Глава 2. Кольори
- активні кольори
- Способи вибору кольору
- Піпетка і колірної код
- HSV / RGB
- CMYK
- акварель
- коло
- палітра
- канали зображення
- кольорові ефекти
- Виділення переднього плану
- 📝 Лабораторне завдання
- 🔴 Хід виконання
- 2. Передній план
- 3. Колаж
Було б зневажливо не розглянути застосування квітів конкретно в GIMP. Ми навчимося вибирати колір будь-яким способом, варіювати рівнями і каналами передачі кольору, а також виділяти передній план.
активні кольори
Ви могли помітити великі чорний і білий прямокутники на панелі інструментів. Вони вказують на активні кольори: колір переднього плану і фону. Їх можна міняти місцями по натисканні на стрілку. Повертає кольору за замовчуванням кнопка з чорним і білим квадратами.
Колір переднього плану служить головним кольором, який використовується багатьма інструментами: Олівець, Кисть, Аерограф, Перо, Текст. Ще, наприклад, тільки цим кольором можна зробити обведення по контуру або виділенню.
Кольором фону можна проводити очищення виділеної області шару, якщо в ньому немає альфа-каналу (фотографії, JPEG-зображення). З інструментом Заливка можна зробити заливку кольором, зворотним заданої в параметрах, утримуючи клавішу Ctrl.
Способи вибору кольору
шкала
Мабуть, найточніший спосіб вибору кольору, коли ви знаєте, які значення повинні бути у складових. Шкала може бути знайдена в діалозі зміни праворуч або у вкладці Кольори як 6-й спосіб вибору.
Саме складові R, G і B (скорочено RGB, розшифровується як «червоний, зелений, синій») стоять за профілем кольору цифрових зображень і кожна приймає діапазон 0-255.
H, S, V розшифровуються як «тон», «насиченість» і «значення». Вони служать похідними характеристиками кольору. Тон приймає діапазон 0-360, насиченість і значення - 0-100.
Піпетка і колірної код
З екрану можна витягти потрібний колір за допомогою піпетки. Її можна знайти поруч з колірним кодом (див. Поле HTML-розмітка).
Кольоровий код є шестирозрядна число, що позначає колір в шістнадцятковій формі. У це поле можна вставити колірний код, отриманий в іншій програмі. Також можна використовувати скорочену трёхразрядную запис. Ось приклади деяких квітів:
скор. код R G B чорний 000 0 0 0 червоний f00 255 0 0 жовтий ff0 255 255 0 зелений 0f0 0 255 0 ціановий 0ff 0 255 255 синій 00f 0 0 255 фуксія f0f 255 0 255 білий fff 255 255 255
HSV / RGB
Такий вибір найбільш поширений, дозволяє відокремити головну складову від комбінованих в градієнт. Головну можна вибрати на шкалі або натиснувши відповідну кнопку у вкладці Колір.
CMYK
Чотирьохкольорова автотіпія CMYK, в основному, використовується в поліграфії. Її колірний обхват нижче, ніж у RGB. Різні кольори в ній виходять шляхом змішування чотирьох фарб: ціанової, маджента, жовтої та чорної. Даний спосіб вибору кольору допомагає вибрати кольору, які корелюють з друкованим відбитком.
акварель
Як вибрати колір способом акварельного кисті? Встановіть тиск на кисть повзунком справа, потім затисніть ліву кнопку миші на спектрі. Проводьте курсор по потрібним вам квітам, немов ми змішуєте акварельні фарби. Якщо ви отримали занадто темний колір, затисніть праву кнопку миші (не відпускаючи ліву), щоб додати білизни.
коло
У внутрішньому трикутнику ви задаєте насиченість і яскравість. На кільці виберіть потрібний тон.
палітра
Те, через що ми проходили в завданні 2 глави 1 : За замовчуванням задана палітра Default, яка містить основні 23 кольору, включаючи: перераховані в таблиці з кольоровими кодами кольору, напівтемній версії насичених з них і 9 градацій сірого. Вибір палітри у вкладці Зразки кольорів призводить до негайної зміни зразків.
канали зображення
Пікселі зі складових RGB повнокольорового зображення розділені між каналами «Червоний», «Зелений» і «Синій». Приховування каналів зменшує яскравість зображення.
Четвертий канал присутній в зображеннях формату PNG і GIF, він називається «Альфа» (канал видимості). У непрозорих зображеннях альфа-канал повністю «білий» або відсутня, що означає видимість всього. Додамо в наше відкрите зображення альфа-канал через меню Шари → Прозорість → Додати альфа-канал.
Як бачите, шаховий фон символізує прозорість, а альфа-канал в цій області стає «чорним». Значення видимості пікселів варіюється від 0 до 100.
кольорові ефекти
У наступному відео показано дію основних колірних ефектів.
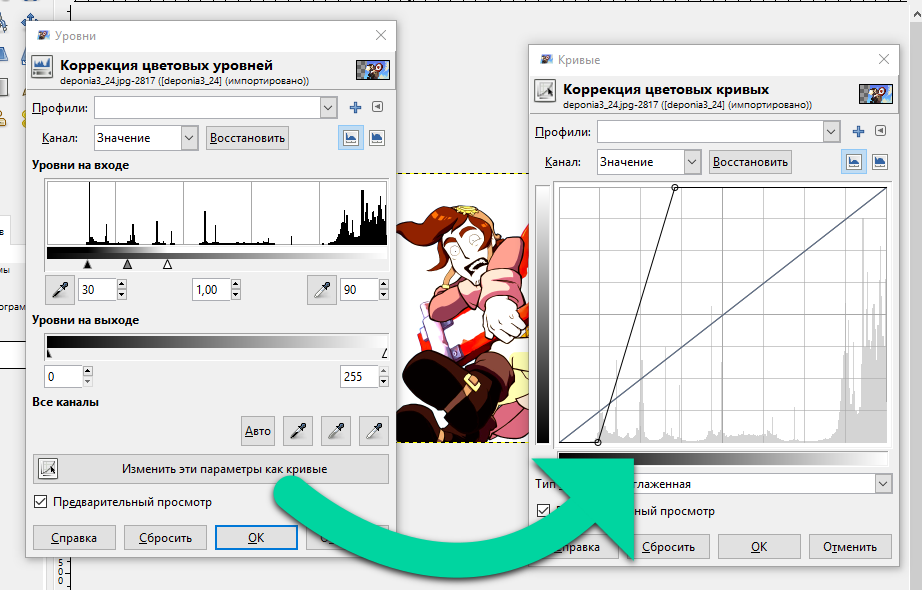
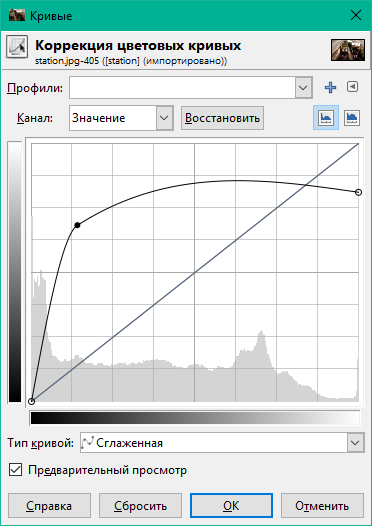
Рівні і Криві. Не випадково ми ставимо їх в один ряд: обидва ефекту працюють зі значеннями і каналами в схожій манері. Виділені рівні на вході, гамма-коефіцієнт і кількість особового складу на виході можна перетворити в криву натисканням кнопки «Змінити ці параметри як криві».

За допомогою кривих можна налаштувати декілька каналів в один прохід, експериментуючи з розташуванням вершин. Скинути криву обраного каналу можна натиснувши «Відновити».
Решта колірні ефекти верхнього меню також оперують колірними кривими, але в своїй манері.
- Наприклад, Яскравість-Контраст використовує поняття «яскравість» і «контраст» для скасування рівнів і кривих (де потрібно регулювати певні повзунки або вузли).
- За допомогою Колірного балансу можна вибрати діапазони зміни рівнів за значенням: тіні, півтони, світлі частини.
- Тон-Насиченість може міняти шість основних кольорів по-окремо, надаючи їм інші тон, освітленість і насиченість.
- Тонування цілком змінює тон зображення / шару, роблячи його монохромним.
- Постерізация зменшує кількість кольорів у зображення / шару.
- Знебарвлення: воно дозволяє замінити зображення на одну з його трьох основ відтінків сірого (за замовчуванням можна вибрати за основу освітленість).
- Поріг округлює значення пікселів для отримання строгих чорного і білого.
Виділення переднього плану
Уявімо на хвилину, що нам сподобалася якась конструкція і ми б хотіли прибрати фон з під неї. Ось як ми це зробимо:
- Беріть інструмент Виділення переднього плану.
- Виділіть робочу зону: просто додайте її вершини натисканням лівої кнопки миші і замкніть з першою точкою. Після цього з'явиться маска перегляду, яка допоможе відрізнити виділену область. Вона буде того кольору, який вказаний в параметрі «Колір перегляду»: встановіть контрастний фону.
- Підберіть зручний розмір кисті в розділі параметрів «Інтерактивне уточнення». Встановіть курсор на підставі об'єкта, який ви хочете виділити.
- Помітьте передній план, затиснувши ліву кнопку миші і обережно проводячи пензлем уздовж об'єкта, не зачіпаючи фон, захопіть кольору об'єкта. Якщо їх буде відзначено досить чи ні іншого шляху, відпустіть кнопку миші.
- Повторіть це там, де частина об'єкта ще візуально не відділена від фону (ймовірно, там використовуються інші кольори, перевірте чутливість до кольору).
- Якщо ви випадково зачепили фон або залишилися його артефакти, утримуйте Ctrl, щоб позначати фон. Проведіть в місцях, які не належать об'єкту.
- Натисніть Enter - виділення готове. Якщо треба, скопіюйте об'єкт через меню Правка → Копіювати і використовуйте в своїй графіці.
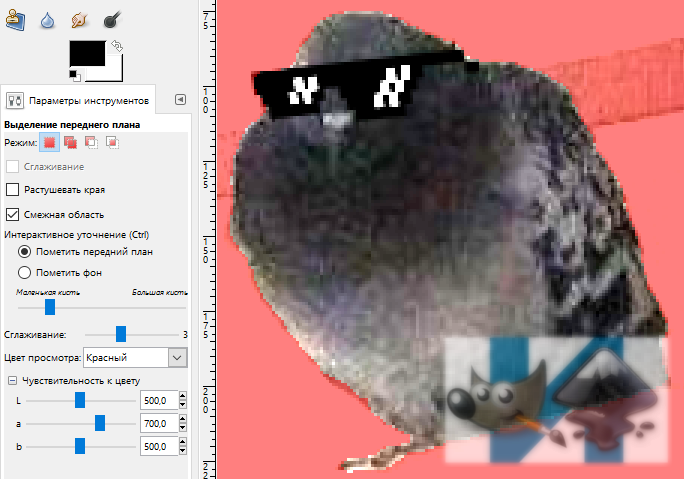
У інструменту Виділення переднього плану є наступні параметри з розділу Чутливість до кольору: «L» - чутливість до яскравості, «a» - червоному і зеленому, «b» - жовтому і синьому. Ви можете помітити, що в прикладі ми встановили «b» = 596, т. Е. Значення більш ніж в 2 рази більше стандартного. Пояснимо це тим, що колір фону був небесним, і конструкція теж має цей відтінок, а саме чутливість до відтінку, близького до синього, допомогла виділити більш-менш акуратну область об'єкта, виключивши нагадування про тлі.
Даний спосіб виділення не найідеальніший, оскільки після нього залишаються гострі краї. У прикладі ми вирішили зменшити розмір зображення відразу після вилучення об'єкта, застосувавши інтерполяцію Ланцоша, при якій пропадають артефакти на краях.
Це один з випадків, які доводять необхідність високої розподільчої здатності при фотографуванні. Можете потренуватися на інших фотографіях: красиві, безкоштовні знімки Unsplash . Там вони все високої якості.
Тільки пам'ятайте, що якщо у вашого комп'ютера досить слабка обчислювальна потужність, то використовувати інструмент Виділення переднього плану краще на зменшеному зображенні (до 2000 пікс по ширині і висоті), оскільки програма буде гальмувати при розмірах більше.
📝 Лабораторне завдання
Цілі виконання лабораторного завдання до глави 2:
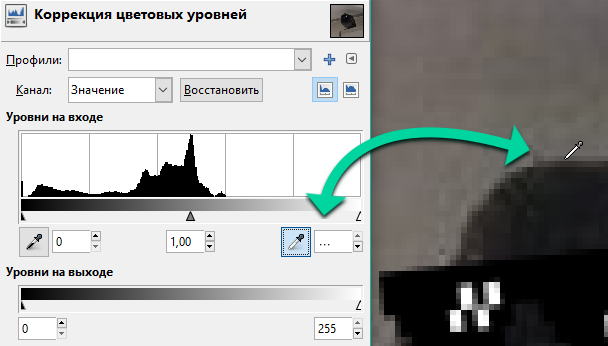
- відобразити і обрізати дане зображення так, щоб вказаний об'єкт був присутній в кадрі, застосувати корекцію рівнів на вході і не забути зберегти;
- виконати виділення переднього плану, а саме зазначеного об'єкта по отличающемуся контуру, скопіювати вміст виділення;
- зробити колаж з певним освітленням з наданого фону і скопійованого об'єкта, зберегти проект.
🔴 Хід виконання
1. Портрет
На території метрополітену оселився дуже гордий голуб. Давайте зробимо його портрет з цього зображення:

1.1.
Відобразіть зображення по горизонталі.
1.2.
Виділіть область розміром 300 × 300 пікс так, щоб птах в неї вмістилася. Откадріруйте в неї зображення.
1.3.
Спробуйте зрозуміти по знімку, що ми хочемо від вас:

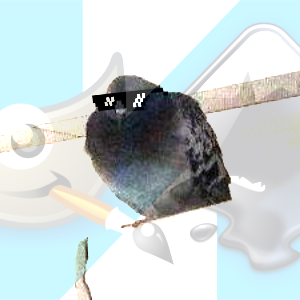
Застосуйте колірний ефект, щоб отримати щось на зразок цього:

Так, ми знову поставили водяний знак на малюнок. ☺
1.4.
Збережіть свій проект в форматі XCF.
2. Передній план
Тепер вам потрібно буде відокремити голуба від фону.
2.1.
Створіть копію портрета.
2.2.
Зробіть якомога достовірніше виділення птиці, використовуючи Виділення переднього плану, в якому не повинно залишитися артефактів фону. Встановіть значення чутливості до кольору, як показано на знімку (або як вважаєте за потрібне):

Чи не перемикайте інструмент, інакше ризикуєте втратити час на відтворення. Виділення переднього плану можна порівняти з Контуром, адже останній зберігається в проекті відразу під час відкладання вузлів.
Якщо готове, натисніть Enter.
2.3.
Скопіюйте виділену область через Правка → Копіювати.
3. Колаж
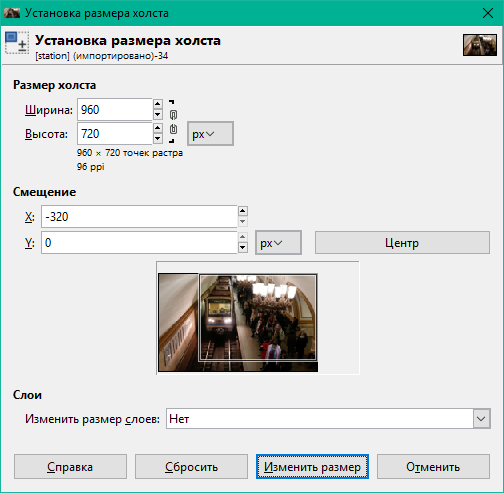
Відкрийте фон:

3.1.
Ображати його так, як показано на знімку:

3.2.
Обмежте просвіт ламп, але при цьому зробіть фон в цілому насиченим, відкоригувавши криву значень приблизно таким чином:

3.3.
Виберіть Правка → Вставити як → Новий шар. Повинен з'явитися голуб в лівій верхній частині полотна.
3.4.
Зменшіть птицю: Шар → Розмір шару .... Перш за все, замкніть «ланцюг» праворуч від розмірів. Це дозволить виставити розміри в початкової пропорції. Встановіть висоту 75 і застосуєте.
3.5.
Перемістіть птицю на світильник. Здорово виглядає, чи не так?

В кінці завдання зберігайте проект. Чи не перезаписувати проект з голубом 300 × 300 пікс, він може стати в нагоді.
Здорово виглядає, чи не так?