Sketch або Photoshop: який з цих інструментів веб-дизайну підходить саме вам?
- Плюси і мінуси Photoshop
- І з'явився Sketch ...
- Кілька основних особливостей Sketch
- Фокус на векторних зображеннях
- CSS логіка
- Символи та динамічні кнопки
- Текстові стилі із керуванням кольорів в Sketch
- Що ви можете в одному додатку, але не можете в іншому?
- підсумок
відтепер Photoshop вже не є королем сфери графічного і веб-дизайну. Останнім часом розгорається все більше дискусій з приводу використання Sketch - нової програми для iOS - замість популярного проекту Adobe. Це найбільш вражаюче протистояння в сфері інструментів для веб-дизайну 2016 року.

Спочатку Photoshop не був спрямований на веб-дизайнерів. Як-не-як, він адже називається PHOTO shop. Це вже після всього він був так названий. Але cо часом Photoshop став найбільш використовуваним інструментом серед графічних і веб-дизайнерів, а також творців веб-сайтів. Це більше, ніж інструмент для редагування фотографій і картинок, - його інтерфейс, насичений різноманітними опціями і функціями, надихнув багатьох дизайнерів на створення цілих веб-сторінок в Photoshop.
По правді кажучи - це дійсно нелегкий вибір між Photoshop і Sketch. Sketch лідирує в деяких позиціях, але в інших ви напевне будете схильні використовувати Photoshop. Давайте розглянемо, чому.
Плюси і мінуси Photoshop
Photoshop - знайомий інструмент для 99% веб-дизайнерів. Ось чому він такий популярний. Більшість дизайнерів досить ліниві і не зраджують своїм звичкам, так що процес вивчення нового інструменту точно не принесе їм задоволення. Коли ви звикаєте до якого-небудь програмного забезпечення, набагато швидше виконувати певні дії в ньому, ніж вивчати нові функції і "швидкі" клавіші.
Photoshop може використовуватися як з Windows, так і з iOS, що робить його доступним для багатьох користувачів. Оскільки Adobe представив свої додатки Photoshop Mix і Photoshop Fix для iPad, у дизайнерів тепер є можливість редагувати зображення або створювати макети на ходу.
Однак цінова політика компанії Adobe останнім часом знижує ваші шанси на використання Photoshop. Оскільки команда Adobe змінила цінові пропозиції на щомісячні плани підписки (гадаю, ви все знаєте про Creative Cloud), багато дизайнерів відмовляються від інструментів Photoshop, зупиняючи свій вибір на більш доступному програмному забезпеченні, або припиняють оновлювати свої Photoshop CS6 версії.
Однак, в Photoshop CC все ще є одна особливість, завдяки якій веб-дизайнери досі використовують програмне забезпечення Adobe. Creative Cloud Libraries дозволяє забезпечити збереження всіх ваших об'єктів і без зайвих складнощів ділитися ними між різними пристроями і продуктами Adobe, такими як Illustrator, InDesign і т.д.
Прорив Sketch змусив Adobe придивитися до своєї продукції і задуматися про вдосконалення, щоб не відставати від конкурентів. Слідуючи очікуванням користувачів, Photoshop недавно додав функцію експорту, яку встигли високо оцінити користувачі Sketch. Ви можете експортувати всі ваші файли, елементи, створювати додаткові розширення для зображень і об'єктів в кілька кліків.

Photoshop тепер має Артборди - інструмент, з яким вже знайомі ті, хто користувався Illustrator і Sketch. Цей креативний елемент дозволяє вам мати кілька «полотен» в межах одного документа, що заощадить час? яке ранше витрачалося на відкриття різних документів для перетворення об'єктів і обміну елементами. Аналогічні функції можна виявити в смарт- об'єктах, які вже присутні в Photoshop деякий час.
І з'явився Sketch ...
Sketch існує всього кілька років і вже завоював широку аудиторію відданих шанувальників. Ви можете знайти безліч дискусій на Quora з тисячами коментарів, де відстоюють Sketch. Професійні веб-дизайнери діляться своїм досвідом в повній відмові від Photoshop і переході на Sketch. про повну відмову від Photoshop і перемикатися на Sketch.
І це не дивно, так як Sketch надає деякі функції, яких немає в Photoshop. Ця програма, яка не споживає багато оперативної пам'яті і "важить" дуже мало. На відміну від Photoshop, додаток Sketch пропонує менш громіздке меню з великою кількістю кнопок на панелі інструментів. На перший погляд їх розташування може здатися трохи тісним, але як тільки ви звикаєте до них - вони стають досить зручними в користуванні. правильний вибір.
Sketch містить вбудовані сітки, які дозволяють працювати з елементами дизайну швидше і більш злагоджено. У поєднанні з безліччю пресетів шаблонів і пресетами в Артбордах, процес створення дизайнів стає захоплюючою грою.
Звичайно, багато дизайнерів відзначають, що Sketch не надає широкий набір інструментів, як Photoshop. А ще у Photoshop є безкоштовні екшени, які є одними з найдивовижніших винаходів, що дозволяють заощадити час для створення різних ефектів. Для розширення функціональності Sketch необхідно встановити різні плагіни. Однак ці плагіни стають справжнім "скринею скарбів", якщо ви їх встановіть. Вони додають додатком дивовижні можливості, які ви не зможете знайти в Photoshop. Принаймні зараз, адже, як я вже згадував вище, Sketch надихнув Photoshop створити свою власну версію Артбордов, так що - хто знає ...
Кілька основних особливостей Sketch
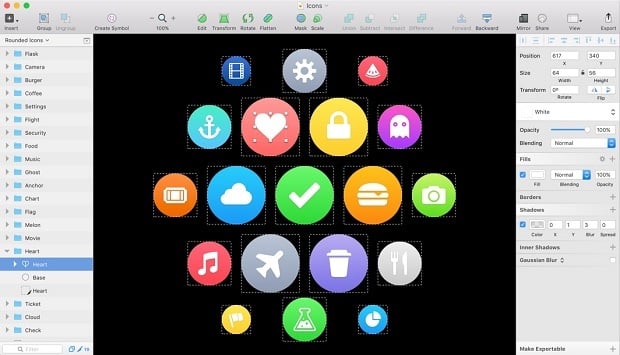
Давайте подивимося, в яких областях Sketch перевершує Photoshop, і якими функціями і плагінами ви можете користуватися.
Фокус на векторних зображеннях
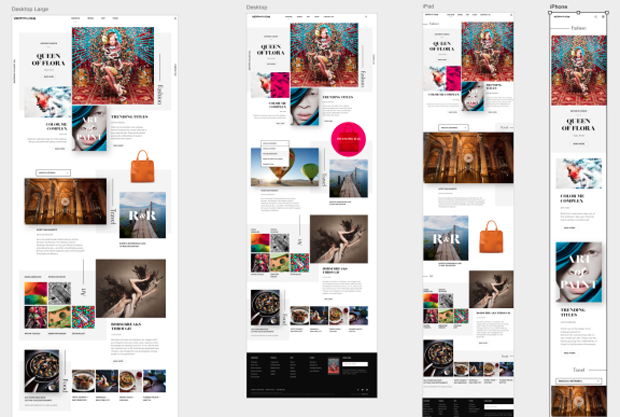
Sketch відреагував на одну з найбільш популярних тенденцій веб-дизайну останнього часу і став повністю орієнтованим на векторний дизайн і зображення. Ці найлегші файли з'явилися у відповідь на важливість адаптивного дизайну і зростаюче використання екранів високої чіткості (так, Sketch ідеально підходить для застосування на дисплеях Retina від Apple).

Створення макетів для різних розмірів екрану завжди було трудомістким процесом, який вимагає великої кількості часу. Sketch пропонує кілька інструментів, які дозволяють вам вільно і легко міняти розмір елементів. Його Mirror Plugin дозволяє бачити, не відходячи від каси, як об'єкти виглядатимуть на екрані iPhone або iPad. Ніяких більше розмитих ліній, кожен піксель врахований.
CSS логіка
Але справжня магія криється в тому, як Sketch використовує стилі CSS. Додаток включає логіку CSS і дозволяє створювати дизайни, які пізніше можуть бути легко перетворені в елементи CSS. Це практично стирає грань між веб-дизайном і розробкою. Ви створюєте кнопку і з правим клацанням миші можете вибрати і скопіювати стилі CSS, готові до використання в макеті.
Крім того ви можете перетворити створений елемент в символ, який може використовуватися в усьому дизайні. Що таке символи? Це наступна особливість Sketch, яку я хотів би відзначити.
Символи та динамічні кнопки
За допомогою цих двох плагінів ви можете покращувати ваш дизайнерський досвід і підвищити його до більш високого рівня розробки. Таким чином, групи елементів можна перетворити в Символ. У цій групі ви можете грати з кольором, розміром, шрифтом, зображенням і т.д. І потім, коли все буде готово, ви можете використовувати цей символ для всіх таких елементів на сайті. Це означає, що ви буквально можете створити універсальний вид макета вашого веб-сайту. При застосуванні змін до одного з елементів в групі символів, він буде відображатися для всіх таких елементів на кожній сторінці або в пості блогу і т.д. І вам не потрібно вручну відтворювати цей елемент на кожній сторінці.
Плагін динамічних кнопок робить те ж саме для всіх кнопок у вашому проекті. Якщо ви змушені працювати на сторінках з декількома кнопками, цей плагін є реальним порятунком. Він автоматично створює символ для вашої кнопки, додаючи відступи навколо нього. А коли ви додаєте на кнопку текст, вона автоматично підлаштовується під кількість його символів.

Текстові стилі із керуванням кольорів в Sketch
Sketch дозволяє вам легко управляти оформленням і кольоровою гамою в рамках проекту. Для оформлення можна створювати різні текстові стилі для вбудованих елементів, таких як заголовки або текстові блоки. Потім ці тексти застосовуються до всіх елементів того ж виду в вашому проекті. Вносити зміни в текстові стилі простіше простого. Якщо ви вирішили скасувати шрифт для заголовка H2 і замінити його більш відповідним, змініть його один раз, а Sketch зробить все інше. Зміни будуть застосовані автоматично для всіх H2 в вашому проекті.
Налаштування кольору працює аналогічним чином. Можна створити колірну палітру для всього веб-сайту на Moodboard (велике доповнення до Артбордам, що дозволяє вам зберегти ваші файли і елементи одним помахом одним кліком мишки). Кольори, які ви бажаєте бачити у ваших дизайнах, будуть зберігатися в Moodboards, і ви з легкістю зможете використовувати будь-який з них для вашого наступного проекту. Крім того Sketch дозволяє отримати доступ до всіх ваших файлів в одному Артборде, ви можете легко копіювати і вставляти будь-який елемент стилю, включаючи його характеристики, кольори та стилі для будь-якого іншого об'єкта, обраного вами.

Що ви можете в одному додатку, але не можете в іншому?
Я вважаю, ви вже вражені тими можливостями, які надає Sketch. Але не поспішайте викидати ваш ПК і купувати Macbook, щоб почати використовувати Sketch. Можливо, вам спочатку потрібно просто подивитися на те, що Sketch не може зробити для ваших проектів і що Photoshop може?
- Редагування зображень. Оскільки Photoshop був створений для редагування фотографій, він дозволяє ідеально редагувати такого роду файли. Його функціонал і інструменти для редагування зображень також перевершують можливості Sketch, що залишає за Photoshop місце короля в цій області.
- Управління кольором. У питаннях управління кольором Photoshop виграє і цю битву. Він дозволяє використовувати всі доступні кольори в будь-яких варіаціях. Sketch поки менш заточений на колористику елементів.
- Простота у використанні. Photoshop має в своєму розпорядженні безліч "гарячих" клавіш, щоб прискорити робочий процес. Проте, Sketch не відстає від нього завдяки своїй універсальній адміністративної панелі. Ви можете адаптувати його панель інструментів до ваших потреб і зробити роботу з ним більш зручною для себе.
- Можливості веб-дизайну. З урахуванням всього, сказаного вище, Sketch є дивним додатком для створення призначеного для користувача інтерфейсу. У ньому є все, що може знадобитися дизайнеру призначеного для користувача інтерфейсу: векторні елементи, початкова адаптивність елементів, невагомі файли, сітки і т.д.
підсумок
Який інструмент вибрати? Це головне питання, яке ви могли задавати собі, читаючи статтю. Чесно кажучи, вирішувати тільки вам. Я просто надав невеличке порівняння і докладні дані про обох інструментах.
Photoshop важче, складніше і дорожче (якщо вам потрібно використовувати Creative Cloud). Sketch досить легкий, здається набагато простіше у використанні і коштує зараз всього $ 99. У будь-якому випадку, вам все одно доведеться спочатку навчитися ним користуватися. Це не той інструмент, які ви можете завантажити і почати проектувати з нуля, як професіонал. І не забувайте: ви повинні мати девайс, який працює на iOS для використання Sketch. Ці обмеження трохи розчаровують.
Якщо ви є щасливим володарем девайса від Apple, знайомі зі сферою веб дизайну і орієнтуєтеся на створення цифрових дизайнів (не для друку) - просто спробуйте Sketch. Це дає вам свободу в багатьох випадках. Він полегшує робочий процес в створенні адаптивного дизайну, він дозволяє вам розробляти макети веб-сайту без зайвих витрат часу і зусиль, налаштовувати і коригувати їх і навіть експортувати CSS код в кілька кліків.
Я не знаю, витіснить Sketch найближчим часом Photoshop, але для дизайну веб-сайтів і користувальницьких інтерфейсів (не редагування фотографій і зображень) він є саме тим додатком, до якого варто придивитися.
Цей креативний елемент дозволяє вам мати кілька «полотен» в межах одного документа, що заощадить час?Що таке символи?
Що ви можете в одному додатку, але не можете в іншому?
Можливо, вам спочатку потрібно просто подивитися на те, що Sketch не може зробити для ваших проектів і що Photoshop може?