Кнопки соціальних мереж для будь-якого сайту (Joomla, WordPress) - офіційні кнопки, саморобні і блок Поділитися від Яндекса. Обговорення на LiveInternet
- Саморобні кнопки соціальних мереж для WordPress і Joomla
- Кнопки соціальних мереж від Яндекса - блок Поділитися
- Як вставити модуль у текст матеріалу (статті) Joomla
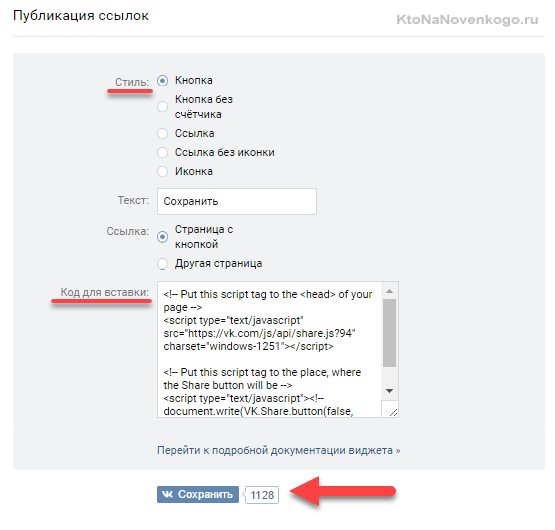
Багато соціальні мережі самі надають всім бажаючим можливість завантажити код кнопки, і, найчастіше при цьому, ви можете навіть налаштувати її зовнішній вигляд і функціональність. на цій сторінці ви, наприклад, зможете налаштувати зовнішній вигляд і отримати код кнопки для додавання в соціальну мережу Вконтакте.

Налаштувань, як ви можете бачити, досить багато і крім зовнішнього вигляду кнопки Вконтакте ви так само можете налаштувати відображення лічильника, що показує кількість додавань даної сторінки вашого сайту в соціальну мережу Вконтакте.
У кнопки Я.ру теж є можливість відображати поруч з нього кількість публікацій Сторінка в соціальній мережі Яндекса. Так само, при бажанні, ви можете отримати і код для кнопки Живий стрічки Google (Google Buzz) . У цьому конструкторі кнопки соціальної мережі ви теж зможете активувати лічильник кількості додавань.
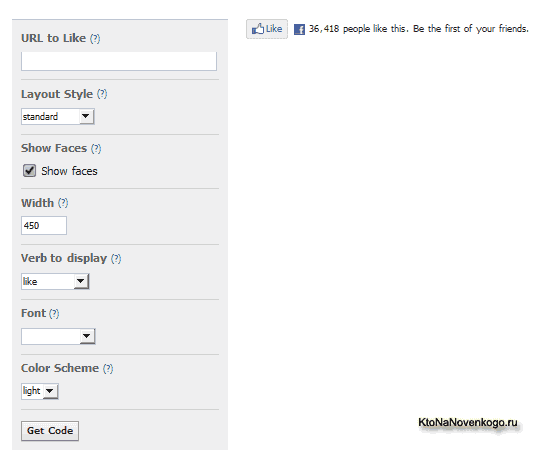
Схожу кнопку соціальної мережі для Facebook можна буде отримати і на сервісі Like Button . Вона дуже гнучко настроюється під ваші потреби і нехай вас не бентежать англійські написи на кнопці Facebook, бо при розміщенні її коду на вашому сайті написи автоматично переведуться на російську мову (Мені подобається).

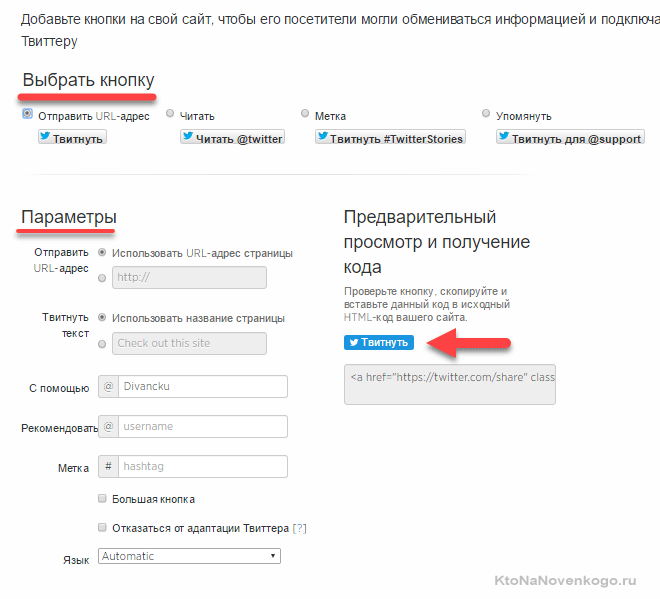
Ну і, звичайно ж, не можу не згадати про офіційну кнопку Twitter, яка з'явилася відносно недавно. Конструктор кнопки Twitter розташований по цією адресою . Природно, що в кнопці Twitter передбачена можливість підрахунку числа ретвітів і у вас буде можливість задати зовнішній вигляд цієї кнопки retweet:

Саморобні кнопки соціальних мереж для WordPress і Joomla
До того ж, можна і самому вставити в шаблон свого сайту не складний код, який реалізує функцію кнопок соціальних мереж. Я вже якось писав про те, як самому можна додати на WordPress кнопки соціальних мереж без використання плагінів ( Створюємо для блогу на WordPress кнопки додавання в соціальні сервіси Twitter, Vkontakte, Google Buzz, Я.ру, Мой Мир, ЛиРу (Liveinternet), Livejournal, Blogger, Facebook і Friendfeed).
В тій статті було прохання описати аналогічне створення кнопок соціальних мереж для сайту на Joomla, але ось руки щось ніяк не доходили написати таку статтю. Правда, я знайшов на просторах інтернету цікавий матеріал по самостійному створенню кнопок соціальних мереж для Joomla ( ось ця стаття ).
Якщо говорити коротко, то там наводиться код кнопок соціальних мереж для Joomla, які ви вставляєте в модуль Довільних Html коду . При цьому в якості позиції в шаблоні Joomla вписується неіснуюча позиція. Робиться це для того, щоб можна було прямо до статті вставити код виведення модуля з кнопками соціальних мереж.
Для цього всередині області для контенту (при написанні статті) в фігурних дужках пишеться слово loadposition, а через пробіл - вигадане назва позиції в шаблоні Joomla, яке ви задали для модуля з кнопками соціальних мереж - наприклад, {loadposition bookmarks}.
Такий варіант пропонує автор статті, але мені здається, що вставляти код для кнопок соціальних мереж в кожну статтю Joomla буде досить утомливо. Тому я б просто розмістив модуль Довільного Html коду з кодом кнопок соціальних мереж для Joomla де-небудь відразу під текстом статті, якщо у використовуваному вами шаблоні Джумла є відповідні позиції.
Крім цього, існує маса розширень для різних движків, які дозволяють додати на свій сайт кнопки соціальних мереж і соц закладок. Правда, будь-яке розширення, особливо плагіни для WordPress, створюють додаткове навантаження на сервер , Що при досить високій відвідуваності може бути критично. Тому все ж краще буде використовувати самостійно вставлені в код сайту кнопки соціальних мереж.
Кнопки соціальних мереж від Яндекса - блок Поділитися
Але причиною написання цієї статті послужило не це, а те, що вельмишановний Яндекс зробив універсальні кнопки для всіх найбільш популярних в рунеті соціальних мереж, тим самим блискуче вирішивши стоїть перед багатьма веб-майстрами завдання - вставити на сайт кнопки соціальних мереж і не сильно загальмувати роботу сайту .
Справа в тому, що, наприклад, у мене на блозі офіційна кнопка Twitter часто не довантажувати через проблеми з сервісом Твіттера, через що по боргу не довантажувати зроблене на Джава скрипт ліве меню. Оскільки кнопка Twitter гальмувала досить часто, то від неї на своєму блозі мені довелося відмовитися.
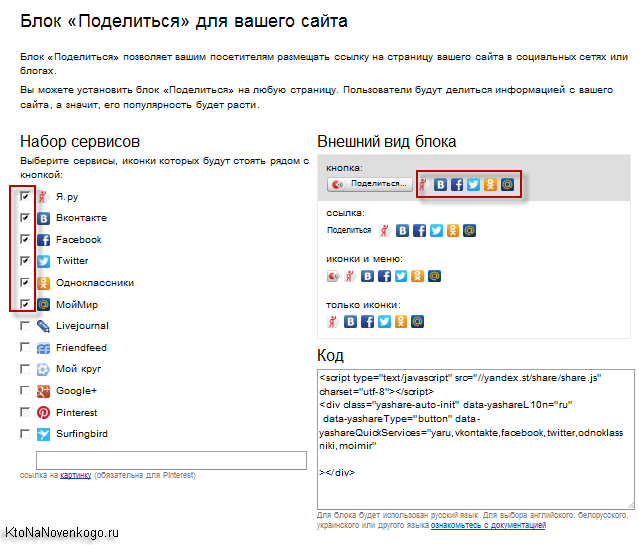
Проблеми з доступністю у сервісу Яндекса, думаю, навряд чи виникнуть, бо це добре заробляє комерційна організація, досить трепетно ставиться до свого іміджу. Кнопки соціальних мереж у Яндекса вийшли на мій погляд дуже вдалі (прокрутивши цю статтю до кінця, ви побачите приклад кнопок соцмереж від Яндекса) і у вас буде навіть невелика можливість налаштувати їх весняний вид на сайті конструктора блоку «Поділитися» від Яндекса .

Яндекс зробив комбіновану кнопку соціальних мереж, натиснувши на яку ви побачите список восьми найпопулярніших соцмереж: Однокласники, Я.ру, Вконтакте, Facebook, Twitter, Livejournal, Friendfeed, Моймир.
Видалити якусь соціальну мережу з цього списку кнопки від Яндекса ви не можете, але зате у вас буде можливість додати праворуч від самої кнопки «Поділитися» іконки будь-яких соціальних мереж за вашим вибором з наведеного вище списку.
Для цього вам потрібно буде поставити або зняти галочку навпроти назви соцмереж в області «Набір сервісів». Результуючий вид кнопки соцмереж від яндекса ви тут же зможете побачити в області «Зовнішній вигляд блоку». До речі, замість кнопки ви можете вибрати відображення посилання «Поділитися» - це вже на ваш розсуд.
Після того, як всі необхідні настройки для кнопки соціальних мереж від Яндекса будуть зроблені, вам залишиться тільки скопіювати результуючий код блоку «Поділитися». Якщо ви звернете увагу, то побачите, що код кнопки соцмереж від Яндекса складається ніби з двох частин.
У першій частині, в що відкриває і закриває тегах SCRIPT наведено, власне, сам скрипт кнопки Яндекса, який з метою уникнення проблем із завантаженням сайту (в разі виникнення затримок з виконанням цього скрипта кнопки Яндекса), напевно, все ж слід розмістити де-небудь безпосередньо перед закриває тегом / BODY в коді шаблону вашого сайту.
<Script type = "text / javascript" src = "// yandex.st/share/share.js" charset = "utf-8"> </ script>
<Script type = "text / javascript">
new Ya.share ({
'Element': 'ya_share1',
'ElementStyle': {
'Type': 'button',
'LinkIcon': true,
'Border': false,
'QuickServices': [ 'yaru', 'vkontakte', 'facebook', 'twitter']
},
'PopupStyle': {
'CopyPasteField': true
}
});
</ Script>
Проблема може виникнути з тим, щоб знайти серед безлічі файлів движка свого сайту той, який відповідає за формування самій нижній частині Html коду з закриває тегом / BODY . Давайте я просто розповім по швидкому як це зробити для Joomla та WordPress.
Отже, якщо ви хочете вставити скрипт кнопки соціальних мереж від Яндекс в Joomla, то вам потрібно буде насамперед підключитися до вашого сайту на Joomla по FTP , а потім відкрити на редагування , В зручному для вас редакторі, файл index.php, з папки з використовуваним вами шаблоном Joomla :
/templates/названіе_папкі_с_шаблоном/index.php
У самому низу файлу index.php знайдіть закриває тег / body і вставте відразу перед ним код скрипта кнопок соціальних закладок від Яндекса. Вийде приблизно так:
<! - footer end ->
</ Div>
</ Div>
тут повинен бути вставлений скопійований вами раніше код скрипта кнопок соціальних закладок від Яндекса
</ Body>
</ Html>
Якщо ви хочете вставити скрипт кнопки соціальних мереж від Яндекс в WordPress, то для цього вам буде потрібно відкрити на редагування файл footer.php з папки з використовуваної вами темою оформлення WordPress :
/wp-content/themes/названіе_папкі_с_іспользуемой_темой_оформленія/footer.php
В самому кінці файлу footer.php знайдіть закриває тег / body і вставте відразу перед ним код скрипта кнопок соціальних закладок від Яндекса. Вийде приблизно так:
<! - footer end ->
<? Php wp_footer (); ?>
</ Div>
тут повинен бути вставлений скопійований вами раніше код скрипта кнопок соціальних закладок від Яндекса
</ Body> </ html>
Тепер вам тільки залишиться вставити в потрібне місце шаблону вашого сайту або ж прямо до статті другу частину коду кнопок соціальних мереж від Яндекса:
<Span id = "ya_share1"> </ span>
У тому місці, де ви вставите цей код, буде відображатися блок «Поділитися» від Яндекса з тими кнопками соціальних мереж, які ви задали при налаштуванні.
У WordPress для вставки коду кнопки від Яндекса я відкрив на редагування файл з моєї теми оформлення під назвою single.php і вставив код кнопки відразу після рядка, що задає висновок статті на блозі, попередньо уклавши його на всякий випадок в теги Noindex:
<? Php the_content ( 'Читати повністю'); ?> </ Index>
<Noindex> <span id = "ya_share1"> </ span> </ noindex>
В Joomla для вставки коду кнопки від Яндекса, напевно, простіше за все буде скористатися модулем Довільного Html коду, розташувавши його в позиції шаблону, де-небудь відразу під текстом статті.
Як вставити модуль у текст матеріалу (статті) Joomla
Або можна цей модуль Joomla з кодом кнопки соціальних мереж від Яндекса розташувати в неіснуючу позицію шаблону (банально набрати в поле вибору позиції в налаштуваннях модуля довільного Html коду що-небудь типу: yandex-knopka). А потім, вже під час написання або редагування статей, ви зможете вставити в кінці конструкцію:
{Loadposition yandex-knopka}
У цьому місці на вашому Joomla сайту буде виводитися кнопка соціальних мереж від Яндекса. Це досить простий висновок вмісту модулів Joomla в тексті статей, що вам може стати в нагоді і для інших цілей.
До речі, якщо раптом цей спосіб виведення модулів Joomla в тексті статей у вас не працює, то зайдіть в менеджер плагінів (з адмінки Joomla виберете пункти меню «Розширення» - «Менеджер модулів») і знайдіть, а потім активуйте плагін «Content - Load Module». Він входить в стандартний комплект поставки Joomla, тому він у вас повинен бути в обов'язковому порядку.
Джерело: http://ktonanovenkogo.ru
Php wp_footer (); ?Php the_content ( 'Читати повністю'); ?