Блок Яндекса Поділитися та інші кнопки соціальних мереж для сайту (Facebook, Google+, Twitter, ВКонтакте)
- Соціальні кнопки від Яндекса - блок Поділитися
- Як вставити соціальні кнопки від Яндекса на сайт
- Офіційні кнопки соціальних мереж
- Інші варіанти отримання кнопок соцмереж для сайту
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Як ви вже, напевно, здогадалися з заголовка, мова піде про, так звані, соціальні кнопки, які дуже серйозно можуть допомогти статей на вашому сайті залучити, при вдалому збігу обставин і високій якості самої статті, велика кількість відвідувачів з соціальних мереж і сервісів.
Можна сказати, що вони є однією зі складових SMO - просування вашого сайту в соціальних мережах і сервісах з метою залучення додаткових відвідувачів. Тільки тут воно виходить за рахунок тих читачів вашого сайту, яким сподобалася та чи інша статті і вони хотіли б поділитися посиланням на неї зі своїми знайомими в тих чи інших соціальних мережах. Частково це допомагає і в захисті від копипаста , Бо статті розшарені в соціалках дуже швидко потрапляють в індекс.

Соціальні сигнали так само враховуються і пошуковими системами при ранжуванні вашого сайту. Велика кількість расшаріваніє в якісні акаунти в Твітері, Google+, Фейсбуці (можливо, що Вконтакте та інші мережі теж враховуються) може дозволити вам піднятися на певний число кроків вище і, можливо, увійти в Топ і утриматися там, якщо поведінкові фактори не підкачають.
Соціальні кнопки від Яндекса - блок Поділитися
Взагалі, сервісів надають скрипти (кнопки) розшарювання контенту в соціальні мережі в інтернеті дуже багато, але не всім з них варто довіряти (запросто можуть довантажити вірус або ще якось вас використовувати по негативному). Та й просто «підвісити сайт» вони здатні при не дуже грамотному розміщенні їх коду і не дуже потужних обчислювальних можливостях їх серверів. Хоча є і пристойні варіанти, вільні від цих недоліків, і їх я перерахував в кінці цієї публікації.
Однак, все одно було приємно, коли вельмишановний Яндекс кілька років тому таки зробив універсальні кнопки для всіх найбільш популярних в рунеті соцмереж під назвою Блок «Поділитися» , Тим самим блискуче вирішивши стоїть перед багатьма веб-майстрами завдання - вставити на сайт соціальні кнопочки не боячись за його безпеку і не сильно загальмувавши його роботу (пам'ятаєте, що швидкість завантаження сторінок по суті вже є одним з факторів ранжирування ).
Навіть картинки соцмереж в блоці «Поділитися» від Яндекса зараз підключаються у вигляді коду base64, що дозволяє зменшити число запитів до сервера при завантаженні сторінок. Дрібничка, а приємно. Вони також додали можливість створення меню, що випадає для більшої частини кнопок другорядних соцмереж, щоб не захаращувати сайт зайвою інформацією - кому треба, той відкриє кнопки під спойлером.
Також є можливість відображення на кнопках числа расшаріваніє в окремо взяту соціальну мережу. При цьому враховуються всі пости, а не тільки ті, що були зроблені за допомогою цього блоку (завантажуються дані по API). Підтримуються правда не всі соціальні мережі (тільки facebook, Google+, Мой Мир, Одноклассники.ru, ВКонтакте), але більшість основних. Сумно, що недавно з цього списку був виключений Твіттер, тому що він перестав надавати ці дані по API.
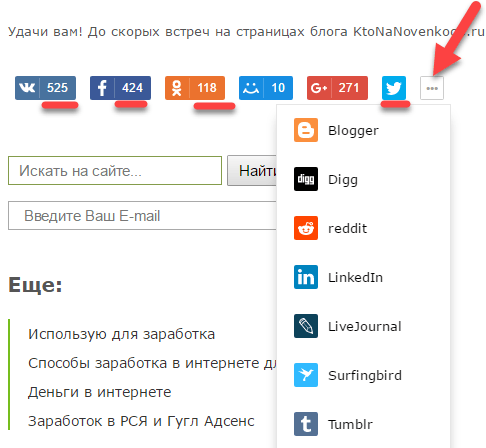
Виглядати все це неподобство (я маю на увазі блок «Поділитися») може, наприклад, так:

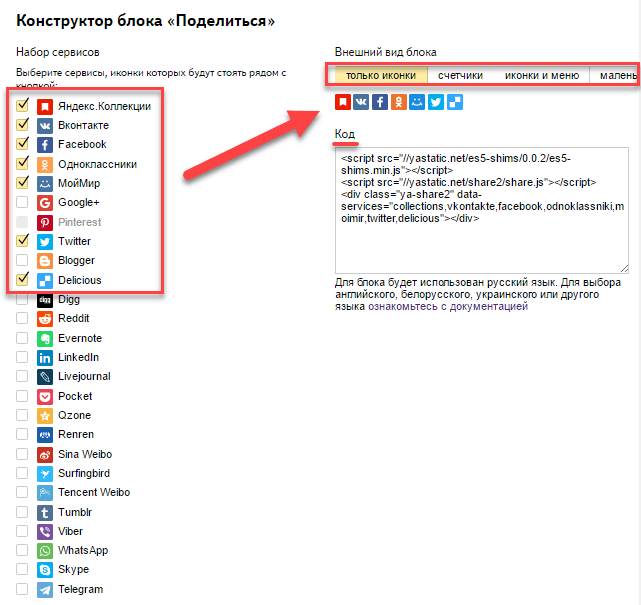
Зовнішній вигляд і функціонал досить гнучко можуть налаштовуватися, але ось я б не сказав, що зробити це буде просто. Конструктор кнопок дозволяє зробити по суті лише грубі мазки, а деталі можна буде налаштувати вже трохи покопавшись в документації по блоку «Поділитися» .
Наприклад, тут можна вкоротити тайтли для віддачі в Твіттер, бо там є обмеження на їх довжину (як це зробити читайте нижче), налаштувати відображення або НЕ відображення лічильників расшаріваніє, задати напрямки розкриття меню з додатковими кнопками соцмереж і багато іншого. Загалом, покопатися і подивіться.
Взагалі, в порівнянні з рідними кнопками розшарювання, які пропонують встановити на сайті самі соціальні мережі (про цей читайте трохи нижче), блок Яндекса виграє в швидкості завантаження, компактності і простоті установки і настройки. Наприклад, у мене раніше офіційна кнопка Twitter часто не довантажувати через проблеми з їх сервером, тому по боргу не довантажувати зроблене на Джава скрипт ліве меню мого блогу. Можливо, що зараз ця проблема вирішена, але багато скриптів завжди буде гірше, ніж один в плані оптимізації швидкості завантаження сайту.
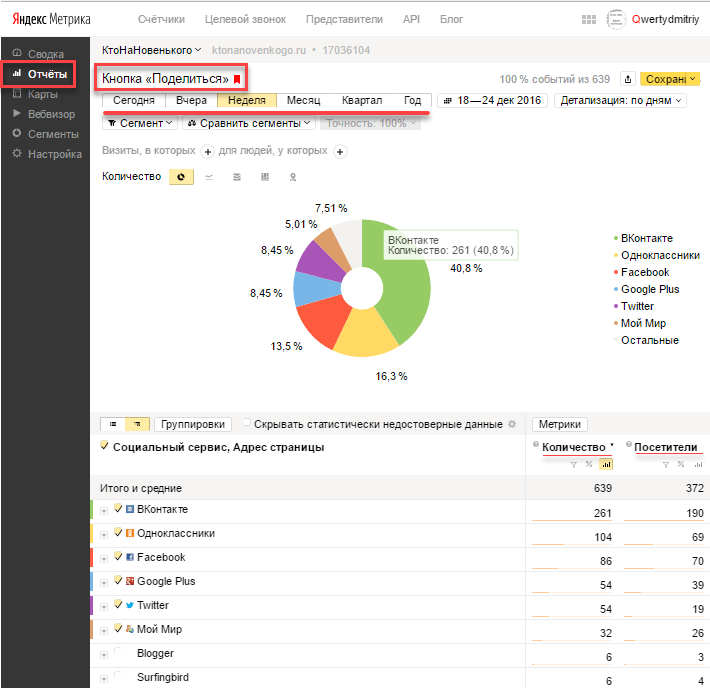
Проблеми з доступністю у Яндекса, думаю, навряд чи виникнуть, бо це добре заробляє комерційна організація, досить трепетно ставиться до свого іміджу. До того ж, якщо у вас встановлений лічильник Яндекс Метрики , То ви зможете відслідковувати статистику кліків по цим кнопках, що може бути корисним.

Соціальні кнопки у них вийшли, на мій погляд, дуже вдалі (прокрутивши цю статтю до кінця ви побачите приклад цієї красотища) і у вас буде навіть невелика можливість налаштувати їх весняний вид в конструкторі блоку «Поділитися».

Крім блоку з іконками звичайного розміру можна зробити блок з лічильниками, а також Яндекс пропонує додати меню, що випадає з додатковими соціалку, яке буде ховатися під спойлером, розташованому відобразиться потрібний числа кнопок основних соцмереж (типу Вконтакте, Facebook , Twitter , Мій світ, Google+ ):
Якщо захочете додати лічильники до кнопок в цьому блоці (з випадає меню), то просто на сайті вставте до його код (між тегами Div) ще один атрибут: data-counter = "" і все. Як я говорив, простіше нікуди. Лічильники можна буде додати і до маленьких кнопках, які розглянуті трохи нижче:

Число основних соцмереж (розташованих до спойлера) регулюється в коді (який вам буде запропоновано скопіювати) за допомогою атрибута data-limit = "6" (просто міняєте число при вставці коду на сайт. Також в коді ви можете налаштувати і порядок проходження кнопок соцмереж в блоці поділитися - просто розташуйте їх назви в потрібному вам порядку в атрибуті data-services:
data-services = "vkontakte, odnoklassniki, facebook, gplus, twitter, moimir, blogger, digg, reddit, linkedin, lj"
Видалити будь-яку соціальну мережу зі списку блоку «Поділитися» (або з основного блоку) можна або простим зняттям відповідних галочок в конструкторі кнопок в області «Набір сервісів» (код доведеться скопіювати на сайт при цьому заново), або просто видаленням назви цієї соціальної мережі зі згаданого атрибута data-services. Все дуже просто, на мій погляд, хоча і не дуже дружньо до новачків в вебмастерінге. Але що робити, потрібно підвищувати свій рівень майстерності.
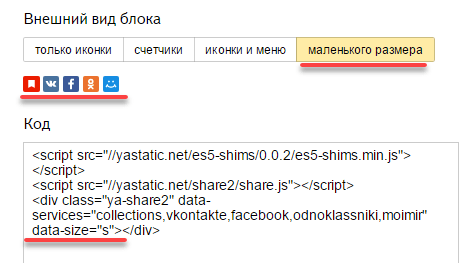
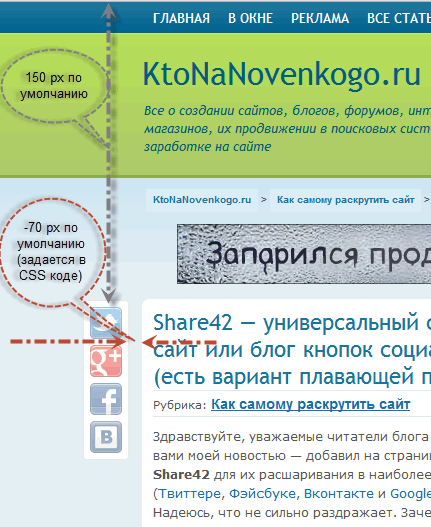
Також можете замінити всі іконки на їх зменшені мініатюри кнопок, що особисто мені знадобилося при вставці блоку в верхню частину всіх статей цього блогу:

Після того, як всі необхідні настройки в конструкторі будуть зроблені, вам залишиться тільки скопіювати результуючий код блоку «Поділитися» від Яндекса. Якщо ви звернете увагу, то побачите, що він складається ніби з двох частин.
<Script src = "https://yastatic.net/share2/share.js" async = "async"> </ script> <div id = "ynbl" data-counter = "" class = "ya-share2" data -services = "vkontakte, facebook, odnoklassniki, moimir, gplus, twitter, blogger, digg, reddit, linkedin, lj" data-limit = "6"> </ div>
Як вставити соціальні кнопки від Яндекса на сайт
Для уникнення потенційних гальм можна фрагмент з викликом скрипта додати між тегами Head або ж перед закриває тегом Body. Але особисто я виводжу блок Поділитися не на всіх сторінках сайту (тільки в статтях і на головній), а тому не вважаю за потрібне, щоб скрипт довантажувати даремно.
Тому код виклику скрипта я вставляю разом з блокм Div в тому місці, де необхідно відобразити кнопки соцмереж. Ну, а щоб його завантаження не вплинула на швидкість завантаження основної сторінки, я за порадою, даним в документації Яндекса , Додав в нього атрибут async = "async" ініціюючи тим самим його асинхронну завантаження скрипта:
<Script src = "https://yastatic.net/share2/share.js" async = "async"> </ script>
Проблема може виникнути з тим, щоб знайти серед безлічі файлів движка свого сайту той, який відповідає за формування самій нижній частині Html коду з закриває тегом / BODY або ж того, який формує Head. А так же знайти місце в файлах теми оформлення, де потрібно вставити фрагмент коду в тегах Div (для розміщення самих кнопок).
В принципі, що в Вордпресі, що в Джумла це робиться в одному з файлів використовуваної теми оформлення. Оскільки цей блог працює на Ворпрессе, то за нього і скажу.
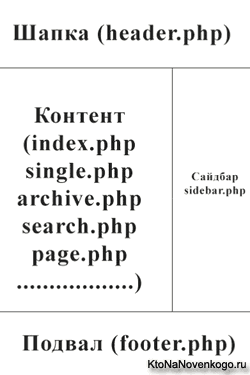
Якщо ви працюєте з WordPress, то для вставки коду виклику скрипта вам буде потрібно відкрити на редагування файл footer.php (там знайдете закриває тег Body або header.php (там знайдете теги Head) з папки з використовуваної вами темою оформлення WordPress :
/wp-content/themes/названіе_папкі_с_іспользуемой_темой_оформленія/footer.php

Тепер залишиться тільки вставити в потрібне місце шаблону вашого сайту або ж прямо до статті другу частину коду соціальних кнопок Яндекса, що відповідає за місце розташування блоку з кнопками на сторінках сайту:
<Div id = "ynbl" data-counter = "" class = "ya-share2" data-services = "vkontakte, facebook, odnoklassniki, moimir, gplus, twitter, blogger, digg, reddit, linkedin, lj" data-limit = "6"> </ div>
До речі, ще раз зазначу, якщо ви захочете видалити будь-яку кнопку з цього блоку, то не обов'язково знову йти в конструктор на сайті Яндекса. Можна буде просто прибрати її запис з цього списку (разом з коми йде після неї, наприклад, «vkontakte,»). Ну ви зрозуміли...
Ну, і також ви можете змінювати позиціонування кнопочок всередині блоку за допомогою CSS.
Наприклад, я вирішив розсунути кнопочки блоку між собою, щоб вони відсунулися один від одного на потрібну мені відстань. Для цього в свій файл style.css, з папки з використовуваної мною темою Вордпресс, я прописав CSS властивість padding , Про який можете почитати за посиланням (а ще прибрав фоновий значок за допомогою background: none , Який у мене за замовчуванням додається до пунктів LI html списків , Бо кожна кнопочка в коді блоку «Поділитися» по суті є окремим пунктом LI цього списку:
li.ya-share2__item {background: none! important; padding: 0 7px 0 7px! important;}
Оскільки у мене використовується адаптивна під мобільні пристрої верстка, то я для пристроїв з малим розміром екрану дописав схожу рядок, де поставив трохи менші відступи, але це вже деталі:
li.ya-share2__item {padding: 0 3px 0 3px! important;}
Якщо ви подивіться на сторінку, яку читаєте, то побачите, що блок Яндекса «Поділитися» виводиться над і під статтею. Вставку коду під статтею я здійснив у файл з моєї теми оформлення під назвою single.php і вставив код кнопки відразу після рядка, що задає висновок статті на блозі:
<? Php the_content ( 'Читати повністю'); ?> <Script src = "https://yastatic.net/share2/share.js" async = "async"> </ script> <div id = "ynbl" data-counter = "" class = "ya-share2 "data-services =" vkontakte, facebook, odnoklassniki, moimir, gplus, twitter, blogger, digg, reddit, linkedin, lj, surfingbird, tumblr, viber, whatsapp, skype, telegram "data-limit =" 6 "data-title : twitter = "<? php trim_title_chars (110, '...');?>"> </ div>
Над статтею я просто вставив другу частину коду з маленькими кнопками, не проводячи повторного виклику скрипта (один раз на сторінку буде досить):
<Div id = "ytop" class = "ya-share2" data-services = "vkontakte, facebook, odnoklassniki, moimir, gplus, twitter" data-counter = "" data-title: twitter = "<? Php trim_title_chars (110 , '...');?> "data-size =" s "> </ div>
В обох випадках я додав в блок Div id = "", щоб потім було зручніше позиціонувати цей блок з CSS файлу (задати відступи і вирівнювання по правому краю за допомогою float для верхнього блоку кнопок).
Напевно, ви помітили в наведеному коді таку конструкцію:
data-title: twitter = "<? php trim_title_chars (110, '...');?>"
Що це? Справа в тому, що мої довгі тайтли завжди викликали проблеми з додаванням повідомлень в Твіттер, тому мені раніше доводилося ставити оригінальну кнопку від цієї соціальної мережі і трошки її допрацьовувати, як показано трохи нижче. Зараз розробники Яндекса зробили напівавтоматичне обрізання віддається в Твіттер повідомлення (раніше було автоматичне). Тобто я додаю в код атрибут data-title: twitter, де всередині розміщую конструкцію, яка відповідає за обрізання title (заголовка статті) до потрібної Твіттеру довжини.
Робиться це за допомогою функції trim_title_chars прописаної в файлі функшіон.пхп з папки з вашою темою оформленія- сама функція приведена по посиланню і виглядає приблизно так:
function trim_title_chars ($ count, $ after) {$ title = get_the_title (); if (mb_strlen ($ title)> $ count) $ title = mb_substr ($ title, 0, $ count); else $ after = ''; echo $ title. $ After; }
Ну, а наведена вище запис означає обмеження числа знаків в віддається в Твіттер повідомленні до 110 символів. Цього вистачає, щоб не було проблем з расшаріваніє будь-яких моїх статей в цю соціальну мережу через блок «Поділитися» від Яндекса:

Загалом мені довелося кілька модернізувати код блоку Поділитися, щоб в Твіттер повідомлення йшли без проблем. Зараз він виглядає так. Тобто я додав спеціальний атрибут data-title: twitter в тег DIV (його опис ви знайдете в документації до блоку Поділитися ), Який обрізає віддаються в соціальні мережі тайтли на 110 символі (отримано дослідним шляхом). Це буде працювати тільки для WordPress.
Так само я вставив код блоку Поділитися на головну сторінку блогу. Зробив я це через сайдбар (файл sidebar.php з папки з темою оформлення). Щоб кнопки соцмереж виводилися тільки на головній, код був вставлений в відповідне умова:
<? Php if (is_front_page ()) {echo ( '<script src = "// yastatic.net/share2/share.js"> </ script> <div id = "gy" class = "ya-share2" data -services = "vkontakte, facebook, odnoklassniki, moimir, gplus, twitter" data-title: twitter = "<? php trim_title_chars (110, \ '... \');?>" data-counter = ""> < / div> '); } Else {echo ( ''); }?>
Офіційні кнопки соціальних мереж
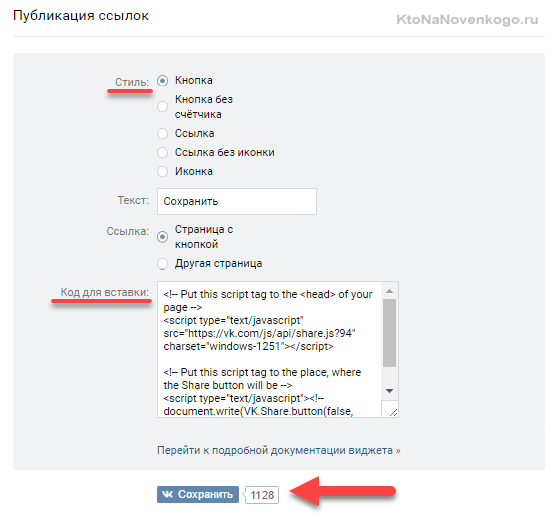
Багато соціальні мережі самі надають всім бажаючим можливість завантажити код кнопки, і часто при цьому ви можете навіть налаштувати її зовнішній вигляд і функціональність. тут ви, наприклад, зможете налаштувати і отримати код скрипта для розшарювання поста в соціальну мережу Вконтакте .

Налаштувань, як ви можете бачити, досить багато, і крім зовнішнього вигляду кнопки Вконтакте ви так само можете налаштувати відображення лічильника, що показує кількість расшаріваніє.
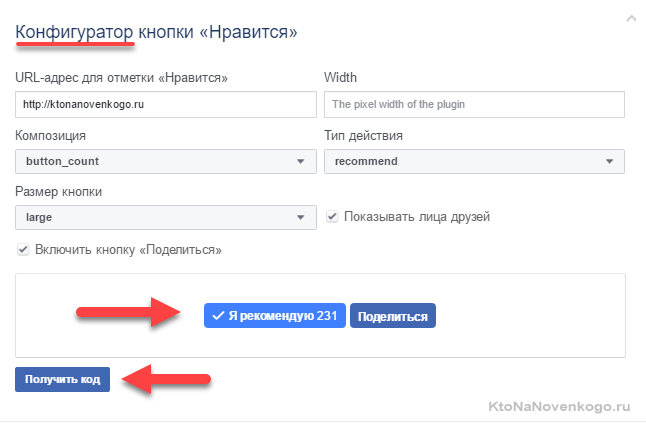
Кнопочку Facebook можна буде отримати тут . Вона дуже гнучко настроюється під ваші потреби, і нехай вас не бентежать англійські написи на ній, бо при розміщенні її коду на вашому сайті написи автоматично переведуться на російську мову.

В поле з урлом краще нічого не вставляти, тоді расшарівать буде та сторінка, на якій розташований цей код.
Вийде приблизно так:
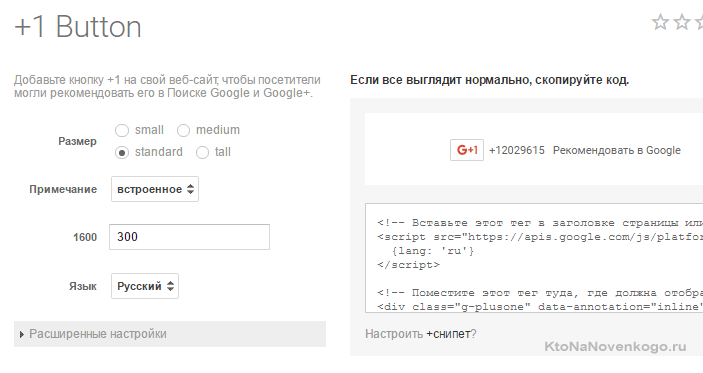
Кнопку Google + 1 додати на свій сайт можна буде керуючись наведеною за посиланням інструкцією. Сам конструктор знайдете тут .

Вийде приблизно так:
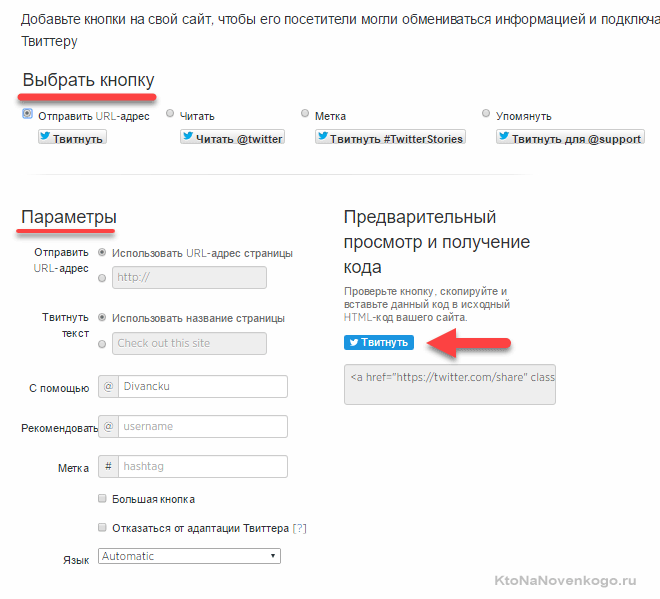
Ну і, звичайно ж, не можу не згадати про офіційну кнопку Twitter, яка з'явилася відносно недавно. Її конструктор розташований тут . Природно, що в ній передбачена можливість підрахунку числа ретвітів і у вас буде можливість задати її зовнішній вигляд:

Вийде приблизно так:
Інші варіанти отримання кнопок соцмереж для сайту
Як я вже говорив, всіляких онлайн-сервісів, де можна безкоштовно взяти скрипт кнопок соціальних мереж і поставити до себе на сайт багато. Всі вони переслідують різні цілі: «від душі» (як у випадку сервісу Дімокса), для збору даних потрібних для роботи інших сервісів (як у випадку з АпТуЛайк) або для наживи (віруси та інші незаконні махінації з наявними у вас на сайті трафіком) . Є й просто платні рішення, наприклад, як згаданий нижче плагін.
Важко сказати, що з цього різноманіття вибрати. Скажу пару слів про те, що довелося самому спробувати, і про що вже писав раніше.
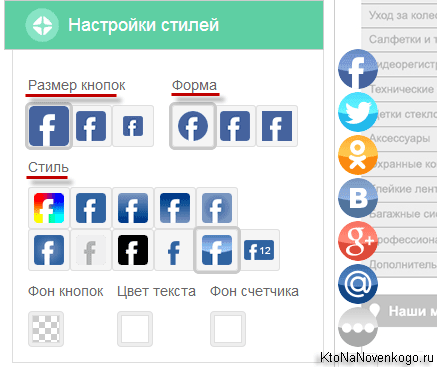
- Досить давно я описував приголомшливий конструктор Share42 від відомого багатьом Дімокса. Він дозволяє створювати як горизонтальні блоки з кнопками соцмереж, так і вертикальну плаваючу панель, яку дуже легко налаштувати і позиціонувати на сторінці.

- Трохи пізніше ми говорили про онлайн-сервіс UpToLike , Який крім зручного конструктора надає можливість на манер Яндекса відстежувати статистику кліків по різних кнопках блоку, а також має додаткові можливості, такі як расшаріваніє будь цитати з тексту або пропозицію стати вашим фоловерів після розшарювання.

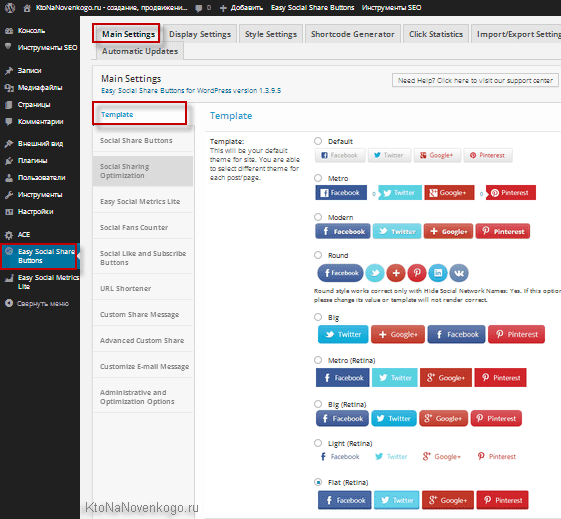
- Відносно недавно я купив плагін для Вордпресс під назвою Easy Social Share Buttons , Який за описом мені здався дуже навіть прикольним (та й на інших популярних сайтах я його неодноразово зустрічав (наприклад, в новинному розділі серч саме він використовується для розшарювання).

В принципі, він хороший, але дуже вже його код громіздкий і незграбний. Після декількох років лютою боротьби за швидкість завантаження сторінок я не міг дозволити собі таку розкіш. А так плагін, звичайно ж дуже наворочений і просунутий.
Загалом, самі дивіться, порівнюйте і вибирайте.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Php trim_title_chars (110, '...');?Php trim_title_chars (110 , '...');?
Php trim_title_chars (110, '...');?
Gt;" data-counter = ""> < / div> '); } Else {echo ( ''); }?