідного місця в мережі. А все, тому що взаємодія між сайтом і користувачами зростає експоненціально, це означає, що щоб знайти відгук у користувача, веб-дизайнерам необхідно піклуватися про призначеному для користувача досвід (UX - User Experience - «досвід взаємодії»). Саме на цьому етапі на допомогу прийдуть UX дизайн інструменти - відмінні онлайн сервіси, які дають підказки щодо проектування призначених для користувача інтерфейсів дизайнерам. Саме про них ми поговоримо більш детально в цій статті.

Оскільки дизайнери повинні враховувати не тільки красу і вірність організації елементів, але і більш складні фактори, пов'язані з поведінкою відвідувачів на сайті, вони нерідко вдаються до допомоги UX дизайн інструментів, які можуть допомогти їм автоматизувати деякі завдання або значно спростити процес їх виконання. На щастя, проектування інтерфейсів це вже давно не нова тема, і в Інтернеті є сотні інструментів проектування UX. Звичайно ж, ми не станемо перераховувати їх всі. Щоб допомогти вам зробити преміум сайт , Ми відібрали тільки деякі, найбільш цікаві та корисні UX дизайн інструменти з невеликими описами, щоб показати їх основні характеристики, і дати вам можливість вибрати саме той, який підійде найкращим чином.
UX дизайн інструменти для моделювання та проектування мокап і прототипів
Створення прототипів стало необхідністю для всіх дизайнерів, які хочуть добитися успіху на фронті UX дизайну і поліпшення користувацького досвіду. Створення мокап, моделей і прототипів дозволяє їм перевіряти будь-які ідеї в дії до того, як вкладати в проект час, зусилля і гроші. Завдяки цим UX дизайн інструментів ви зможете протестувати продукт протягом усього виробничого процесу і внести поліпшення в створення надійного призначеного для користувача інтерфейсу для вашої цільової аудиторії.
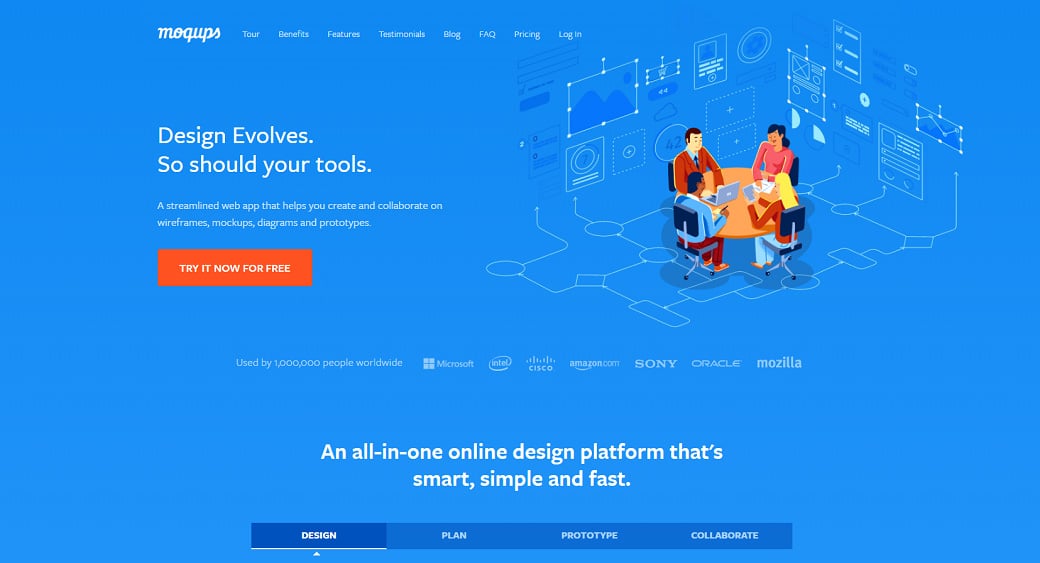
Інструмент для проектування інтерфейсів Moqups

Додаток Moqups isana HTML5 призначене для створення макетів, мокап і прототипів. Moqups надає величезну кількість заготовок і шаблонів, які можна використовувати для створення основи вашого проекту. Ви можете налаштувати кожен компонент і задавати свої кольори, розмір тексту, іконки і т. Д.
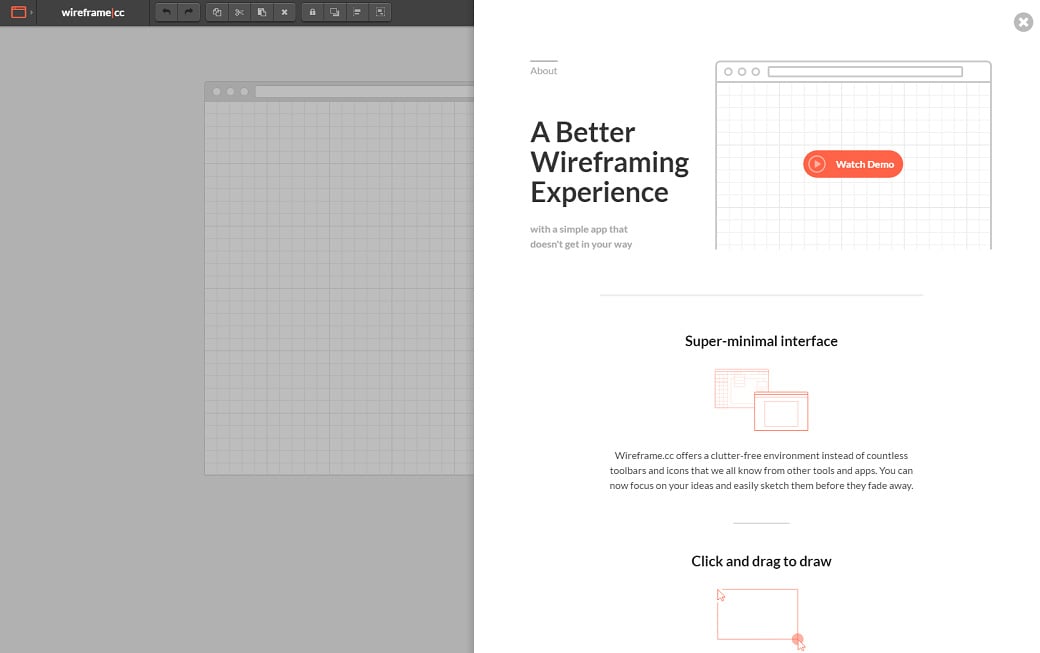
Wireframe

Це ще один інструмент для створення структурних схем сторінок (wireframing) зі зручним мінімалістичним інтерфейсом. Інструмент простий у використанні і включає в себе тільки необхідний мінімум функцій, максимально спрощуючи процес використання. Створення схем за допомогою цього інструменту вигідно відрізняється тим, що користувачі можуть легко ділитися ними з іншими. Кожна схема або мокап, яку ви створюєте, отримує свій унікальний URL-адресу, який ви можете відправити замовнику або ж іншим членам команди.
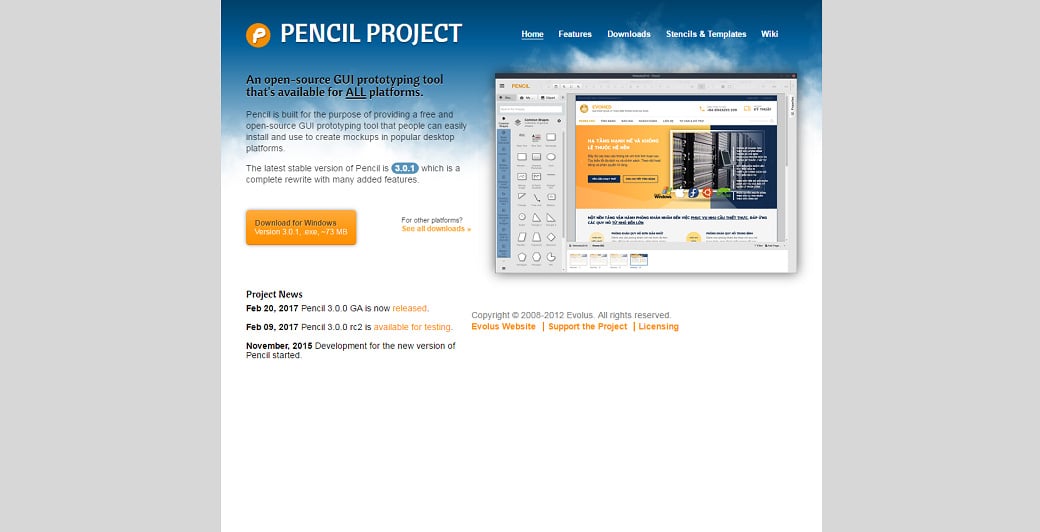
Pencil

Це інструмент для створення графічних прототипів. Оскільки це інструмент з відкритим вихідним кодом, ви можете встановити його на свій персональний комп'ютер і почати створення графічних прототипів навіть без доступу в Інтернет. Чекати розширених можливостей і складного функціоналу від нього, звичайно ж, не варто, але до своїх основних завдань він цілком справляється.
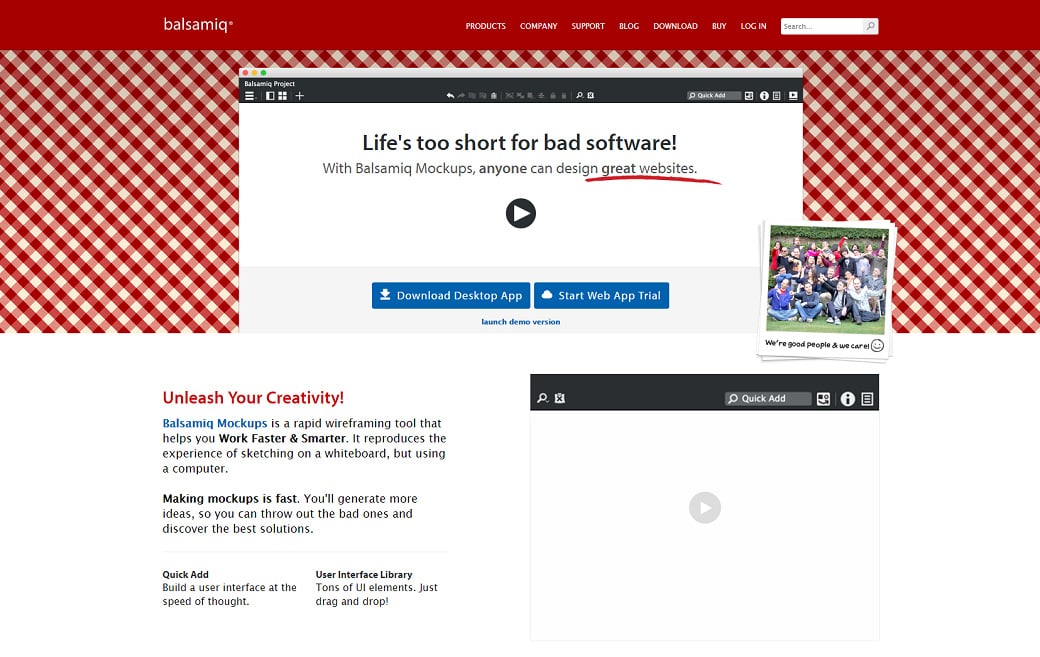
Balsamiq

Чи не хочете витрачати години на створення прототипів? В цьому випадку ви просто зобов'язані спробувати Balsamiq. Він простий, але дуже ефективний, коли справа доходить до створення прототипів. З Balsamiq користувачі можуть створювати кілька макетів, які можна протестувати і вибрати той, який забезпечує кращий результат.
PowerMockup

Ви майстер PowerPoint? Тоді вам сподобається цей інструмент, так як він перетворить програму PowerPoint в потужний UX дизайн інструмент для створення макетів. Це означає, що вам взагалі не доведеться вивчати нове програмне забезпечення. PowerMockup дозволяє людям без спеціальних технічних навичок брати участь в процесі проектування і розробки, що, безумовно, є одним з його основних переваг.
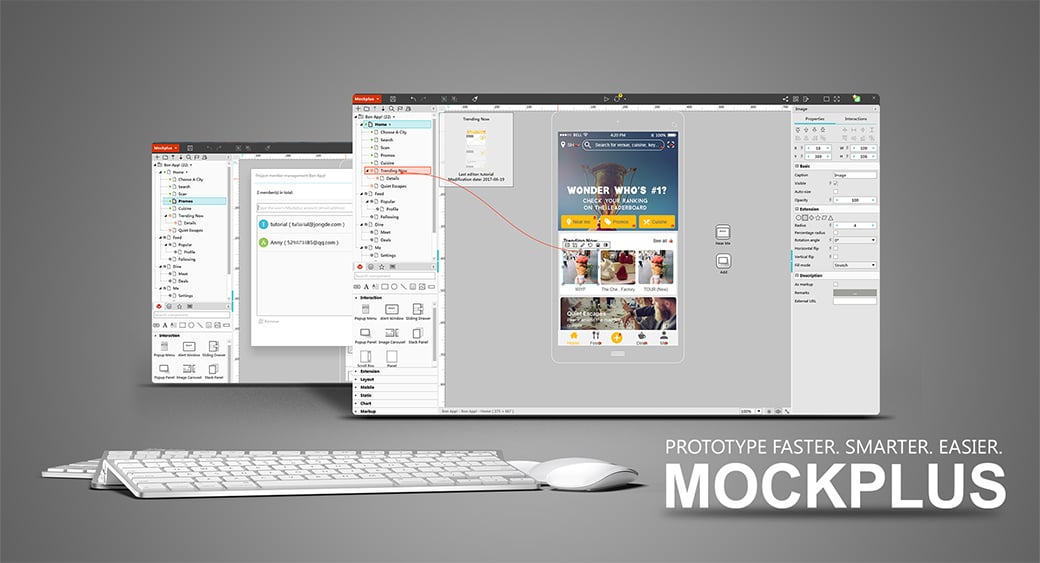
Mockplus

Mockplus має все, що потрібно для вашого наступного проекту: від прекрасного визуализированного взаємодії, вбудованих 200 компонентів і 3000 значків до можливості спільного редагування та тестування в режимі реального часу на реальних пристроях. Цей UI дизайн інструмент допомагає ефективно і без праці перетворювати ваші ідеї в повнофункціональні прототипи. До того ж, інструмент проектування Mockplus це баланс між простотою використання і наявністю складних функцій для створення будь-яких елементів прототипу.
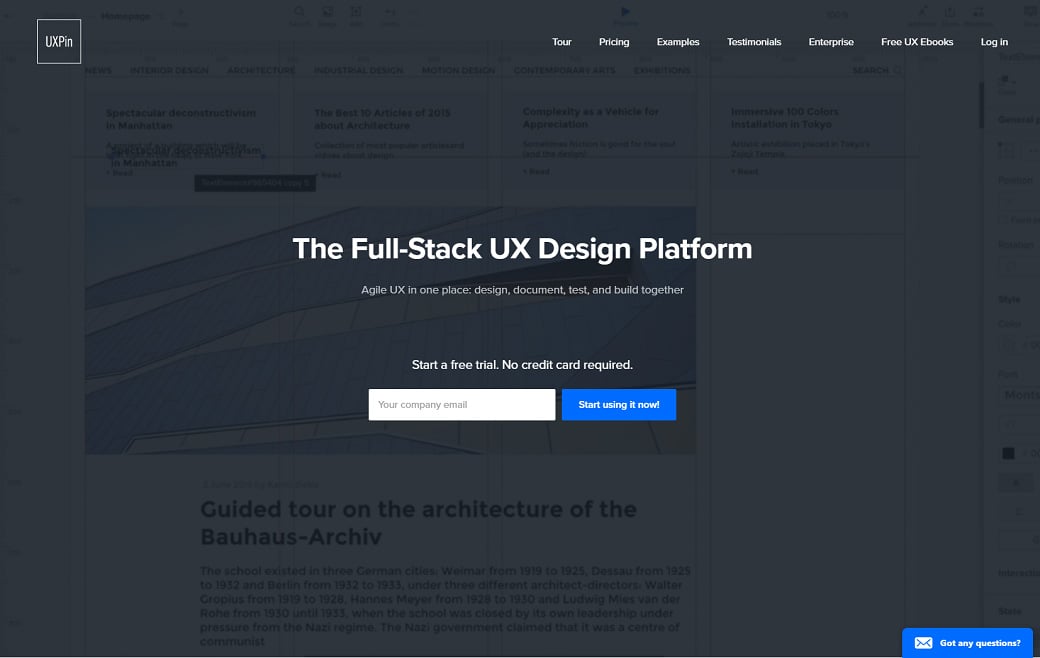
UXPin

Шукаєте інструмент, який дозволяє створювати інтерактивні прототипи і макети? UXPin це інтуїтивно зрозумілий і простий у використанні інструмент. Використовуючи його, ви навіть зможете отримати уявлення про те, як продукт буде виглядати на мобільних пристроях, всього лише переключивши розмір екрана браузера.
Solidify

Це потужний і багатофункціональний інструмент для створення схем і мокап. Solidify дозволяє протестувати прототипи на декількох пристроях, таких як персональний комп'ютер, планшет, смартфон. За допомогою цього інструменту ви можете створювати прототипи і тестувати їх у взаємодії з реальними користувачами, які можуть поділитися своїми відгуками і думками з приводу продуктів. Ви можете використовувати макет, або мокап для створення інтерактивних прототипів, а потім попросити користувачів виконати деякі дії, щоб дізнатися, як вони взаємодіють з прототипом, і чи немає в ньому зайвих елементів, які відволікають увагу користувачів від головного дії.
Gliffy

Gliffy - це не просто ще один UX дизайн інструмент для створення прототипів; це набагато більше. Gliffy дозволяє користувачам створювати мережеві діаграми, складні технічні креслення, блок-схеми, діаграми UML і багато іншого. Його інтуїтивно зрозумілий інтерфейс дозволяє створювати діаграми протягом декількох хвилин.
POP

Перетворення ваших ідей в діючий прототип, який люди дійсно можуть протестувати і поділитися своїми цінними відгуками, - це трудомістке завдання. POP створений для того, щоб допомогти вам з таким складним завданням. За допомогою цього інструменту ви зможете відразу ж створити працюючий прототип на основі заготовок, таким чином спрощуючи настільки складний і трудомісткий процес створення його вручну.
Інструменти для A / B тестування
Ідея цих інструментів полягає в тому, щоб створити дві версії сторінки, а потім протестувати їх, щоб з'ясувати, яка версія працює краще. Показники конверсії, середній час, проведений на сторінці і інші показники - це деякі з факторів, які ви можете використовувати для оцінки продуктивності сторінки сайту.
Desinion

Не впевнені, що створюєте проект, який користувачі дійсно хочуть побачити? За допомогою цього інструменту A / B тестування ви можете задати будь-яке вас питання і отримати реальний відповідь користувачів. У інструменту є дуже корисна функція - обговорення. Ви можете запустити обговорення на своєму сайті, щоб залучити користувачів до процесу проектування. Крім того, ви можете створювати приватні обговорення і ділитися ними тільки з друзями або колегами.
Visual Website Optimizer

Це простий, але надзвичайно потужний інструмент, який дозволяє проводити A / B тестування на вищому рівні. З його допомогою, також можна проводити різноманітне тестування і спліт-тестування. Сегментіруемом звіти і аналіз доходів також будуть доступні в Visual Website Optimizer.
Optimizely

Це надійний інструмент A / B тестування, який дозволяє користувачам запускати тест, не вникаючи в технічні деталі і без необхідності спеціальних навичок. Відсутність коду і повне візуальне редагування робить його дуже популярним серед маркетологів.
Інструменти для юзабіліті тестування
Коли справа доходить до створення хорошого UX дизайну, вам можуть знадобитися інструменти тестування юзабіліті, щоб допомогти вам розібратися в питанні користувацького досвіду і визначити потреби цільових користувачів і їх психологію. Якщо ви можете визначити, чого дійсно хочуть відвідувачі і потенційні клієнти, і побудувати інтерфейс на основі цих знань, то дизайн, безумовно, вразить і активізує аудиторію. Інструменти юзабіліті тестування UX можна умовно розділити на інструменти віддаленого тестування юзабіліті, і інструменти зворотного зв'язку. У цій секції ми зібрали і ті і інші рішення, щоб ви могли вибрати, які з них вам більше підходять.
Loop11 
Loop11 - це простий інструмент для тестування юзабіліті, що не вимагає знання HTML коду, або мов програмування. В рамках інструменту ви можете використовувати готові шаблони або самі створювати тему. Крім того, є кілька способів запросити учасників протестувати ваші проекти. Ви можете створити власний список користувачів на основі соціальних мереж, створити спливаюче вікно на сайті, щоб знайти зацікавлених людей. Все, що вам потрібно зробити, це створити список питань, або ж включити різні варіанти дизайну на вибір, а потім розіслати запрошення людям з проханням на них відповісти. Виходячи з результатів, ви зможете внести необхідні зміни в дизайн.
Crazy Egg

Цей інструмент допоможе вам зробити сторінку більш зручною і збільшити е конверсію за допомогою формування правильного користувацького досвіду. Працює це таким чином. Ви пропонуєте свій дизайн, після чого професіонали зі сфери юзабіліті і користувацького досвіду аналізуватимуть його і ділитися своїми коментарями, які ви зможете використовувати для поліпшення свого сайту.
Usability Tools

Це один з найбільш широко використовуваних інструментів UX дизайну, який отримав величезну популярність серед дизайнерів і маркетологів завдяки своїм корисним функціям. Цей інструмент допомагає аналізувати сторінки сайту з точки зору користувача. Це величезна перевага для дизайнера полягає в тому, що він дає конкретні підказки щодо того, де і які зміни необхідно внести дизайнеру для збільшення конверсії або які елементи потрібно перемістити, щоб мати можливість підштовхнути користувача до вчинення певних дій. Цей юзабіліті інструмент також дозволяє налагодити зворотний зв'язок і отримувати відгуки від людей, які дійсно використовують продукт.
Appsee

Це «аналітичне програмне забезпечення», яке використовується для відстеження активності користувачів додатків. Цей інструмент допоможе вам отримати цінні дані про те, як користувачі взаємодіють з додатком. Функція «User Recording» цього інструменту є найбільш вражаючою. Вона реєструє дії користувачів і тим самим дає вам відмінне уявлення про поведінку користувачів. Це корисний інструмент для поліпшення загальної продуктивності вашого застосування і збільшення конверсії.
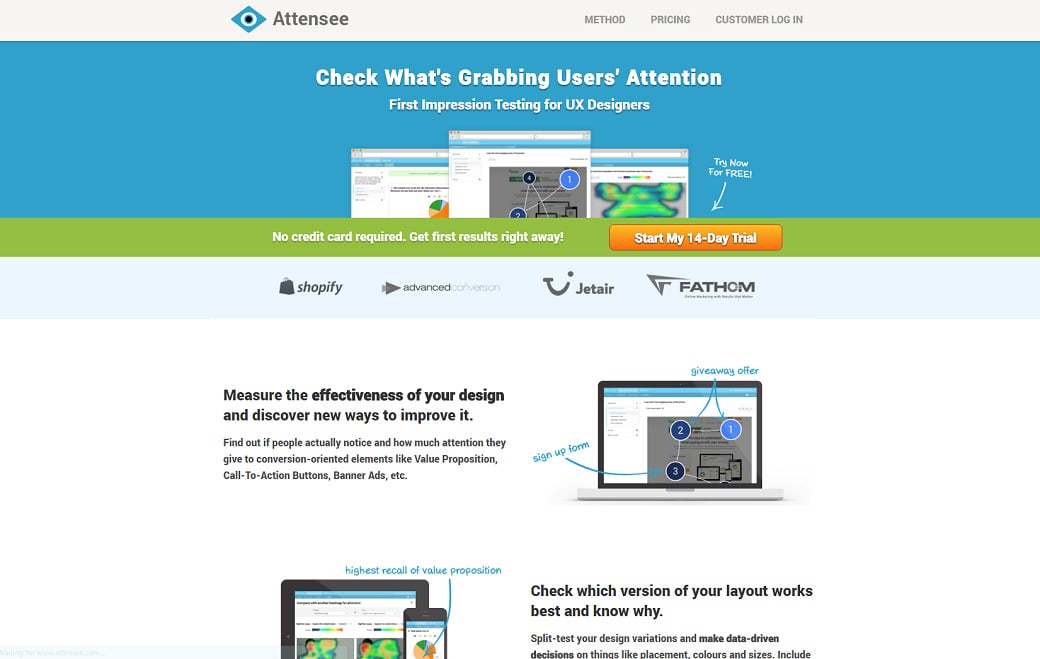
Attensee

Це інструмент для відстеження поведінки користувачів, який допомагає зрозуміти, як ваша цільова аудиторія переглядає сторінки сайту. Attensee дає візуальне уявлення про те, чи помічають люди важливі »елементи вашого сайту. Це безпосередньо пов'язано з дизайном, так як якщо ви виявите, що значна кількість користувачів практично не фокусується на важливих елементах, таких як банери, кнопки з закликів до дії, спец пропозиції, Attensee допоможе вам виправити це.
UserVoice

Це ще один потужний інструмент, який дозволяє вам переглядати і аналізувати різні дії користувачів, поки вони переглядають ваш сайт. Цей інструмент дозволяє отримувати пряму зворотний зв'язок від реальних користувачів і усувати проблеми, з якими вони стикаються.
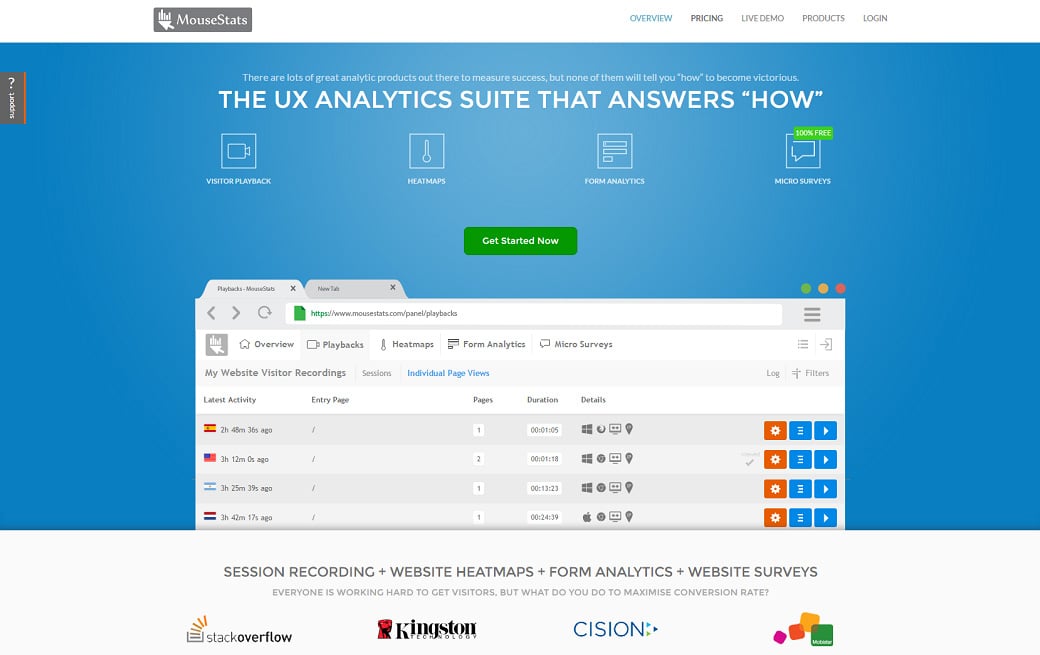
MouseStats

Як видно з назви цього інструмента, MouseStats допомагає відслідковувати дії користувачів за допомогою миші. Як ви, мабуть, знаєте, руху миші імітують рухи очей користувачів. Відстеження рухів курсору і скрол дадуть вам важливі підказки щодо того, як користувачі взаємодіють з дизайном. Найкраще в цьому інструменті полягає в тому, що він надає візуальне уявлення про активність користувачів і тим самим допомагає вносити необхідні зміни.
UX дизайн інструменти для створення прототипів і спільного проектування
Командна робота є обов'язковою умовою, коли справа доходить до розробки хорошого UX дизайну для вашої цільової аудиторії. Якщо ви звикли працювати в команді, то вам необхідно мати доступ до відповідних інструментів, які можуть допомогти членам вашої команди ефективно і без зусиль співпрацювати і вносити власні пропозиції. Нижче представлені UX дизайн інструменти для створення прототипів і спільного проектування, які можуть бути вам корисні.
FileSquare

Це не просто інструмент для спільної роботи. Він дозволяє створювати інтерактивний прототип і в той же час співробітничати з іншими членами команди. Приймайте креативні рішення і отримуйте відгуки від людей в режимі реального часу.
Notism

Ви працюєте над візуальним контентом і шукаєте інструмент для спільної роботи? Тоді вам потрібен Notism. Для того, щоб спілкування з командою було максимально зручним, в ньому використовуються ескізи і замітки. Повідомлення приходять в режимі реального часу, так що ви зможете отримувати відгуки колег і клієнтів, як тільки хтось внесе їх в замітки.
Red Pen

Завдяки RedPen колективне створення дизайнів і прототипів буде швидким і легким. Цей інструмент UX призначений для спільного моделювання дизайнів і створення прототипів. Він спеціально розроблений для полегшення спільної роботи з графічним контентом. Обмін відгуками дуже простий: для того щоб виділити будь-якої з елементів і залишити замітку, користувачеві просто потрібно навести на нього курсор. Після цього з'являється невелике текстове поле, в якому можна залишити свої відгуки.
Memosort

Завдяки Memosort відстань більше не буде перешкодою. Цей дивовижний інструмент є одним з кращих інструментів для спільного дизайну. Він допоможе вам зв'язатися з командою і співпрацювати в режимі реального часу. Все заметки в Memosort зберігаються автоматично, так що вам не доведеться переживати що якась гарна ідея або пропозиція можуть бути загублені.
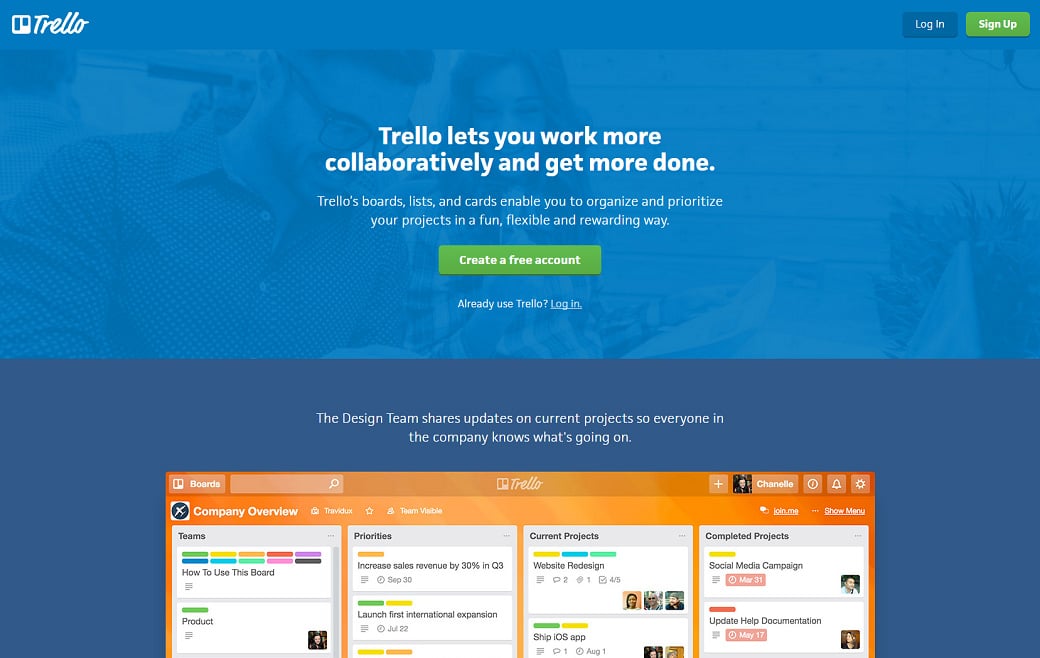
Trello

Забудьте про довгі і нудні електронні листи, Trello тут, щоб спростити процес співпраці та налагодити комунікацію в команді. Перевага цього інструменту полягає в тому, що він безкоштовний. Усередині інструменту Trello є спеціальні карти позначають різні проекти. Все, що вам потрібно зробити, щоб додати людей до проекту, це перетягнути його на відповідну карту. Інструмент також оновлюється в режимі реального часу.
Invision

Це цікаве поєднання інструменту для спільної роботи і створення прототипів. З його допомогою ви зможете створювати інтерактивні прототипи і моделі. З Invision можлива взаємодія в режимі реального часу. Все, що вам потрібно зробити, це відправити посилання на дизайн іншим членам команди, і вони зможуть також працювати над ним і вносити свої пропозиції.
підводимо підсумки
Отже, це деякі UX дизайн інструменти, які допомагають веб-дизайнерам створювати успішні онлайн проекти самостійно і в команді, а так само збирати інформацію про користувальницький досвід з метою самовдосконалення. Якщо ви знаєте ще якісь корисні інструменти, про які ми забули згадати - обов'язково напишіть про це в коментарях!